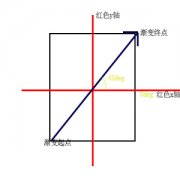
语法:animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<num1>, <num2>, <num3>, <num4>)
egg: 自定义 .demo { animation-function: cubic-bezier(0.25,0.1,0.25,1);/*自定义的贝塞尔曲线*/ }
(4)animation-delay 规定在动画开始之前的延迟(几秒后开始执行动画)。
语法:animation-delay: time;
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
