<!DOCTYPE html> <html xmlns=> <head> <meta http-equiv=content=/> <title></title> <style type=> header { height: 50px; background-color: lightblue; } border { width: 1px; color: blue; } nav { width: 100%; height: 30px; background-color: lightblue; line-height: 30px; } nav ul li { width: 120px; float: left; } section { float: left; width: 70%; height: 500px; } aside { float: left; width: 28%; height: 500px; } footer { width: 100%; height: 30px; line-height: 30px; clear: both; background-color: black; color: white; text-align: center; } </style> </head> <body> <header>这里是头部</header> <nav><ul><li>首页</li><li>文章</li><li>日记</li><li>相册</li></ul></nav> <div> <section> <article> <h2>李白:春思</h2> <small>作者:李白</small> 燕草如碧丝,秦桑低绿枝。 当君怀归日,是妾断肠时。 春风不相识,何事入罗帏? </article> <details> <summary>杜甫:望岳</summary> <mark>作者:杜甫</mark> <dd>岱宗夫如何,齐鲁青未了。</dd> <dd>造化钟神秀,阴阳割昏晓。</dd> <dd>荡胸生层云,决眦入归鸟。</dd> <dd>会当凌绝顶,一览众山小。</dd> </details> <span contextmenu=>右键单击进入百度</span> <menu type=id=> <menuitem label=onclick=icon=></menuitem> </menu> <meter min=max=value=low=high=></meter> <progress max=value=id=></progress> <hr /> <ruby>邹<rp>(</rp><rt>zou</rt><rp>)</rp></ruby> </section><aside> <article> <h2>陈子昂:登幽州台歌</h2> 《登幽州台歌》 作者:陈子昂 前不见古人,后不见来者。 念天地之悠悠,独怆然而泪下。 【注解】: 1、幽州:古十二州之一,现今北京市。 2、悠悠:渺远的样子。 3、怆然:悲伤凄凉。 4、泪:眼泪。 【韵译】: 先代的圣君,我见也没见到, 后代的明主,要等到什么时候? 想到宇宙无限渺远,我深感人生短暂, 独自凭吊,我涕泪纵横凄恻悲愁! </article> <hr /> <dialog> <dt>唐僧:悟空,你又调皮了,观音姐姐的月光宝盒怎么能乱扔呢?</dt> <dd>悟空:...(看着)</dd> </dialog> <p>热门</p> <hgroup> <h3>2016年最流行粤语歌曲</h3> <h3>2016年最热门的事件</h3> </hgroup> </aside> </div> <footer>版权所有 @2016</footer> <script> ); setInterval(function () { pro.value += 1; }, 100); </script> </body> </html>
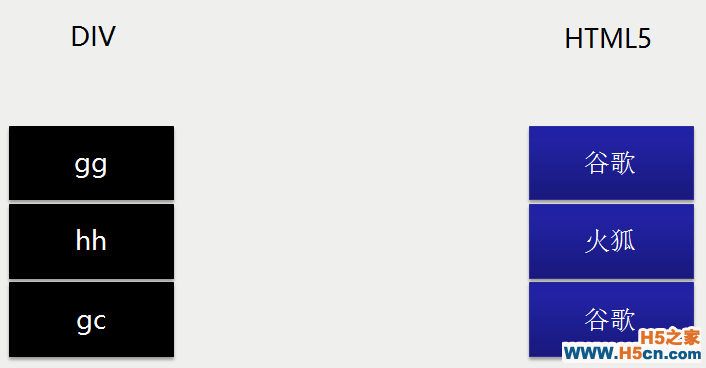
Demo运行结果如下:

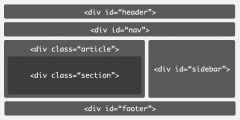
注意:代码没有完全按照图上面来,因为一般而言,在整个界面header和footer标签最好只放一个,还有h1标签也是,这样做的目的是方便搜索引擎进行识别。
Div和新结构标签的区别和意义
所有的HTML5结构标签本质上来说就是一个div标签,只不过给它们赋予了特殊的意义,让人一眼就能看明白,这个标签表示什么意思,仅此而已。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
