css参考手册:
呈现3d效果:
-webkit-transform-style:preserve-3d;
透视距离:
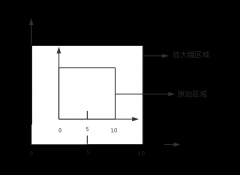
-wenkit-perspective:300;
视角:
-webkit-perspective-origin:25% 75%;/*数字正负均可*/
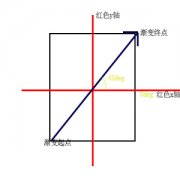
旋转和变换:
transform: translatex(-90px) translatez(90px) rotatey(90deg);
/*rotateX旋转X轴,rotateY旋转Y轴,rotateZ旋转Z轴
translateX,translateY,translateZ在XYZ轴上移动
scaleZ(sz)Z轴缩放
*/
旋转页面要先设置position: absolute;使其脱离文档流。
动画效果:
animation /*简写属性,用于设置动画。*/
-webkit-transform-origin: 90px 90px 90px;/*设置旋转基准点*/
@keyframes/*设置动画*/
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
