非零环绕原则); ); ); ); ); ); ); ); ); ); ); ); 26 ctx.fill();
View Code
非零环绕原则); ); ); ); ); ); ); ); ); ); ); ); 26 ctx.fill();
View Code
大矩形的绘制方向与小矩形的绘制方向相反时效果图

Document); ); ; ); ); ); ); ); ); ); 30 ctx.closePath(); 31 ctx.stroke();
View Code
3. arc绘图的注意事项
Document); ); ); ); ,Math.PI); 22 ctx.stroke(); ); ); ); 27 ctx.stroke(); 28 29 ctx.beginPath(); ); ); ); 33 ctx.fill(); 34 35 ctx.beginPath(); ); ); ); 39 ctx.fill();
View Code

Document); ); ); ); ctx.stroke(); 23 ctx.beginPath(); ,Math.PI); 25 ctx.stroke();
View Code效果图

Document); ); ); ); ); ,Math.PI); 24 ctx.stroke();
View Code3.3 arc的一个小应用,绘制圆环进度条,使用了lineWidth
Document); ); toRad(d) { ; 24 } , , , ; () { ,myCanvas.width,myCanvas.height); 31 ctx.beginPath(); , toRad(angle)); ; ; 35 ctx.stroke(); ; ; ; ; , x, y); ) { 44 clearInterval(timeId) 45 } 46 else{ ; 48 } );
View Code效果图

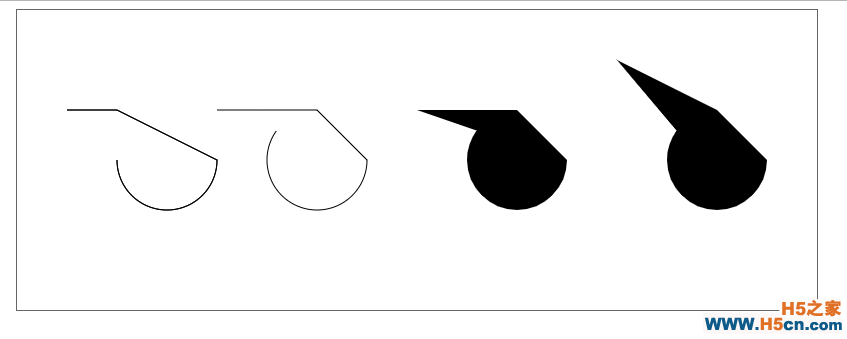
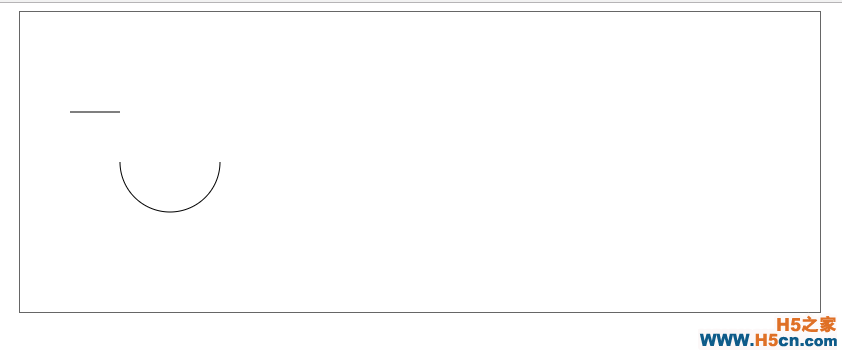
4. arcTo()的使用
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
