记得第一次接触HTML5还是在《联信永益》实习那会儿(2011),当时一个项目技术选型的时候面临两种选择,分别是Silverlight和HTML5,那是用的最新的IE浏览器版本还是IE9,而IE9才刚刚开始支持HTML5。后来考虑到当时各个版本的浏览器对HTML5的支持都不怎么好,最终公司还是选择了Silverlight,想不到多年以后Silverlight没落了,HTML5却随着移动互联网的兴起而焕发出强大的活力。
在庆幸自己当年没有选择进Silverlight小组的同时,也不由得担忧,微软的脚步太快了,跟着它走一不小心就容易扯着蛋。每次微软新弄出来一项什么技术,总是大肆宣传和推广,可往往几年不到,就采用一种新的技术,可以完全替代过去的技术,然后还要安慰广大开发者说新的YY不会替代旧的XX,而实际情况可能就是微软其实已经在默默准备甚至已经开始停止更新XX技术了。
微软就像一盒巧克力,你永远不知道他下一步要新弄出来什么技术,也永远不知道,他的哪一项技术什么时候被遗弃。
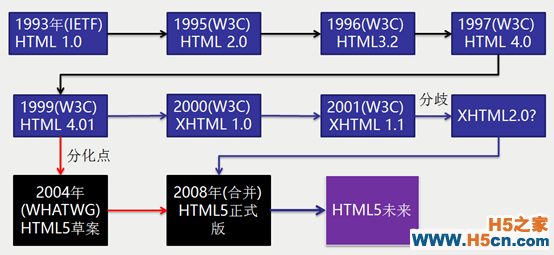
HTML5的发展路程一路走来,我们回顾一下HTML的发展之路

W3C: World Wide Web Consortium 万维网联盟
从HTML1.0到HTML4.01
从XHTML1.0-XHTML2.1
WHATWG: Web Hypertext Application Technology Working Group (Web 超文本应用技术工作组 - WHATWG)
HTML 5是什么HTML 5 ≈ HTML+CSS 3+Javascript+API
标准的改变标准的改变--不是SGML和XML
1、HTML5 并不是定义为SGML或者XML的应用程序。
2、在HTML5中并不存在有效性检查,取而代之的是用规范来检测规范的一致性
3、HTML5的DTD声明中不需要使用DTD文件
4、拥有十分松散的编写手法,但不是没有底线
标准的改变—松散的语法
p 不允许写的结束符的标签:
area、base、br、col、command、Embed、hr、img、input、keygen、link、meta、param、source、Track、wbr
p 可以Q省略结束符的标签:
li、dt、dd、p、rt、optgroup、option、Colgroup、thread、tbody、tr、td、th
p 可以完全省略的标签:
html、head、body、colgroup、tbody
标准的改变—HTML5的未来
对于HTML5来说,既是一种进步,也是一种妥协。
HTML5诞生之初的目的就是为了向下兼容。所以我们大可不必为了HTML5来临而恐慌,因为:
HTML5支持松散的语法。
这种语法极大地兼容了编程人员的不规范代码,同时保证渲染的效果不会改变。
HTML4.01版本及语法依然有效。
HTML5也没有认为XHTML是错误的。(XHTML5)
这种语法既支持XML的简洁标记,也认为XML的编写方式是正确的
XHTML版本及严格的XML编写都是有效的。
支持HTML5的浏览器目前支持HTML5的浏览器有:

HTML5的推广网站
HTML标签的改变HTML标签的改变
1、 新的文档类型声明(DTD)
文档类型声明
HTML 5的DTD声明为:
<!doctype html>
<!DOCTYPE html >等也是正确的,因为HTML语法是不区分大小写的。
在编写HTML5文档时,要求指定文档类型,以确保浏览器能在HTML5的标准模式下进行渲染。在我们用VS新建html页面时,VS都会再HTML界面中自动添加<!DOCTYPE html>标签。
2、新增的HTML5标签
新增的HTML5标签-结构标签
结构标签:(块状元素) 有意义的div
<article> 标记定义一篇文章
<header> 标记定义一个页面或一个区域的头部
<nav> 标记定义导航链接
<section> 标记定义一个区域
<aside> 标记定义页面内容部分的侧边栏
<hgroup> 标记定义文件中一个区块的相关信息
<figure> 标记定义一组媒体内容以及它们的标题
<figcaption> 标签定义 figure 元素的标题。
<footer> 标记定义一个页面或一个区域的底部
<dialog> 标记定义一个对话框(会话框)类似微信
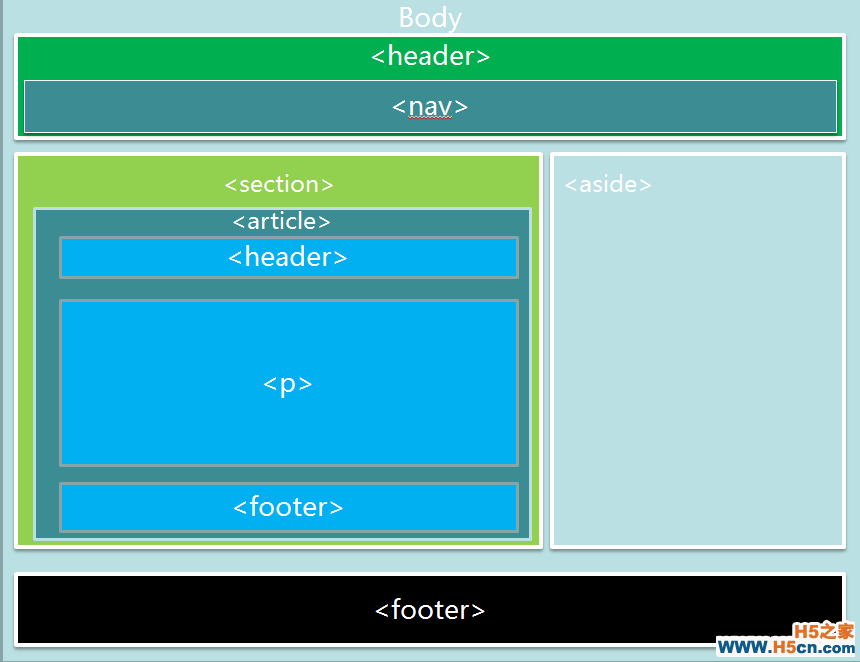
新的结构标签带来的是网页布局的改变及提升对搜索引擎的友好
新增的HTML5标签-多媒体标签
多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片
<embed> 标记定义外部的可交互的内容或插件 比如flash
HTML5的多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体文件,极大地提升了用户体验
新增的HTML5标签-Web应用标签
<menu>命令列表
<menuitem>menu命令列表标签 FF(嵌入系统)
<command> menu标记定义一个命令按钮
<meter>状态标签(实时状态显示:气压、气温)C、O
<progress>状态标签 (任务过程:安装、加载) C、F、O
<datalist> 为input标记定义一个下拉列表,配合option F、O
<details> 标记定义一个元素的详细内容 ,配合dt、dd C
新增的HTML5标签-其他标签
注释标签
<ruby> 标记定义 注释或音标
<rp> 告诉那些不支持 Ruby元素的浏览器如何去显示
<rt> 标记定义对ruby的注释内容文本
其他标签
<keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F
<mark> 标记定义有标记的文本 (黄色选中状态)
<output> 标记定义一些输出类型,计算表单结果配合oninput事件
<time> 标记定义一个日期/时间 目前所有主流浏览器都不支持
3、删除的HTML标签
纯表现的元素:
basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:
frame,frameset,noframes;
产生混淆的元素:
acronym ,applet,isindex,dir。
4、重新定义的HTML标签
HTML元素
HTML5中的意义
<b>
代表内联文本,通常是粗体,没有传递表示重要的意思
<i>
代表内联文本,通常是斜体,没有传递表示重要的意思
<dd>
可以同details与figure一同使用,定义包含文本,dialog也可用
<dt>
可以同details与figure一同使用,汇总细节,dialog也可用
<hr>
表示主题结束,而不是水平线,虽然显示相同
<menu>
重新定义用户界面的菜单,配合commond或者menuitem使用
<small>
表示小字体,例如打印注释或者法律条款
<strong>
表示重要性而不是强调符号
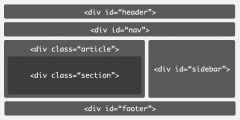
5、崭新新的页面布局
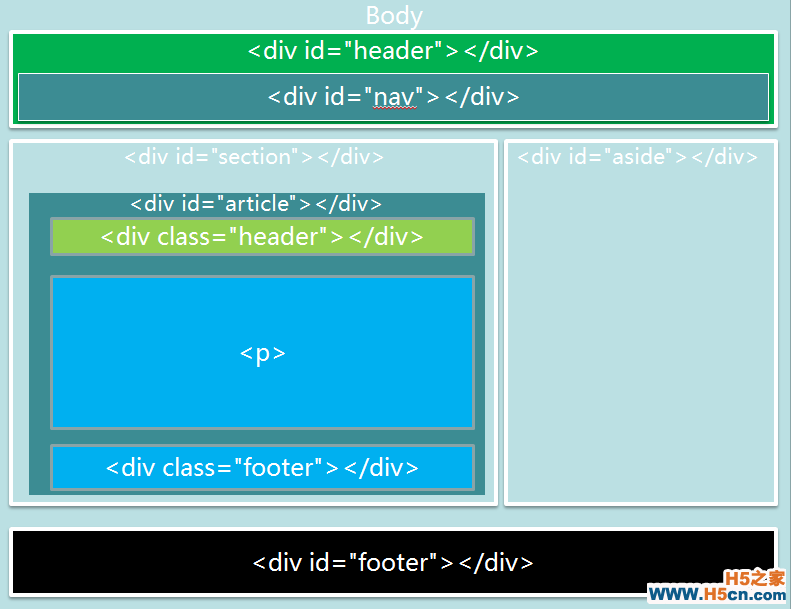
传统div+CSS页面布局方式

HTML5布局方式

Demo代码如下:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
