深究angularJS系列 - 第三弹
深究angularJS系列 - 第二弹,在初步了解了Angular的基础上,进一步的针对Angular的控制器和作用域问题深入探究O(∩_∩)O~~
Angular控制器控制器(Controller)的理解
控制器(Controller)的结构
,function($scoppe){ 2 ...... 3 })
说明:
1.控制器的命名:
业务名(view模块名)+Controller 见名之意,以登录(login)为例
){ })
2.Angular中的$:
$:Angular内部类的标识,可借此区分一个类是angular的内部类,还是自定的类 如:
1 $scope 2 $rootScope
3.Angular中类的声明:
Angular里面不能直接的类进行实例化调用,只能先声明后使用 如:
1 .controller("oneCtrl",function($scope){ //类先声明
2
$scope.msg = "helle controller!";
3 })
6
var s = new $scope(); //直接的类进行实例化
7 s.msg = "helle controller!";
8 })
4.Angular中控制器与view是一对一的:
1 <body> 2 <div ng-controller="one">{{goods}}</div> 3 <div ng-controller="two">{{goods}}</div> 4 <script> 5 (function(){ 6 var son = angular.module("one",[]); 7 son.controller("oneCtrl",function($scope){ 8 $scope.goods="one goods" 9 }); 10 var grandson = angular.module("two",[]); 11 grandson.controller("twoCtrl",function($scope){ 12 $scope.goods="two goods" 13 }); 14 })() 15 </script>
5.Angular中控制器的继承关系:
当Controller之间出现嵌套关系的时候,内层继承外层的变量 如:
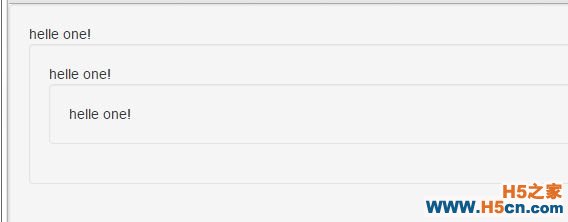
控制器之间的继承 {{msg}} {{msg}} {{msg}} (){ ,[]) ($scope){ }) ($scope){ }) ($scope){ }) 34 })()
结果如下:

6.Angular中的注入器($injector)两种注入方式:
demo{{msg}}{{msg}}(){ ,[]) ($scope,$rootScope){ ; 20 }) ($s,$rs){ ; 24 }]) 25 })()
7.Angular中的run()方法:
run是Angular中的main方法,是 Angular 的入口方法
特点:run只会在angular生命周期内,只会调用一次
用于Angular中的条件判断,比如登录时的用户名和密码,只会调用一次存入localstorage,判断是否允许登录
demo(){ ,[]) (){ ); ); 19 }) 20 })()
Angular作用域$rootScope类:
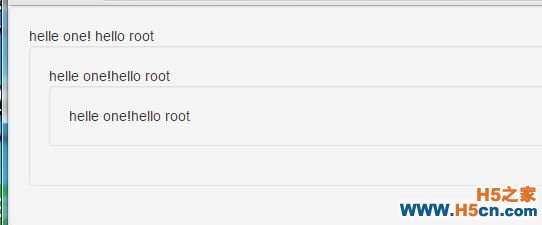
$rootScope {{msg}} {{txt}} {{msg}}{{txt}} {{msg}}{{txt}} (){ ,[]) ($scope,$rootScope){ ; 25 26 }) ($scope){ }) ($scope,$rootScope){ ; 33 }) 34 })()
效果如下:

$scope类
1.作用域
如案例:$rootScope,$scope,var msg2 = "hello2"的不同作用域
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
