1:增加AR.Global.GetUser() 方法返回当前登陆者的用户信息。
2:重写AR.Combobox 支持下拉树。
3:调整及扩展Input下拉的配置参数。
4:优化及新增AR.Combobox相关的方法。
5:重写层级表头的配置及算法。
6:扩展下拉数据的参数。
7:重写Excel导入模块。
8:重写Excel导出相关。
9:部分参数简化和名称调整。
从旧版本升级的注意事项:1:Config_Excel表字段变更:新增(WhereType、AcceptType)两字段,去掉(IsUniqueOr)字段。
升级方式:删除表(重新用脚本执行即可)
2:Config相关的html名称已变更
升级方式:修改菜单指向的路径。
3:Config_KeyValue(配置维护表) 新增配置项(异或(对应WhereType)、导入方式(对应AcceptType))。
升级方式:数据不多,手工添加,或找到脚本执行。
4:Config_Grid 系统的配置表头修改:
升级方式:重新数据脚本,或忽略系统配置(根据自己情况在配置表头手工调整配置)。
开源地址:GitHub:https://github.com/cyq1162/Aries
Demo演示:
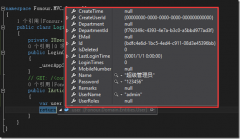
升级功能的详细介绍: 1:获取当前登陆用户信息后台的获取用户信息,可以通过:UserAuth这个静态类或取;
前端的获取用户信息,除了Cookie的User拿到用户名,没有其它方式,所以追加了一个获取的方法:AR.Global.GetUser(callback);
下面说说使用:
第一次调用(index.html已调用)需要传递回调函数:
<script> AR.Global.GetUser(function (data) { $().html(+ data.fullname + ); }); </script>
后续调用则不需要回调(直接递归到index.html去拿数据):
var user=AR.Global.GetUser();
下面补充下思考过程的知识:
之前一直在思考,前端怎么即给出简单的调用方式,又能最大力度的兼顾性能和实时性。
想过放在Cookie、或后端缓存、或前端时时请求,最后都被精神洁癖给否了,直到上面的解决方案被想出来,才满意的动手实现了。
2:AR.Combobox及Input配置: 1:Input配置:(统一了Combobox和Combotree配置)
树型下拉,只需要多一个tree属性,效果如下图:

对于下拉数据,想加过滤条件:

可以通过在html中:
AR.Combobox.setParas({C_SYS_Deparment:"参数值"});
参数会被带到后台,并进行条件替换。
3:被修改defaultWhere参数:如果通过dg.addWhere方法添加默认参数的,则不受影响,如果是通过:
dg.options.defaultWhere=[{paramName:"abc",paramPattern:"=",paramValue:1}] 方式指定的,则简化参数为:
dg.options.defaultWhere=[{name:"abc",pattern:"=",value:1}]
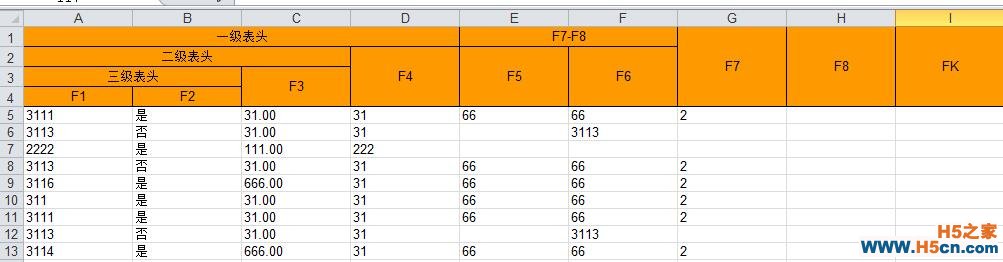
4:简化的层级表头配置:如图,对于以下复杂的表头,现在只需要指定表头跨几个列即可:

相关的表头配置[层级表头字段以mg_开头](旧版本的配置比较复杂,就不介绍了):
配置方式:新增字段(mg_开头),设置好序号和跨列数。


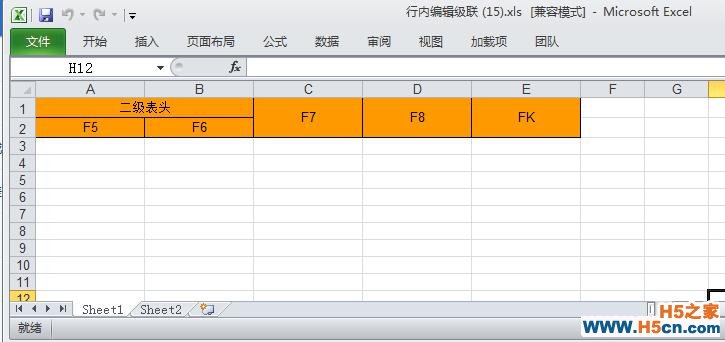
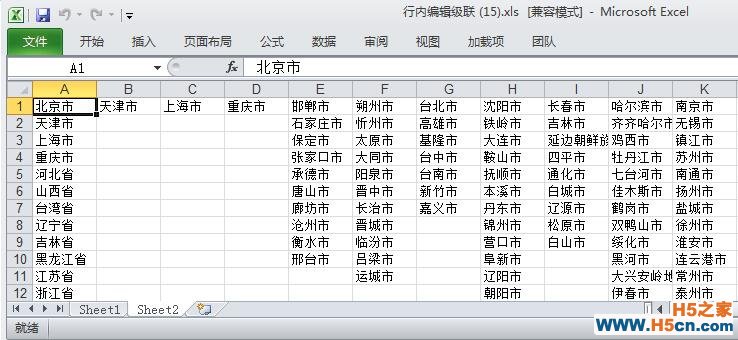
1:下载的模板带有效性数据验证:

Sheet2存档下拉数据:

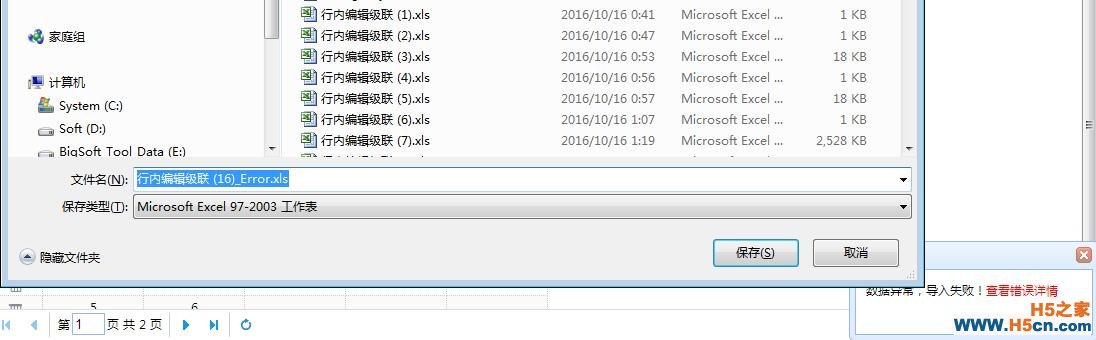
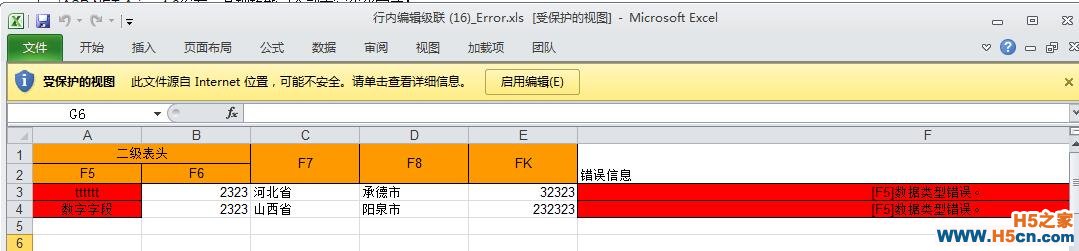
3:Excel导入时的错误提示:

返回下载的Excel列表上的错误信息:(错误字段及错误信息会被标红)

总结:
最近,几乎把所有的时间都花在了Aries框架的优化重写上;
经过无数个熬夜,Aries框架的所有前端后端功能总算全部落实了;
框架在性能、安全、使用性、可扩展性等全面落实,总算做到前无古人,后等来者的份上了;
最后,在这深深的夜里,该入眠了~~~~
顺带标记一下,流行语:

 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
