Miligram 这个轻量级框架在 Github 上有很高人气,但是说实话,用处并不大。不过这个框架的构建方式非常值得学习。虽然 CSS 对于很多人俩说很简单,但是真要去写一个框架,还是非常棘手,这时候就需要借鉴一些优秀的框架。
编写框架大致会用到的 npm 如下:
--autoprefixer --node-sass --npm-run-all --rimraf --onchange
其实最主要的就是一个 node-sass,其它的都是辅助 CSS 文件的生成修改,大家感兴趣的话可以去 npm 官网搜索这些插件,了解具体用法,如有不懂可以给我留言,我就不啰嗦了。
编写轻量级框架终于到了本篇文章的重头戏。
简单介绍一下,我给自己编写的框架取名 Snack,原意“零食”,主要表达简单之意。虽然是轻量级框架,但我并不想拿轻量级做为噱头,毕竟体量轻意味着某些功能的缺失以及疏漏。这个框架的意义更多的是交流学习,我试图借鉴其它框架的优秀之处,尽量简化类名,以及尝试探索一些更通用的组件。
大多数的轻量级框架只是 CSS 框架,不涉及 JS 部分,主要用于网页的布局。我之所以打算自己编写框架,是因为工作中重复的东西太多,通过框架可以很好的将这些零散组件整合到一起。另一方面,写个小项目,学点新知识是一件趣事。
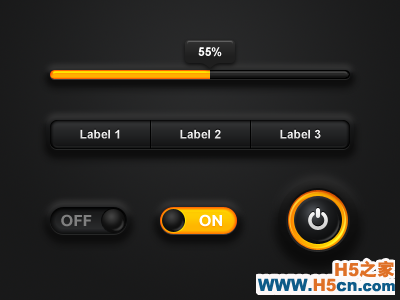
编写框架是去年想做的事情,但因为时间原因,拖了很久。写框架之初我曾陷入一个误区,我打算设计一些比较前卫的样式,立体的按钮、浮动的面板等,比如下图中的风格。

https://dribbble.com/shots/524593-Soft-Interface-Black
但是在断断续续编写框架的过程中,我逐渐找到了方向,上图的样式只是一种皮肤,编写框架之初不应该把重点放在这上面。当然,好的 UI 设计也是框架成功的一部分。
模块划分编写框架的第一步就是要确定框架应该包含哪些模块。因为是轻量级框架,所以模块肯定没有重量级框架那么全面,只有核心的一些组件。通过比较一些轻量级框架以及工作总结,大致常用的模块包括栅格、媒体、按钮、排版、表单、表格、面板以及辅助工具。
在常用的这几个组件中,需要重点关注的是栅格、表单及面板,媒体组件也很重要,但是自由发挥的空间不大,我直接用了 Bootstrap 的媒体组件。
命名策略首先是类命名的层次与结构。类命名一直是我比较纠结的地方,刚开始工作的时候为了起一个见名知意又简洁的类名总是抓耳挠腮。我在编写框架时尽量避免与 Bootstrap 的类名重叠,但也不能完全避免。对比其他框架会发现,这种情况不可避免的会出现,毕竟类名会有一定的规律性以及层次性。在这一点上我比较喜欢 Bootstrap 的风格。下面和 Bootstrap 的表单类名做一个对比。
Bootstrap 的表单结构及类名
--div.form-horizontal --div.form-group --label.control-label --input.form-control
Snack 的表单结构及类名
--div.form-row --div.form-item --label.form-label --input.form-field
这个表单结构整体而言还算不错,只是个别地方需要修改。有一些框架不给 input 等元素起类名,而是给父元素一个类名,个人对这种做法表示疑问,不起类名会降低框架编写及使用的灵活性。
第二个策略是组件的修饰,比如按钮及面板都存在多个语境(颜色、大小等),在这一点上我编写框架时做了一些简化,风格上有些 Semantic 的影子。
primary......
关于修饰类的策略是一个仁者见仁智者见智的问题,至于哪种方法更好,还需要在编写框架的过程中摸索。
栅格系统演示示例:
任何框架必须建立在栅格的基础上才能灵活布局。我在前面提到了 Bootstrap 的精华就是栅格系统。栅格系统的编写需要使用预处理器的循环功能,否则就要做无谓的重复劳动了。我遇到过一些轻量级框架是用 Less 编写的,其栅格系统就没有用循环,这样的源码稍显唐突,可能是作者对 Less 的循环功能不熟,当然 Less 本身的循环比较弱,用起来有些别扭。关于预处理器的循环,可以参照我之前翻译的这篇文章,比较详细地对比了三种流行预处理器的循环功能。简单说一下,Less 没有循环,但可以用递归实现,而 Sass 和 Stylus 有真循环。
我编写的栅格系统也是默认 12 列,但是后来发现 12 列的栅格缺少最常用的列宽(比如 10%、20%、30%等),比如下面 CodePen 展示的例子用 12 列栅格是无法完成的,所以我又添加了 10 列栅格,但仍然无法面面俱到,不过已经很灵活了。
See the Pen snack-grid by Zongbin (@nzbin) on CodePen.
栅格的使用和 Bootstrap 是一样的,除了 12 列栅格外,10 列栅格以及均分栅格都要添加 .cols- 类
这个栅格并没有响应式,只有一个断点,小屏手机上的话所有栅格都会单行显示。一方面,这样的设计符合大多数轻量级框架的初衷;另一方面,我打算再写一个针对移动端的框架,毕竟 Web 端和移动端的风格差距较大,按照业务需求分开会更好。不过最近我更改了源文件,为响应式预留了扩展方式。
辅助类辅助类是一系列类的组合,比如字号大小、颜色值、padding、margin 以及左右浮动等。在一些 Bootstrap 搭建的后台管理系统中尤为常见,这样布局起来就会比较灵活。以下是一个边框的辅助类。
.border-left-right { border-left: 1px solid #eee; border-right: 1px solid #eee; } .border-top-bottom { border-top: 1px solid #eee; border-bottom: 1px solid #eee; } .border-left { border-left: 1px solid #eee; } .border-right { border-right: 1px solid #eee; } .border-top { border-top: 1px solid #eee; } .border-bottom { border-bottom: 1px solid #eee; }
盒组件演示示例:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
