再遇angular(angular4项目实战指南)
这两天看了看angular4的文档,发现他和angular1.X的差别真的是太大了,官方给出的那个管理英雄的Demo是一个非常好的入门项目,这里给出一个管理个人计划的小项目,从头至尾一步一步讲解如何去实现他,希望对你有所帮助。这篇文章不会讲解如何去用angular4,这部分东西你可以参考官网,本文讲解的是用angular做一个小项目的全过程。写的比较仓促,疏漏难免,请各位多多指点。
本项目是angular4.0的一个Demo,可以实现对个人计划的管理。目的是分享一下个人做一个angular项目的一般做法,希望能为一些朋友提供参考。项目参考了vue-tutorial,在此对原作者表示感谢。
git地址:https://github.com/yibingxiong/ng-plan
博客地址:

本开发过程不对angular4.0的使用进行详细讲解,一些基本概念和一些工具的安装使用请参考官网
1. 初始化项目ng new ng-plan

如果能够看到这个效果证明你完成了天才第一步(不是雀式纸尿裤哦)
为了简化样式编写,直接用个第三方库bootstrap,在/src/index.html的heade引入,如下
<link href="" rel="stylesheet">
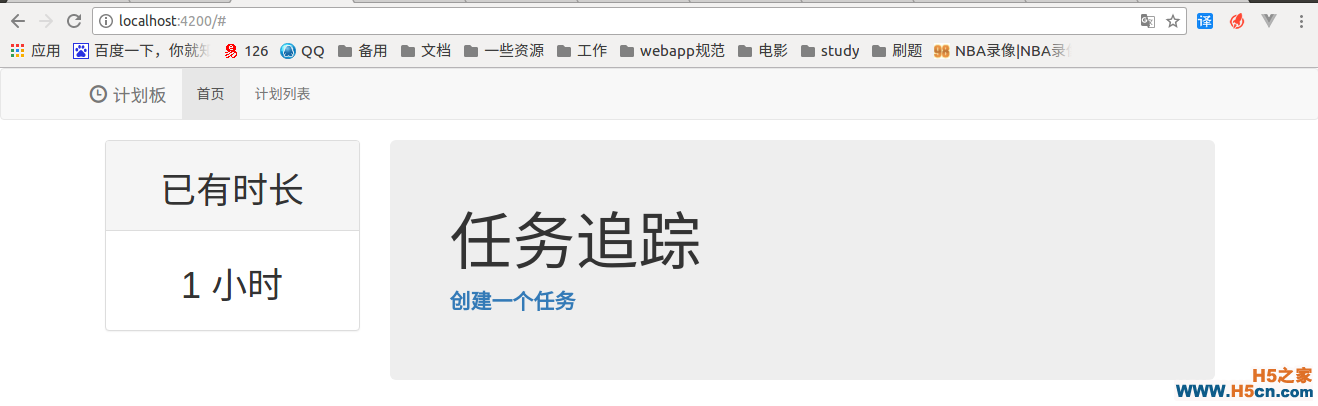
效果如下




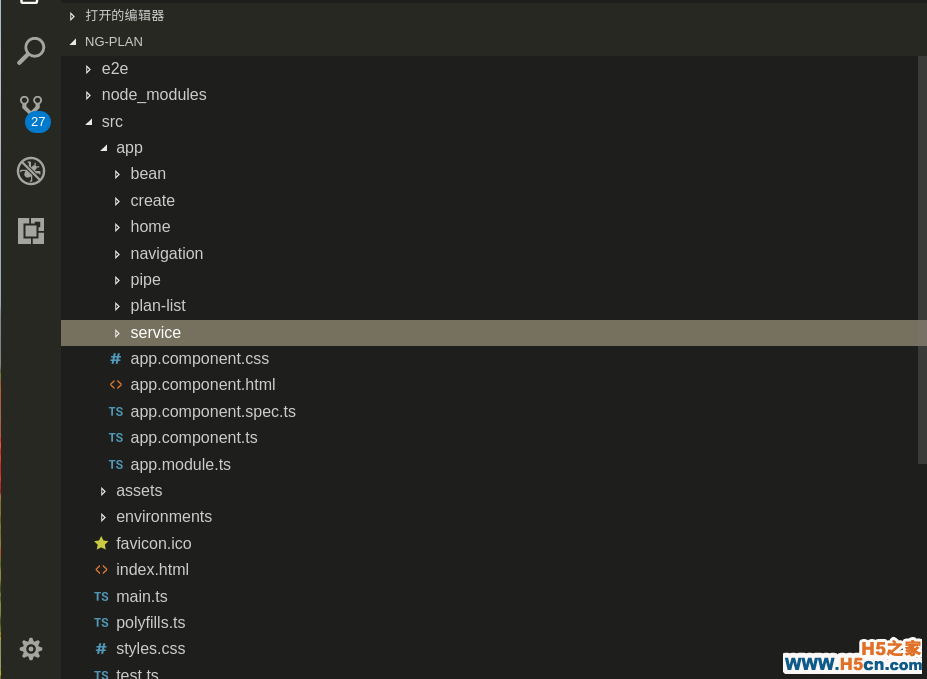
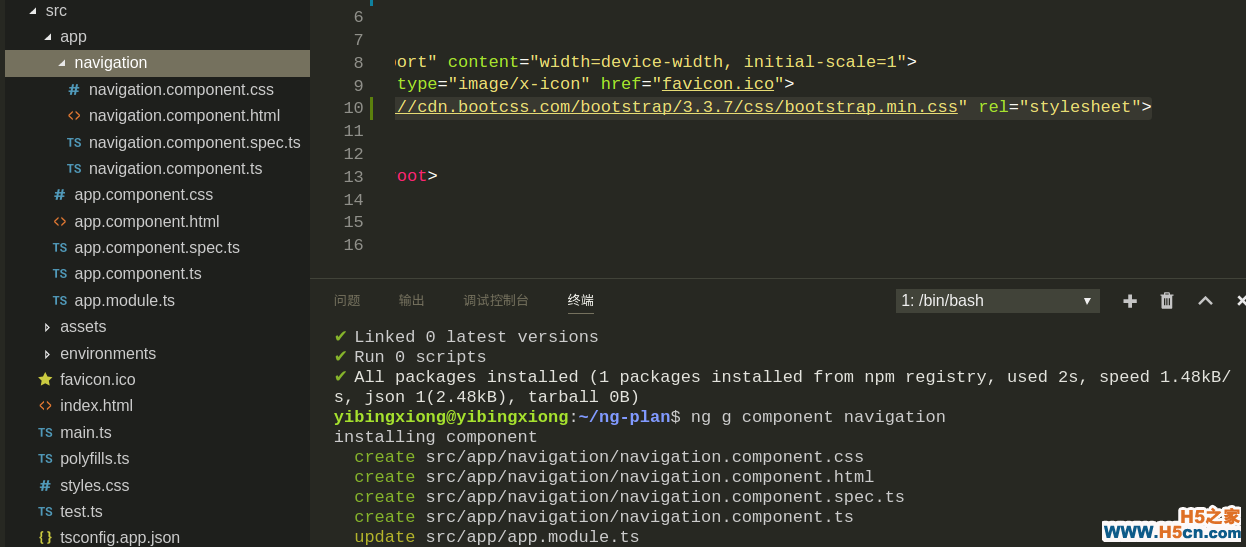
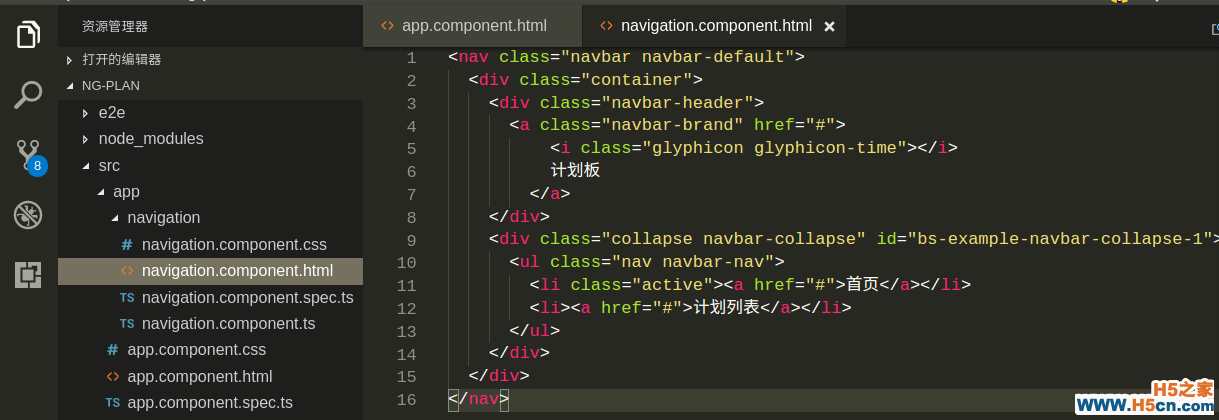
从上图可以看见使用命令行创建组件,组件会被自动注册到根模块中,所以直接使用就可以了
直接在/src/app/app.component.html最上边加上
如果不出现意外的话,你看到的效果应该和2中效果一样,那为什么要这样做呢?方便维护,便于复用。在这个小项目你可能并不能看出他的好处,而且本项目将导航做成独立组件没有太大意义。
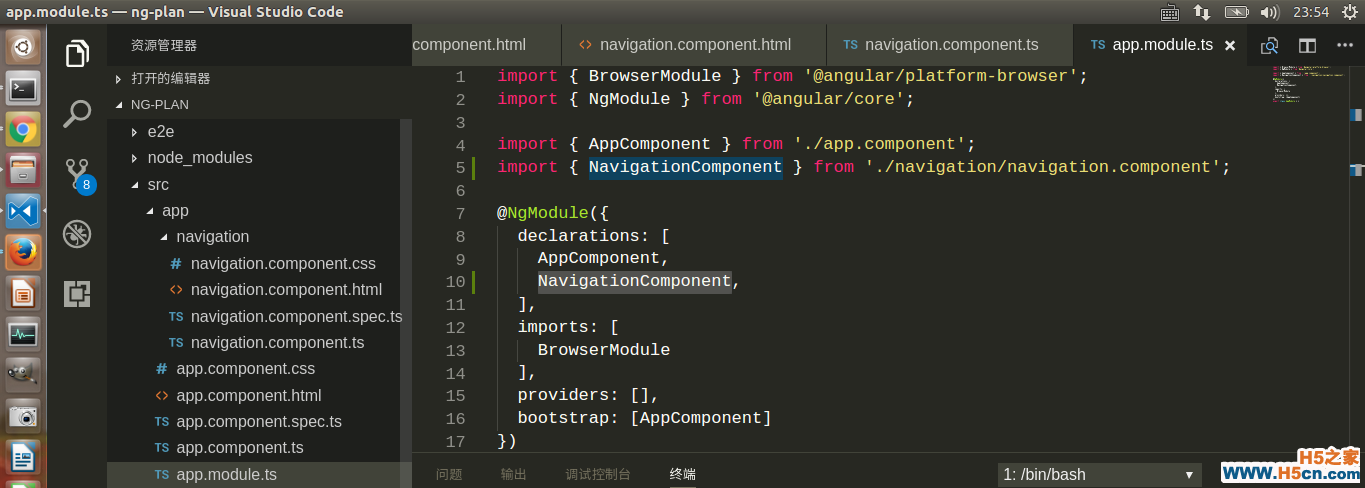
4. 做个路由现在我们的/src/app/module.ts应该是下边这个样子
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule } from '@angular/router'; import { AppComponent } from './app.component'; import { NavigationComponent } from './navigation/navigation.component'; @NgModule({ declarations: [ AppComponent, NavigationComponent, ], imports: [ BrowserModule, RouterModule.forRoot([ { path: '', redirectTo: '/home', pathMatch: 'full' }, { path: 'home', component: HomeComponent }, ]) ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }可以看到imports中做了路由配置,此时运行会出错,因为还没有Home组件
将/src/app/app.component.html改为如下
<app-navigation></app-navigation> <div class="container"> <div class="col-sm-3"> <div class="panel panel-default"> <div class="panel-heading"> <h1 class="text-center">已有时长</h1> </div> <div class="panel-body"> <h1 class="text-center">1 小时</h1> </div> </div> </div> <div class="col-sm-9"> <router-outlet></router-outlet> </div> </div>可以发现一部分内容被替换为<router-outlet></router-outlet>这样,路由匹配的内容将会在这里显示。
上边发现我们home找不到,现在创建这个组件,与上边创建navigation是类似的
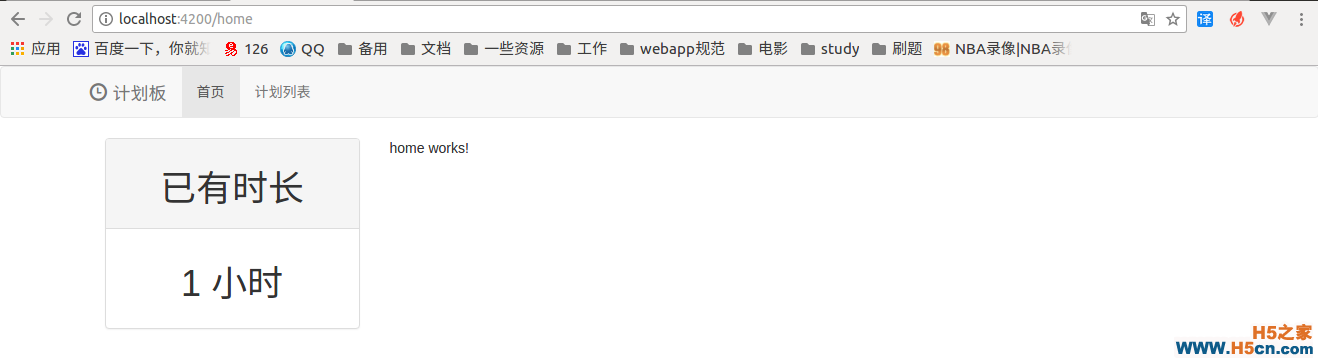
直接运行
angular-cli会帮我们做好一切
运行效果如下

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
