直入正题,用JS实现一个简单的打地鼠游戏
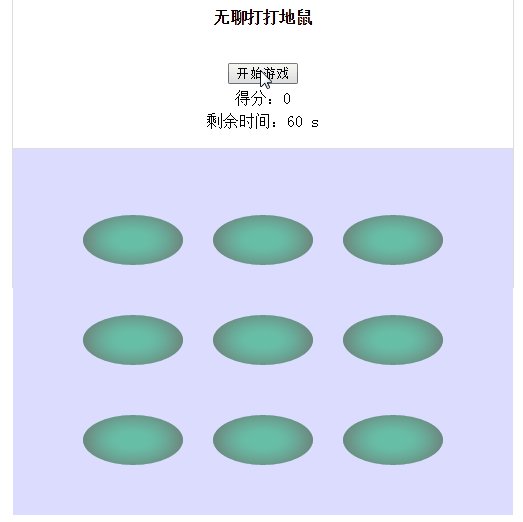
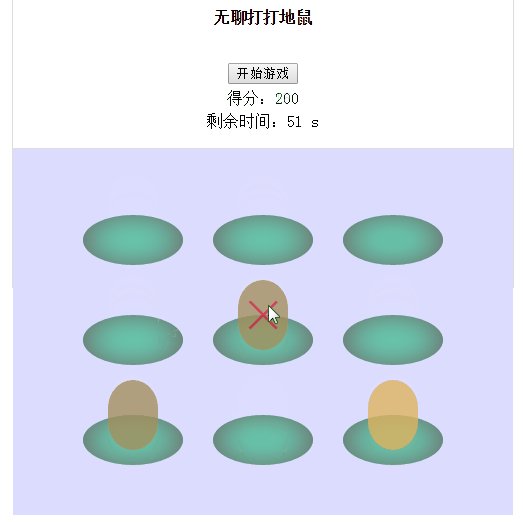
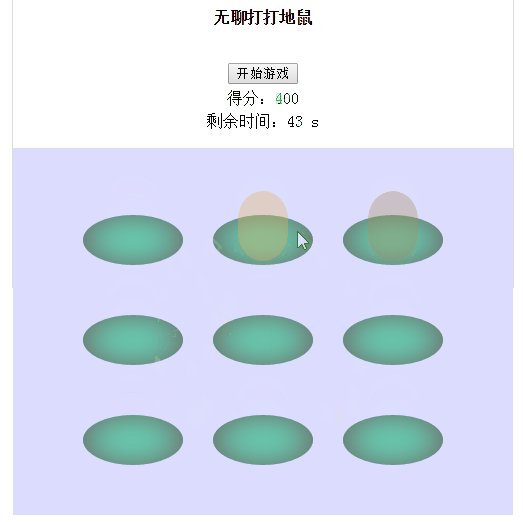
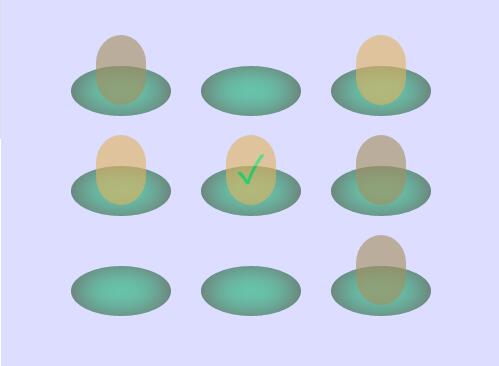
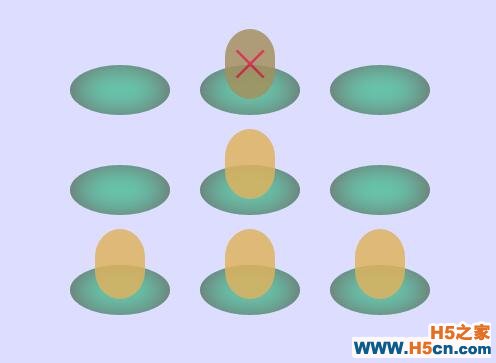
因为功能比较简单就直接裸奔JS了,先看看效果图,或者 在线玩玩 吧

如果点击颜色比较深的那个(俗称坏老鼠),将扣分50;如果点击颜色比较浅的那个(俗称好老鼠),将得分100
实现
老鼠好像有点难画,又不想用图片,就直接用CSS画个简单的图代表老鼠和坑吧
html结构
挺简单,用9个 li 标签代表坑,用9个 div 标签代表老鼠
无聊打打地鼠得分:0剩余时间:60s
CSS的实现
有点小技巧
对于坑,加个box-shadow: ... inset 美化一下样式
.game-content li { float: left; margin-top: 50px; margin-left: 30px; width: 100px; height: 50px; border-radius: 50%; background-color: #67d0b4; box-shadow: 0 0 50px #706565 inset; }
对于老鼠,用 border-radius:50%/40% 绘制,第二个参数还是有点使用价值的
.game-content div { position: relative; margin-top: -15px; margin-left: 25px; width: 50px; height: 70px; border-radius: 50%/40%; background-color: #dfb25d; opacity: 0; }
而要让老鼠动起来,这里的处理方式就是用动画了,老鼠运动的时候,先往上再往下即可,控制好相对位置看起来和谐一点就行
@keyframes mouse-move { 50% { margin-top: -40px; opacity: 1; } 100% { margin-top: -15px; opacity: 0; } } .game-content div.active { animation: mouse-move 2s ease-in-out infinite; }
注意 animation: ... infinite 的使用,让动画能一直进行下去,我们使用JS控制好时间差判断应该显示那个老鼠,应该显示多少只老鼠即可
不然的画,会发现动画完成了再也无法让它继续进行了
点击的是好老鼠还是坏老鼠,应该给出提示如:


可以直接用CSS的伪元素::after置入对错,在点击的时候,根据不同的性质设置不同的值及颜色
.game-content div.good { background-color: #dfb25d; } .game-content div.good[clicked="1"]::after { content: ""; line-height: 70px; font-size: 40px; color: #0ad845; } .game-content div.bad { background-color: #a48f5c; } .game-content div.bad[clicked="1"]::after { content: ""; line-height: 70px; font-size: 40px; color: #db1536; }
1 .container { 2 width: 500px; 3 height: 300px; 4 margin: 50px auto; 5 border: 1px solid #ddd; 6 text-align: center; 7 } { 10 padding-top: 10px; 11 width: 100%; 12 height: 90px; 13 } 14 .game-top p { 15 margin: 5px; 16 } { 19 overflow: auto; 20 width: 100%; 21 border-top: 1px solid #ddd; 22 background-color: #ddf; 23 } { 26 list-style: none; 27 } 28 .game-content li { 29 float: left; 30 margin-top: 50px; 31 margin-left: 30px; 32 width: 100px; 33 height: 50px; 34 border-radius: 50%; 35 background-color: #67d0b4; 36 box-shadow: 0 0 50px #706565 inset; 37 } 38 .game-content li:last-child { 39 margin-bottom: 50px; 40 } { 43 position: relative; 44 margin-top: -15px; 45 margin-left: 25px; 46 width: 50px; 47 height: 70px; 48 border-radius: 50%/40%; 49 background-color: #dfb25d; 50 opacity: 0; 51 } { 54 background-color: #dfb25d; 55 } 56 .game-content div.good[clicked="1"]::after { 57 content: ""; 58 line-height: 70px; 59 font-size: 40px; 60 color: #0ad845; 61 } { 64 background-color: #a48f5c; 65 } 66 .game-content div.bad[clicked="1"]::after { 67 content: ""; 68 line-height: 70px; 69 font-size: 40px; 70 color: #db1536; 71 } { 74 .container { 75 width: 290px; 76 } 77 .game-content ul { 78 padding: 0; 79 } 80 .game-content li { 81 margin-left: 5px; 82 width: 90px; 83 } 84 .game-content div { 85 margin-left: 20px; 86 } 87 } { 90 50% { 91 margin-top: -40px; 92 opacity: 1; 93 } 94 100% { 95 margin-top: -15px; 96 opacity: 0; 97 } 98 } 99 @keyframes mouse-move { 100 50% { 101 margin-top: -40px; 102 opacity: 1; 103 } 104 100% { 105 margin-top: -15px; 106 opacity: 0; 107 } 108 } { 111 -webkit-animation: mouse-move 2s ease-in-out infinite; 112 animation: mouse-move 2s ease-in-out infinite; 113 }
完整CSS
JS的处理
逻辑是点击开始游戏,倒计时开始,同时好坏老鼠不断运动,控制好坑中好坏老鼠及其数量的随机性,点击好老鼠加分,点击坏老鼠减分,时间到结束游戏。
先看看老鼠的运动
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
