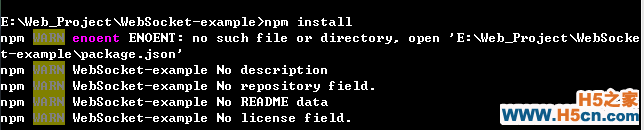
在某一目录下使用npm install安装扩展插件时,老是系统提示“npm install Error: ENOENT,no such file or directory;

以前都是很顺利的安装过程,没出现这种情况。但出现这种情况,就能苦恼,于是各种找解决办法,觉得有必要总结一下
解决办法1:
在命令行切换到安装nodejs文件下的nodejs\node_modules\npm 后执行npm install 某个插件;
解决办法2:
可以使用 npm init -f命令生成package.json,package.json中缺少的字段可以参照模板
package.json进行填充,package.json中的字段的值可以为"",依赖项的字段,在安装时通过npm install koa -save
就会自动填充到文件中。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
