大家都知道H5页面怎么在手机浏览器里测试,但是如何能打包成APP测试呢?因为本人的手机是IOS系统,如果用Xcode打包需要开发证书,貌似99美元一年。意外发现一个叫Hbuild的软件,简单好用,下面做个简单的使用分享:
首先到网上下载一个Hbuild,下载地址->戳(windows)
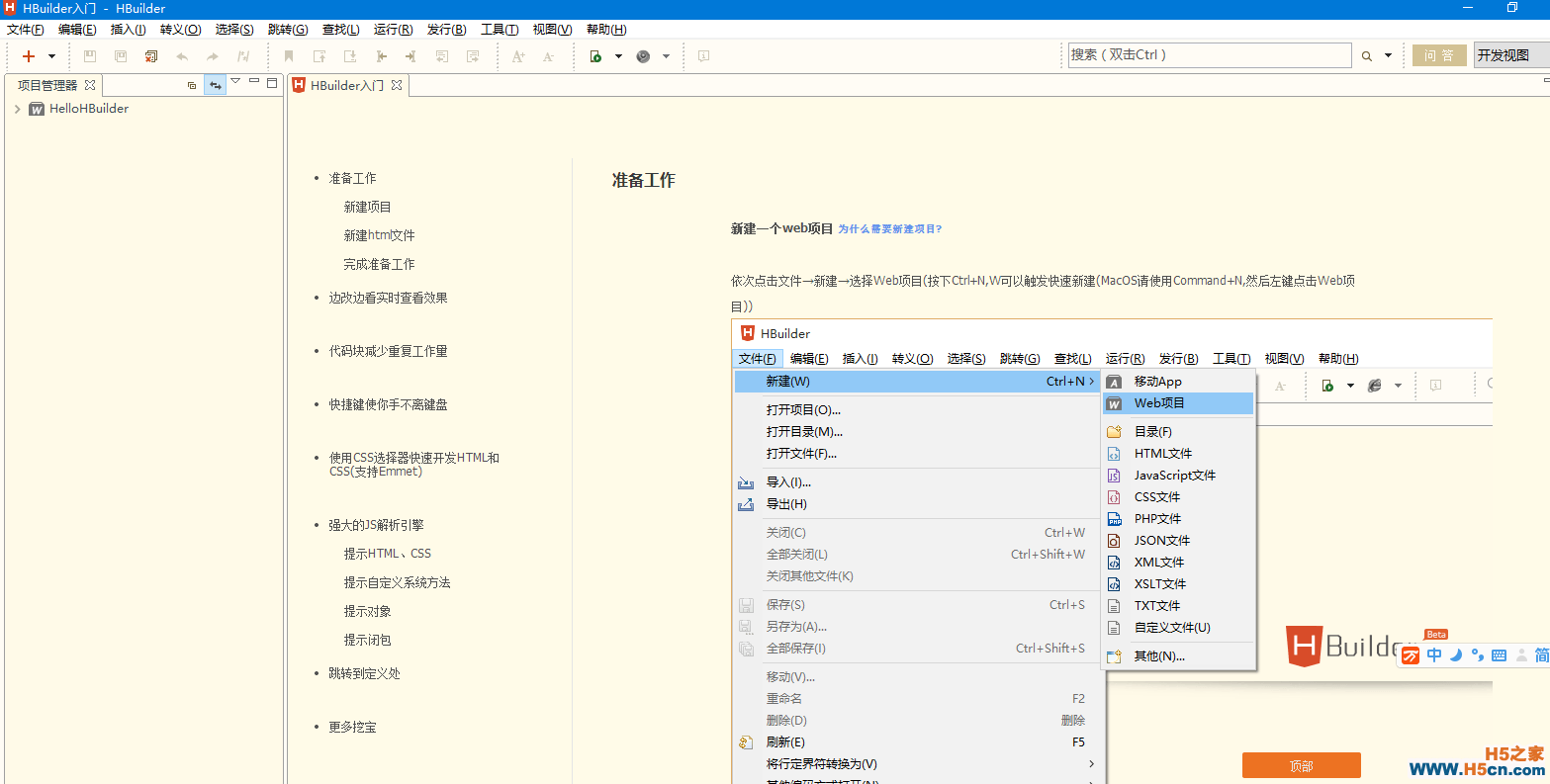
一、安装成功后打开选择暂不登陆,进入主界面如图:

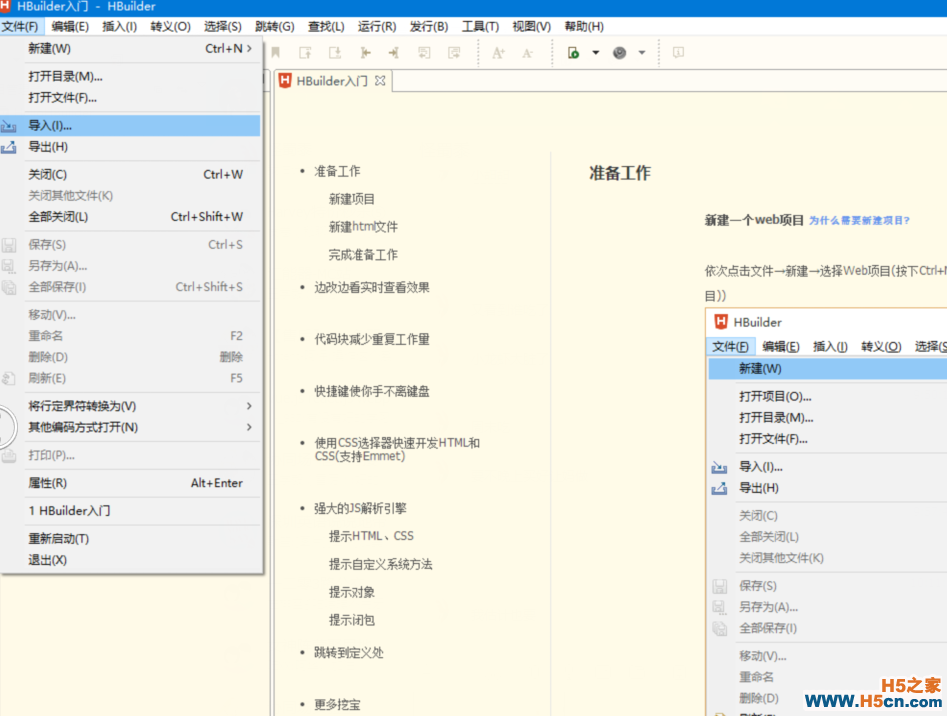
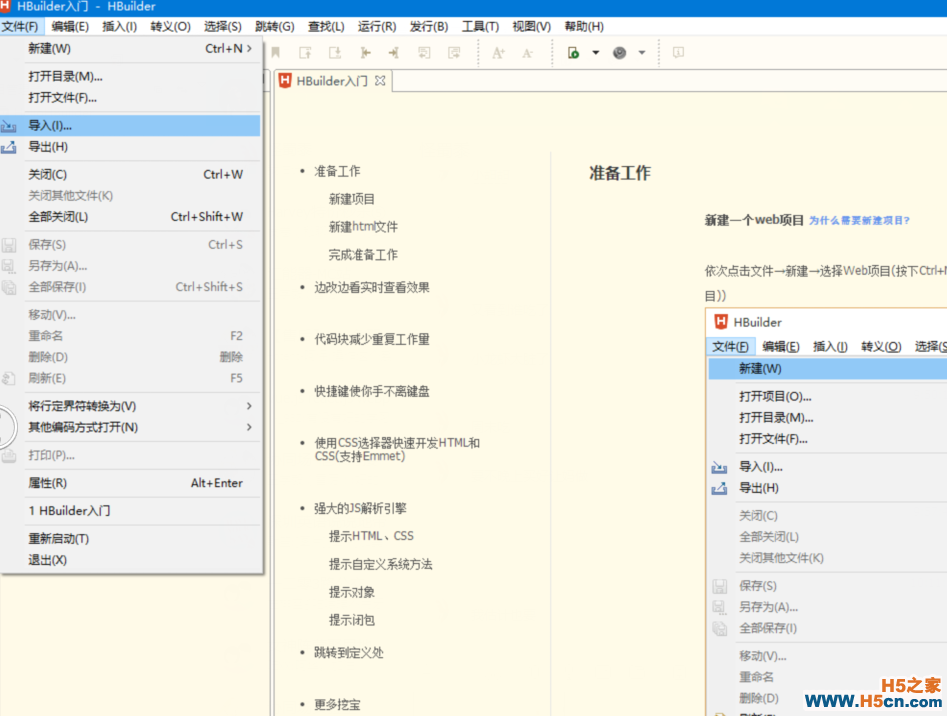
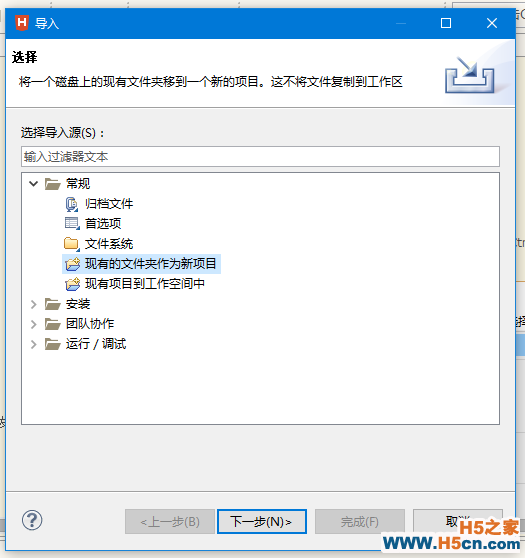
二、把自己打好的包导入到hbuild

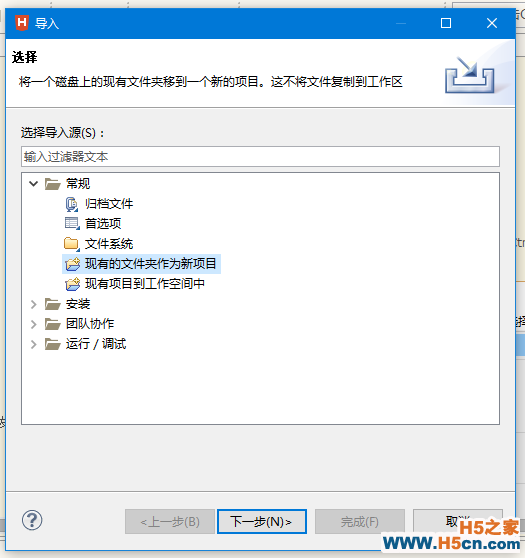
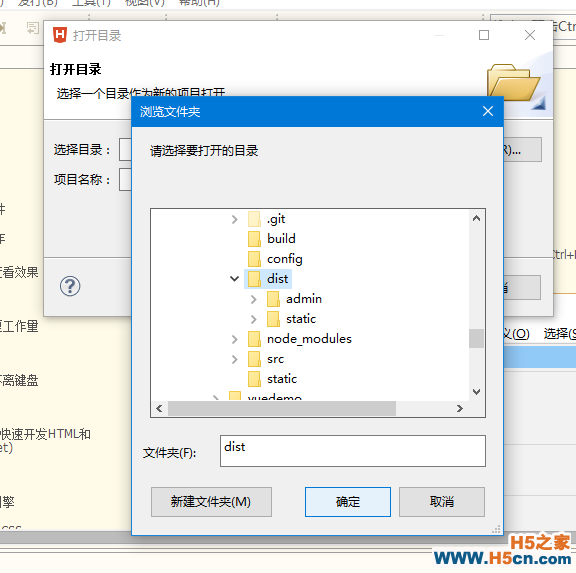
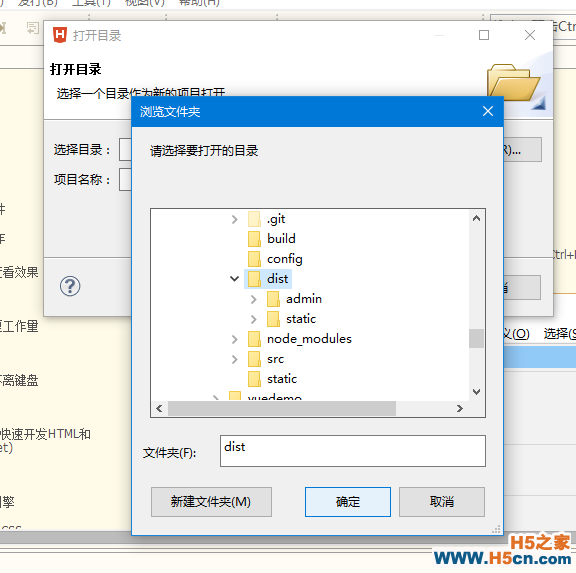
三、选择对应选项及文件夹


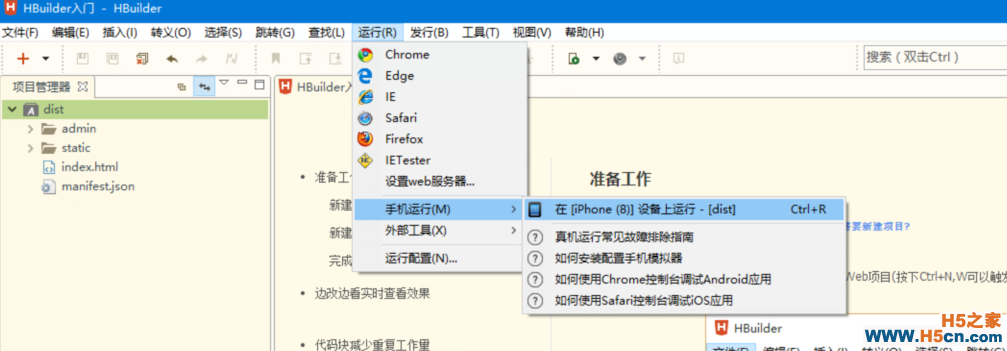
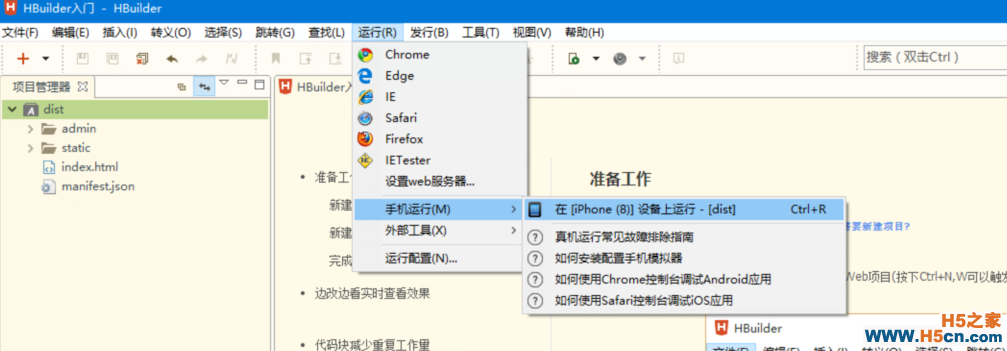
四、电脑连上手机,点击菜单栏“运行”--“到手机”

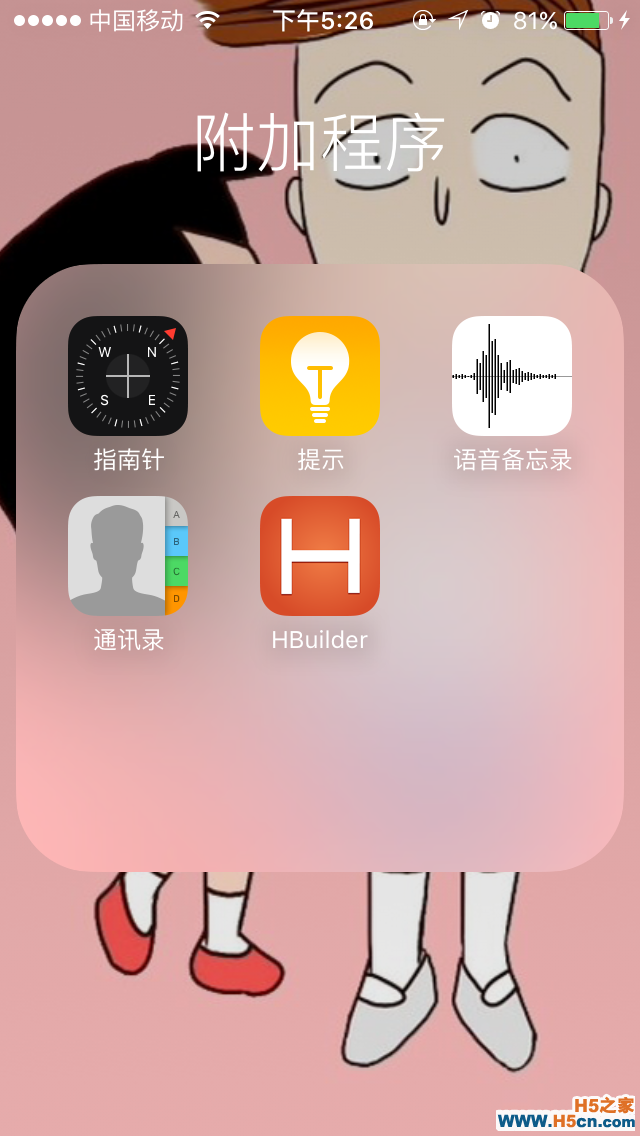
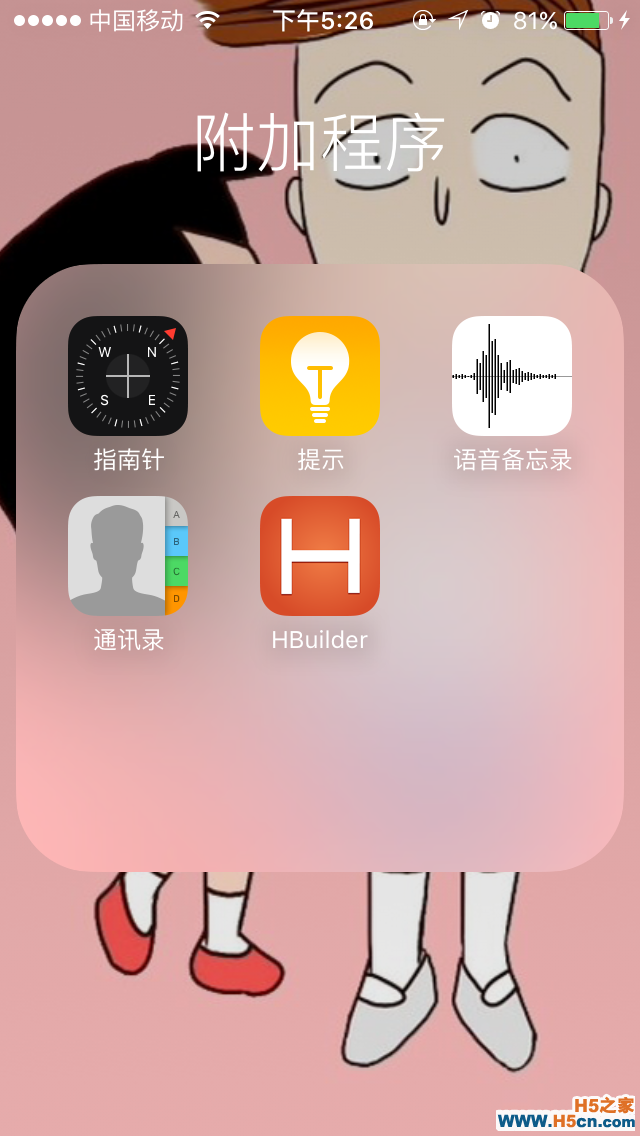
五、轻松搞定,手机上出现APP

大家都知道H5页面怎么在手机浏览器里测试,但是如何能打包成APP测试呢?因为本人的手机是IOS系统,如果用Xcode打包需要开发证书,貌似99美元一年。意外发现一个叫Hbuild的软件,简单好用,下面做个简单的使用分享: 首先到网上下载一个Hbuild,下载地址-戳(w
大家都知道H5页面怎么在手机浏览器里测试,但是如何能打包成APP测试呢?因为本人的手机是IOS系统,如果用Xcode打包需要开发证书,貌似99美元一年。意外发现一个叫Hbuild的软件,简单好用,下面做个简单的使用分享:
首先到网上下载一个Hbuild,下载地址->戳(windows)
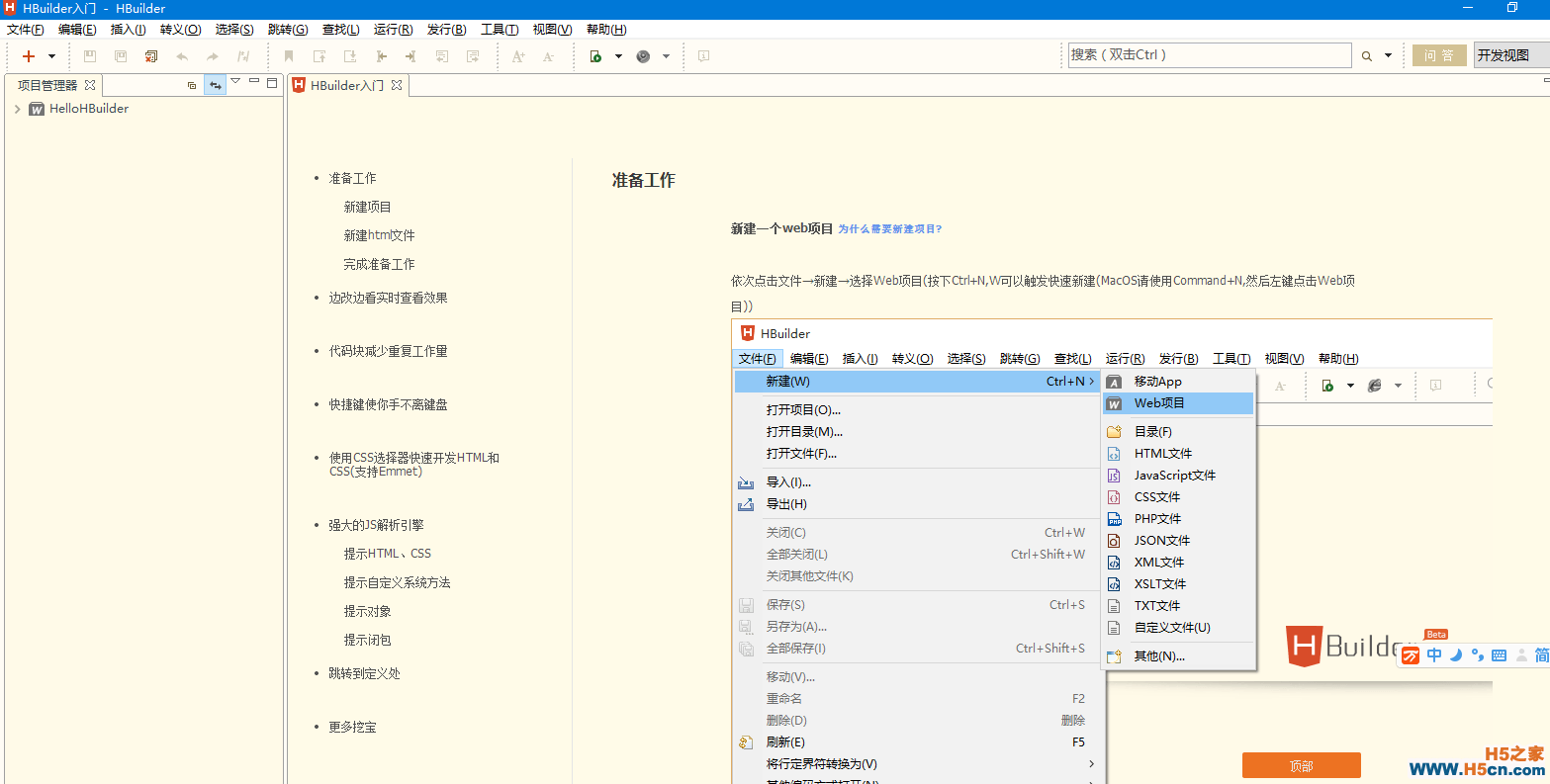
一、安装成功后打开选择暂不登陆,进入主界面如图:

二、把自己打好的包导入到hbuild

三、选择对应选项及文件夹


四、电脑连上手机,点击菜单栏“运行”--“到手机”

五、轻松搞定,手机上出现APP

1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章实现excel导入导出功能,excel导入数据到页面中,页面数据导出生成ex
2017-07-02 13:00
前端JS调用微信扫一扫二维码 - 笑笑~上善若水
2017-07-01 12:00
前端的水有多深? - 江峰★
2017-06-30 18:00
前端性能优化 - Hero^
2017-06-26 11:01
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

