Firefox OS,asm。js和推动浏览器性能改进,画布和WebGL技术是打开一个世界的可能性。我上9令人兴奋的帆布演示,然后把它与9 WebGL演示,但我想超越这篇文章。我发现9个更多的精神WebGL演示,你不该小姐享受吧!
1.WebGL Water
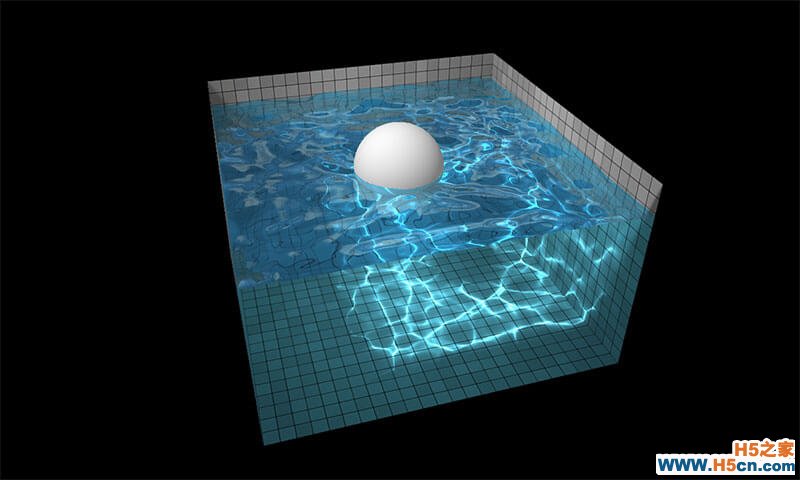
这个令人难以置信的演示液体如你可以相信。提高放球入水看到现实,美丽的溅水。您也可以点击水涟漪了。我完全的现实和平滑的动画是如何在这个优秀的WebGL演示。不真实。

View Demo
2. Fizzy Cam
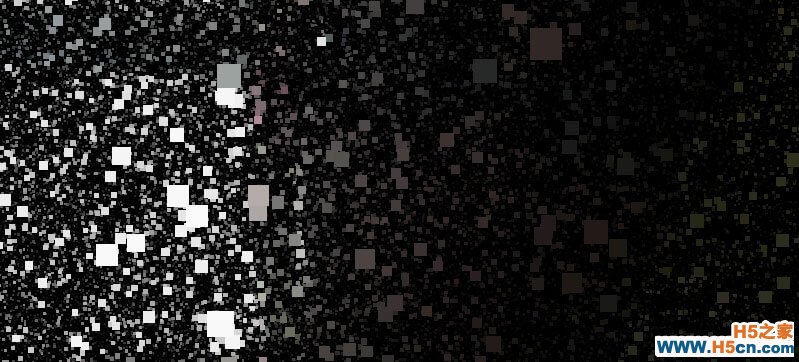
Fizzy Cam使用您的机器的摄像头显示相似,但成千上万的移动块覆盖,给显示一个有趣的和艺术的感觉。箱子移动与运动移动使用演示和惊叹这创意如何WebGL演示。

View Demo
3. Blossom
演示的叶子从树上开花。这听起来简单,但有一些非常现实的WebGL治疗;树叶看起来如此真实和流动如此自然,你忍不住继续看。叫我软但我认为这个动画是非常美丽的。

View Demo
4. Teach Me to Fly
Teach Me to Fly是一个有趣的游戏,飞在空中,这就是你的工作来指导他的建筑。控制简单,游戏很简单,但它很有趣和富有挑战性。3 d建筑物看优秀和控制位置。

View Demo
5. Visualeyezer
这个演示功能一个巨大的眼睛,你的光标在屏幕上,同时音乐戏剧脉动和改变颜色。令人不安的?一点。令人印象深刻的?绝对的。出租人明显中的细节部分的眼睛是真正引起了我的注意——流体,光滑,和一

View Demo
6. Nucleal
Nucleal是另一个particle-based动画但是这个超越别人。选择要使用的粒子数量(即如何烤你想让你的CPU)和阻力/动画来查看不同的观点。粒子也动画和曲线的平滑。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
