text-shadow:为字体添加阴影, 可以通过对text-shadow属性设置相关的属性值,来实现现一些需要的字体阴影效果,减少了图片的使用。
基础说明:
text-shadow: X轴 Y轴 Rpx color;
属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色
注(PS):此属性使用于文字阴影,而不是对盒模型进行操作 如果设置盒模型阴影请参考知识点:box-shadow(同理)
IE下使用滤镜filter:shadow()
和box-shadow一样都是css3新增的属性,为了兼容各主流浏览器并支持这些主浏览器的较低版本,基于主流浏览器上使用text-shadow属性时,我们需要将属性的名称前面加上前缀 谷歌和苹果浏览器-webkit-text-shadow的形式。
Firefox浏览器则需要写成-moz-text-shadow的形 欧朋浏览器 -o-text-shadow IE>9 -ms-text-shadow
样例:
-webkit-text-shadow:0 0 10px #c06;
-moz-text-shadow:0 0 10px #C06;
-o-text-shadow:0 0 10px #C06;
text-shadow:0 0 10px #c06;
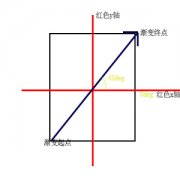
filter: Shadow(Color='green', Direction='135', Strength='6')/*Color设置阴影颜色 Direction阴影的方向,取值为0即零度(表示向上方向),45为右上,90为右,135为右下,180为下方,225为左下方,270为左方,315为左上方; Strength就是 范围,类似于text-shadow中的模糊半径值*/
/* filter: dropshadow(OffX=2, OffY=2, Color='red', Positive='true'); */
基础练习:(借鉴字体形式展示)
一、常见形式:
<style type="text/css">
.pubdemo{ width: 320px; margin: 20px; padding:20px; font: bold 50px/100% "微软雅黑"; border:1px solid red}
.demo1{ text-shadow: 0px 0 8px #F00} .demo2{ text-shadow: 5px 5px 8px #F00}
.demo3{ text-shadow: -5px -5px 8px #F00}
.demo4{ filter:shadow(Color=#f00000,Direction=45,Strength=8);}
</style>
<!--1、没有给其X轴与Y轴设置值 所在会在本身发生作用 模糊半径范围,颜色-->
<p>text-shadow</p>
<!--2、 X轴与Y轴改变了正值(正值 向右 向下) 所以变成了这样-->
<p>text-shadow2</p>
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
