a. 安装了node
b.安装了electron
c.你知道自己写的东西(js,css,html等等)放在那个文件夹(假设这个文件夹命名为 app,下面会用到)中
2.安装electron-packagera.在app文件夹中打开命令窗口(在空白处使用 shift + 鼠标右击 就可以看到)
b.在命令栏中输出 npm install electron-packager -g
安装完毕后,确保在配置文件 package.json (通常放在 app/) 中的dependenice中有 electron-packager
"devDependencies": { "electron": "~1.6.2", "electron-packager": "^8.7.2", "gulp": "^3.9.1" }
3.打包成exe
a.直接在app文件夹下打开命令窗口,输入 命令 electron-packager . --win --out MyAPP --arch=x64 --version 1.4.13 --overwrite ==ignore=node_modules
其中 . 表示打包当前;MyApp表示输出的文件夹名;1.4.13表示electron的版本,必须与配置文件 package.json (通常放在 app/) 中的dependenice中的保持一致;后面还有一些其他的配置可以点开,可以自己研究一下。
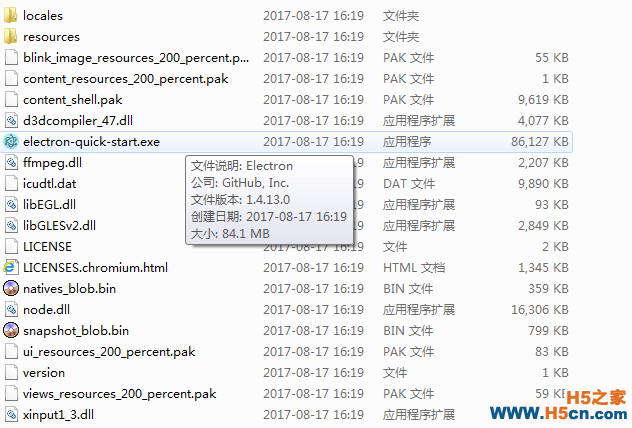
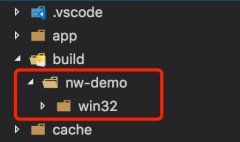
打包成功如下:
以上内容来自大神文档+本人实操,如有问题,欢迎提出。
 相关文章
相关文章


![[原创] 基于RDP的桌面广播 - Mobwiz](/upload8/allimg/160204/1032344953_lit.jpg)
 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
