ПДЕНвЛаЉдјОжЛЛсЙрЫЎЕФЭјгбЃЌдкбЇЯАСЫЧАЖЫжЎКѓЃЌвбОФмаДГіЯТдиСПМИЧЇМИЭђЕФНХБОЁЂбљЪНЃЌАяжњДѓжкЃЌГЩЮЊЪмЛЖгЕФШЫЃЌИаОѕТњЯлФНЕФЁЃЮввВЯыбЇЛсЧАЖЫММЪѕЃЌБфЕУЪмЛЖгбНЁЃгкЪЧаФбЊРДГБЃЌПЊЪМбЇЯАЧАЖЫжЊЪЖЃЌВЂаДЯТСЫетИіаЁСЗЯАЁЃ
ЛљБОЫМТЗЪЧетбљЕФЃК
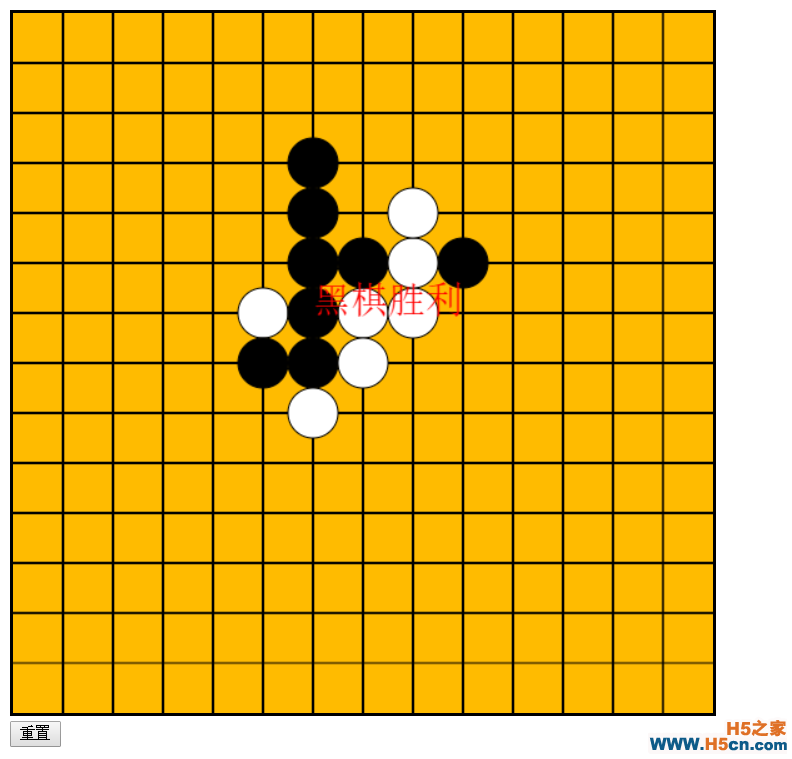
ЁЁЁЁаЇЙћЭМЃК
ЁЁЁЁ

ДњТыШчЯТЃК
ЮхзгЦхФњЕФфЏРРЦїВЛжЇГж HTML5 canvas БъЧЉЁЃжижУ { , , Array(), Array(), , , , (){ .round; .round){ ; .blackTable) ; 25 } 26 else{ ; .whiteTable) ; 30 } 31 }, (table){ Array(); Array(); Array(); Array(); ; ) { ) 40 { n; n; n; n; .col){ table[x][y]; 47 } .row){ table[x][y]; 50 } 51 } .inBounds(y2)){ table[x1][y2]; 54 } .inBounds(y1)){ table[x1][y1]; 57 } .inBounds(y1)){ table[x2][y1]; 60 } .inBounds(y2)){ table[x2][y2]; 63 } ; 65 } .row); .col); .row); .row); 70 }, (i){ ){ ; 74 } 75 else{ ; 77 } 78 }, (array, pos){ ; ; ){ .inBounds(pos)){ ; ; 86 } 87 else{ 88 break; 89 } 90 } ){ .inBounds(pos)){ ; ; 95 } 96 else{ 97 break; 98 } 99 } ){ ; 102 this.gameOver(); 103 } 104 }, (x, y){ ratio; ratio; .col]; ){ ; 111 } 112 else{ ; 114 } 115 }, (){ ; ; .round){ ); 121 } 122 else{ ); 124 } 125 }, (){ ; ; ; 130 this.drawBoard(); ) { Array(); Array(); ) { ; ; 137 } 138 } 139 }, (){ 141 ctx.beginPath(); ,width,width); ; ,width,width); ){ ); ratio, width); 148 ctx.stroke(); ratio); ratio); 151 ctx.stroke(); 152 } 153 }, (posX, posY){ 155 ctx.beginPath(); .color; 158 ctx.fill(); 159 ctx.stroke(); 160 } 161 }; getMousePos(canvas, evt) { canvas.getBoundingClientRect(); 165 return { rect.width), rect.height) 168 } 169 } getNode(pos){ } ); ); ; ; ratio; 180 181 controller.init(); (evt) { getMousePos(canvas, evt); getNode(mousePos.x); getNode(mousePos.y); controller.ifExsit(mousePos.x, mousePos.y); controller.over){ 189 controller.drawPiece(mousePos.x, mousePos.y); 190 controller.trans(); 191 } );
ЕуЮвНјШыдкЯпАц
етЫуЪЧздМКбЇЯАJavascriptЕФвЛИіПЊЖЫЃЌЮДРДЕФЛАЃЌПЩФмвВвЊвдетИіР§згЮЊЛљДЁЃЌРћгУбЇЕНЕФжЊЪЖЃЌНјвЛВНдіМгЦфЫќЙІФмЃЌгХЛЏДњТыЁЃ
БОЮФСДНгЃК
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ


 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
