canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。<canvas> 标记和 SVG以及 VML 之间的一个重要的不同是,<canvas> 有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。SVG 绘图很容易编辑与生成,但功能明显要弱一些。
canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能。、
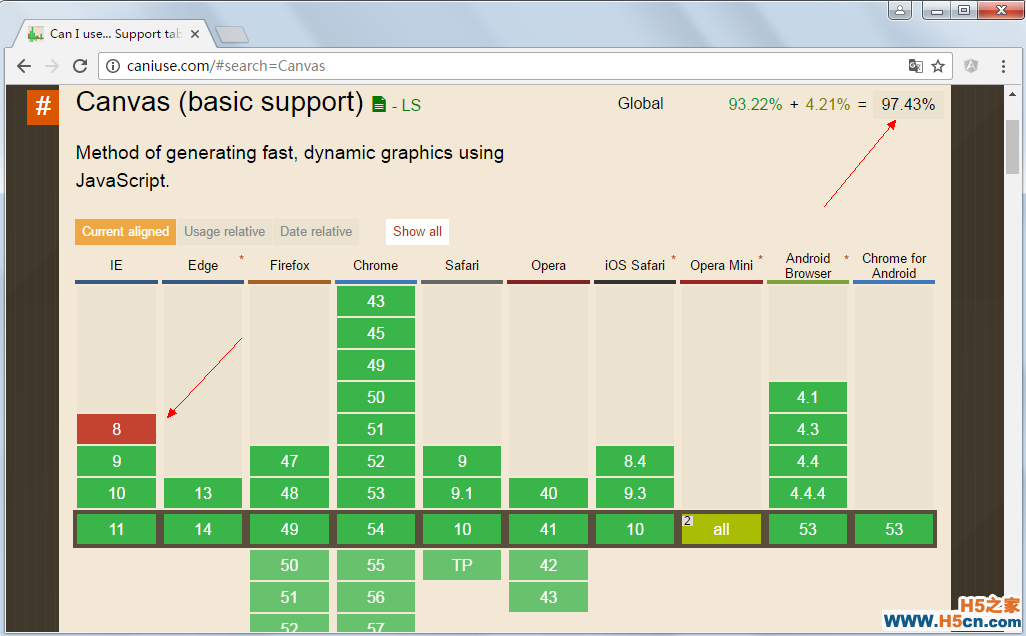
浏览器支持情况如下:

<canvas height="600">不支持Canvas</canvas>
以上代码创建了一个宽度为800像素,高度为600像素的canvas。不建议使用CSS样式指定宽度和高度。
canvas标签中间的内容为替代显示内容,当浏览器不支持canvas标签时会显示出来。
创建了canvas元素后,要在canvas元素上面绘制图象,首先必须获取canvas环境上下文:
canvas.getContext(画布上绘制的类型)
2d: 表示2维
experimental-webgl: 表示试验版3维
webgl:表示3维
Hello Wolrd示例代码:
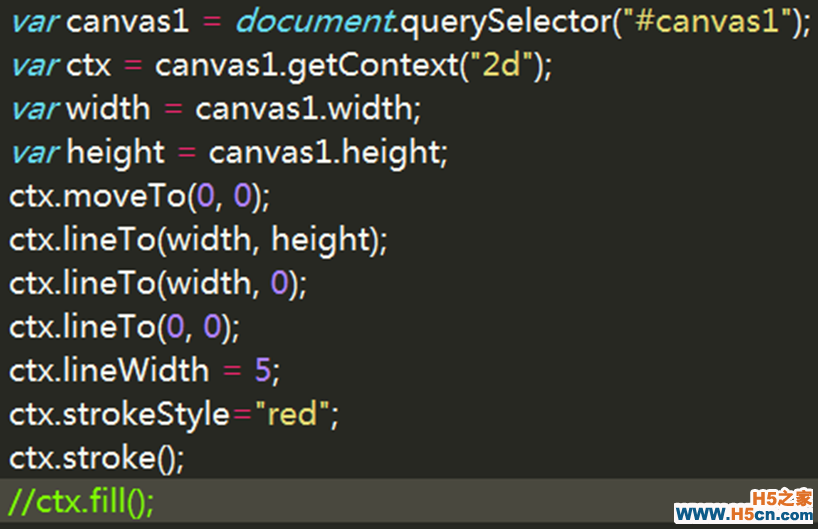
canvas绘图1); ); ; ; ); ); //执行画线 ctx.stroke();
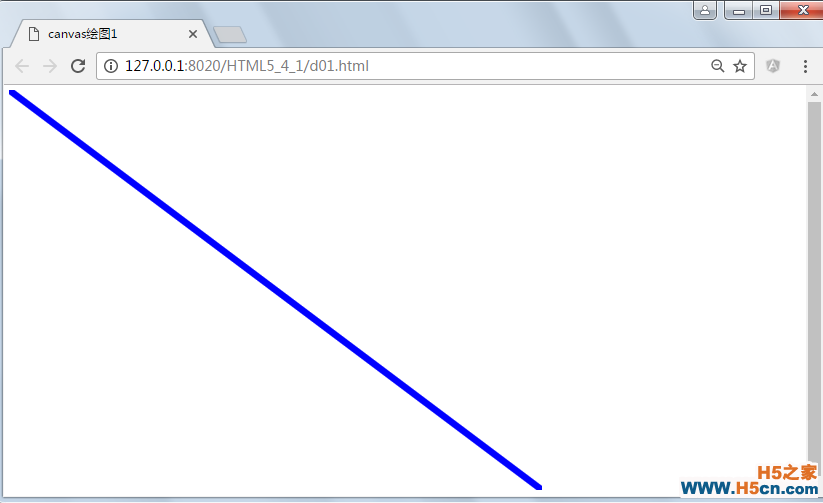
运行效果:

在页面上就显示了一条直线,另存为后就是一张背景透明的png图片。
练习:画一个100X100的正方形在画布正中央
1.2、画线context.moveTo(x,y)
把画笔移动到x,y坐标,建立新的子路径。
context.lineTo(x,y)
建立上一个点到x,y坐标的直线,如果没有上一个点,则等同于moveTo(x,y),把(x,y)添加到子路径中。
context.stroke()
描绘子路径
//设置线宽 ctx.lineWidth = 10; //设置线的颜色 ctx.strokeStyle = "blue"; //将画笔移到x0,y0处 context.moveTo(x0, y0); //从x0,y0到x1,y1画一条线 ontext.lineTo(x1, y1); //从x1,y1到x2,y2画条线 ontext.lineTo(x2, y2); //执行填充 ontext.fill(); //执行画线 context.stroke();

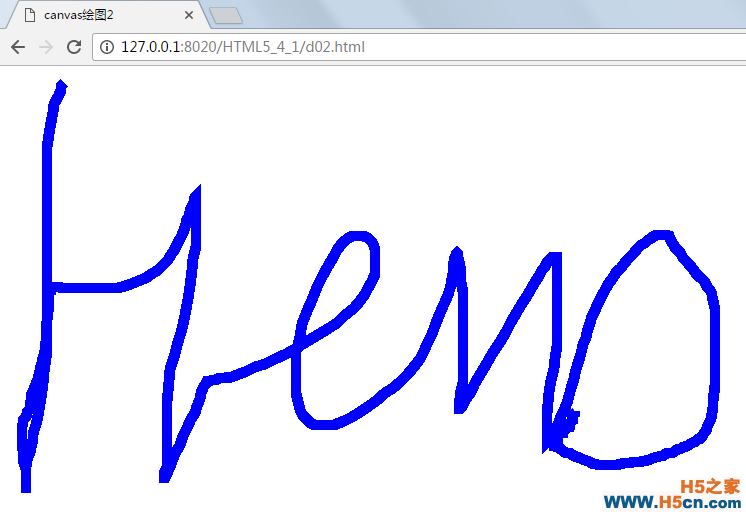
结合javascript事件实现鼠标自由划线:
canvas绘图2); ); ; ; canvas1.onmousemove=function(e){ //划线到当前客户端的x与y座标 ctx.lineTo(e.clientX, e.clientY); //执行画线 ctx.stroke(); }
运行效果:

移动手机端:
canvas1; var ctx; var width; var height; var msg; window.onload = function() { canvas1 ); msg ); ctx ); width = canvas1.width; height = canvas1.height; ctx.fillRect(, width, height); ctx.moveTo(); ctx.lineTo(); ctx.strokeStyle ; ctx.lineWidth = 2; ctx.stroke(); canvas1.onmousemove = function(e) { ctx.lineTo(e.clientX, e.clientY); ctx.stroke(); } canvas1.ontouchmove = function(e) { e.preventDefault(); ] msg.innerHTML ; ctx.lineTo(touchE.clientX, touchE.clientY); ctx.stroke(); } canvas1.ontouchstart = function() { msg.innerHTML ; } canvas1.ontouchend = function() { msg.innerHTML ; } } 不支持
View Code1.2.1、路径与closePath,beginPath,fill
canvas的环境上下文中总有唯一一个路径,路径包含多个子路径,这些子路径可以看成是一系列点的集合。
beginPath()
清空子路径,一般用于开始路径的创建。在几次循环地创建路径的过程中,每次开始创建时都要调用beginPath函数。
closePath()
如果当前子路径是打开的,就关闭它。否则把子路径中的最后一个点和路径中的第一个点连接起来,形成闭合回路。
canvas绘图有两种模式,一种是fill,一种是stroke,fill是填充,stroke是描边线,fillstyle,strokeStyle指定绘图样式
示例代码:
路径与closePath,beginPath,fill); ); ; ; ctx.moveTo( ctx.beginPath(); ; ctx.moveTo(); ctx.lineTo(
运行效果:

练习:试着完成一个象棋或围棋棋盘。

context.strokeRect(x,y,width,height)
以x,y为左上角,绘制宽度为width,高度为height的矩形。
context.fillRect(x,y,width,height)
以x,y为左上角,填充宽度为width,高度为height的矩形。
context.clearRect(x,y,width,height)
清除以x,y为左上角,宽度为width,高度为height的矩形区域。
示例代码:
绘制矩形); ); ; ; ); ; ctx.fillRect(); );
运行效果:

context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
