目录
一、HTML5概要
HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网。为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电、触摸、不开放)。
HTML5增强了浏览器的原生功能,符合HTML5规范的浏览器功能将更加强大,减少了Web应用对插件的依赖,让用户体验更好,让开发更加方便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很小,这并不符合一个好产品的演进规则。
1.2、什么是HTML5HTML5指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少网页浏览器对于需要插件的丰富性网络应用服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强网络应用的标准集。HTML5是HTML最新版本,2014年10月由万维网联盟(W3C)完成标准制定。目标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。
1.3、HTML5现状及浏览器支持大部分主流浏览器已经支持HTML5,但是各个浏览器支持的方式以及语法有所差异性。支持Html5的浏览器包括Firefox(火狐浏览器),IE9
及其更高版本,Chrome(谷歌浏览器),Safari,Opera等现代浏览器。

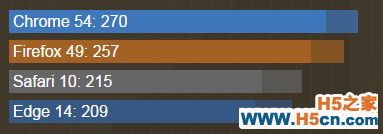
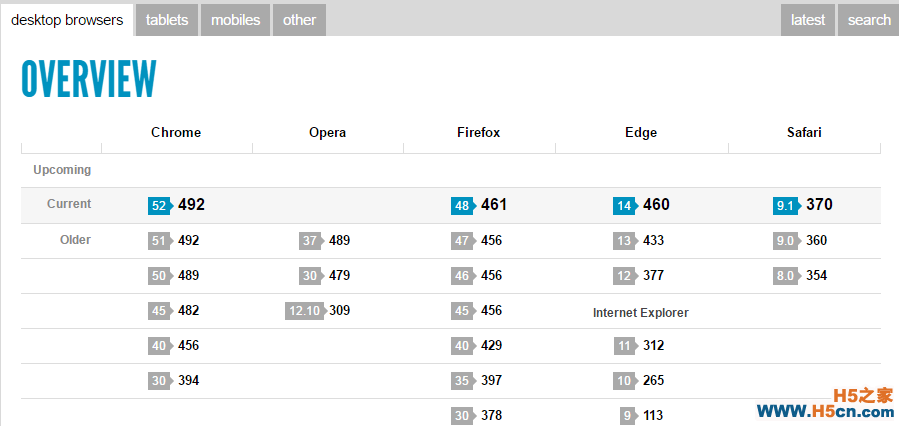
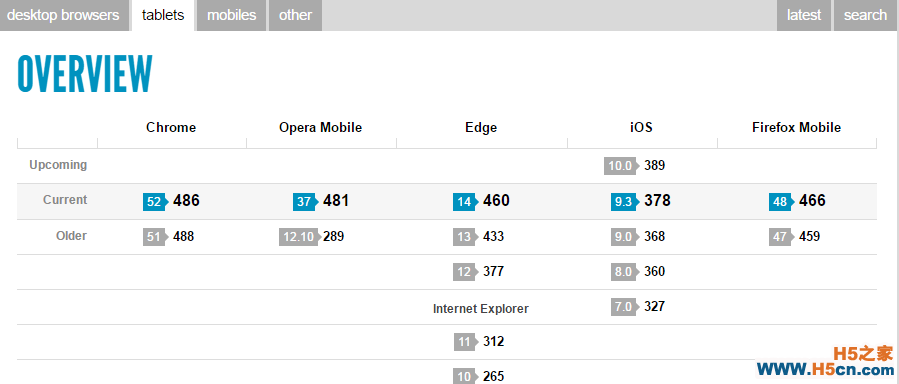
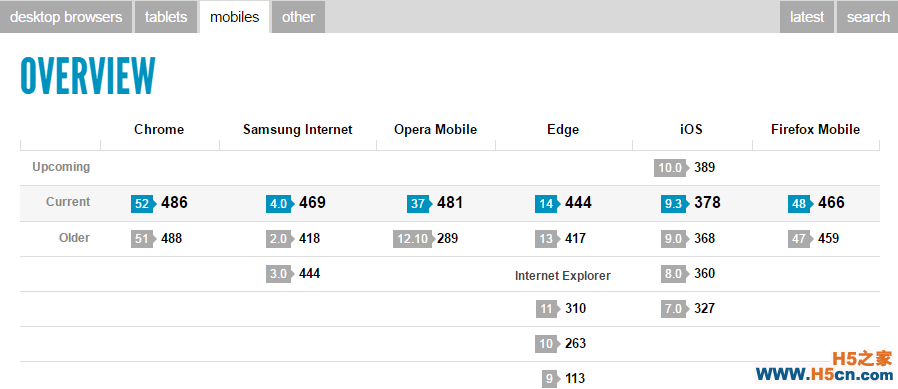
支持得分:


如果想了解更多请看本文的兼容性那一节的内容。
PC端(总分555分):

平板(总分555分):

移动(总分555分):

HTML5 八个特性类别对应的8个Logo
语义网、离线&存储、设备访问、通信
多媒体、图形和特效、性能和集成、呈现(CSS3)

1.4.1. 语义特性(Class:Semantic)
HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的。
1.4.2. 本地存储特性(Class: OFFLINE & STORAGE)
HTML5 APP Cache、本地存储功能、IndexedDB、FileAPI
1.4.3. 设备访问特性 (Class: DEVICE ACCESS)
为移动开发而生。重力感应、全球地理定位、麦克风、摄像头
1.4.4. 连接特性(Class: CONNECTIVITY)
WebSocket、Server-Sent Events实现双向连接,消息推送
1.4.5. 网页多媒体特性( Class: MULTIMEDIA)
支持网页端的Audio、Video等多媒体功能。
1.4.6. 三维、图形及特效特性(Class: 3D, Graphics & Effects)
这一招将Flash打败,图形增强,SVG,Canvas,WebGL,2D/3D游戏和页面视觉特效。
1.4.7. 性能与集成特性(Class: Performance & Integration)
没有用户会永远等待你的Loading,HTML5增加WebWorker、XMLHttpRequest2
1.4.8.呈现(CSS3/styling)
除了DOM接口,HTML5增加了更多样化的应用程序接口(API):
HTML5Canvas API:有关动态产出与渲染图形、图表、图像和动画的API
HTML5音频与视频:HTML5里新增的元素,它们为开发者提供了一套通用的、集成的、脚本式的处理音频与视频的API,而无需安装任何插件
离线存储数据库(离线网络应用程序)
编辑
拖放
跨文档通信
通信/网络
Communication APIs:构建实时和跨源(cross-origin)通信的两大基础: 跨文档通信(Cross Document Messaging)与XMLHttpRequest Level 2。
浏览历史管理
MIME和协议进程时表头登记
微数据
网页存储
以上技术尽管是WHATWG HTML说明文档的内容,但并没有全部包括在W3C HTML5的说明文档里。一些相关的技术,像下面所列的,并没有包括在这2份文档中的任何一份中。W3C给这些技术单独出版了说明文档。
Geolocation API:用户可共享地理位置,并在Web应用的协助下享用位置感知服务(location-aware services)
索引数据库API(Indexed Database API,以前为WebSimpleDB)
文件API:处理文件上传和操纵文件
目录和文件系统:这个API是为了满足客户端在没有好的数据库支持情况下存储要求
文件写入:从网络应用程序向文件里写内容
一个普遍的误解是HTML5能够在网页中提供动画效果,这是不对的,动画效果是需要配合JavaScript和CSS。然而静态HTML5配合CSS可以表示出覆杂的排版结构而且原生支持与视频的混合与控制(控制一般由JavaScript运行),因此简单可以把HTML5单位时间的状态理解为动画的关键帧。
1、网络标准统一、HTML5本身是由W3C推荐出来的。
2、多设备、跨平台
3、即时更新。
4、提高可用性和改进用户的友好体验;
5、有几个新的标签,这将有助于开发人员定义重要的内容;
6、可以给站点带来更多的多媒体元素(视频和音频);
7、可以很好的替代Flash和Silverlight;
8、涉及到网站的抓取和索引的时候,对于SEO很友好;
9、被大量应用于移动应用程序和游戏。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
