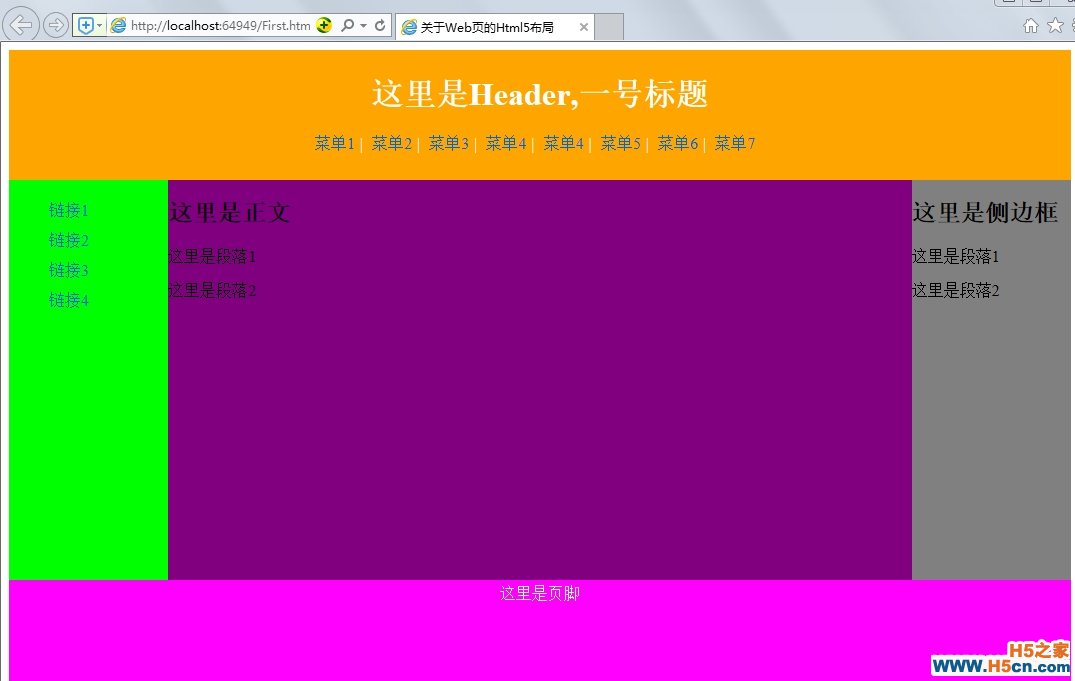
在Html5之前,统一采用的是Div+css的方式进行布局,但是却和开发人员的命名方式,喜好有关。在新的Html5中,布局却显得更加人性化,更易理解了。如增加了Header,Footer,Section,Aside标签,很容易一眼就知道对应的功能是什么。布局效果如下:

涉及的元素,说明如下:HTML5 提供的新语义元素定义了网页的不同部分:
HTML5 语义元素
header
定义文档或节的页眉
nav
定义导航链接的容器
section
定义文档中的节
article
定义独立的自包含文章
aside
定义内容之外的内容(比如侧栏)
footer
定义文档或节的页脚
details
定义额外的细节
summary
定义 details 元素的标题
具体不多说,布局对应的Html代码如下:
关于Web页的Html5布局 header nav aside section footer ul .sp a 这里是Header,一号标题菜单1|菜单2|菜单3|菜单4|菜单4|菜单5|菜单6|菜单7链接1链接2链接3链接4这里是正文这里是段落1这里是段落2这里是侧边框这里是段落1这里是段落2 这里是页脚
View Code
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
