这个idea不是我的,首先向这位前辈致敬。
我用的是chrome49, jquery3.0。
完整的程序案例在我的百度云盘
最近大四实习,该走的都走了,过两天也要去北京找一个web前段的实习机会,世界这么大,我不得不去看看…。
(0)知识储备 a. webkitTransitionEndwebkit是浏览器前缀,webkitTransitionEnd在过渡完成后触发。类似DOM对象.click的方式注册事件,对于webkitTransitionEnd事件是无效的。
b. transform:scale(0.8)已元素中心为准缩放元素,被元素包裹的内容也跟着缩放,元素实际大小没有发生化,(已计算后的属性值为准),注意jquery3.0的width()、height()方法会取得缩放后的尺寸!。对元素margin、top、left不跟着元素的缩放而缩放。该属性不会继承。
c. #arrow:active活动是一种持续的行为,已一个div元素为例,当你一直按着鼠标左键或有键不放,就会匹配改选择器。
d. transform:rotate(45deg)默认以元素中心为轴心转动元素,如图所示:

transform:rotate(45deg)执行完毕后,在0度位置的信息在45度位置,转动是整体的,注意0度和45度这个组合,可以围绕圆心瞬时针转动到任意位置,在这个案例中,我们关心的是元素转动的度数和指针指向区域的关系。
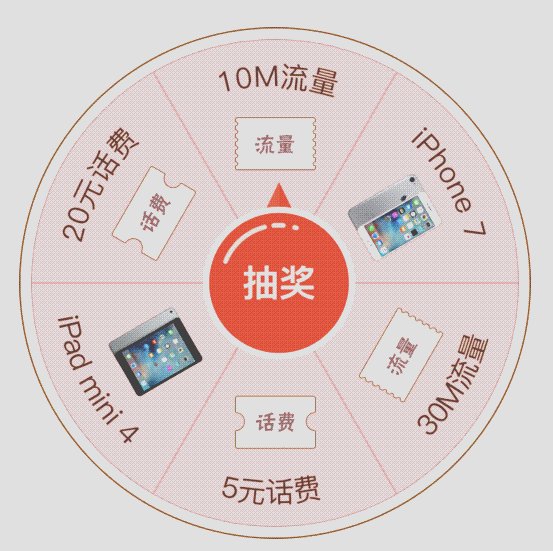
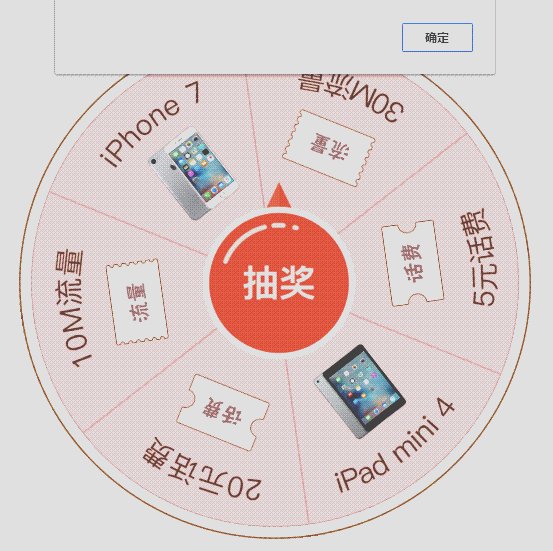
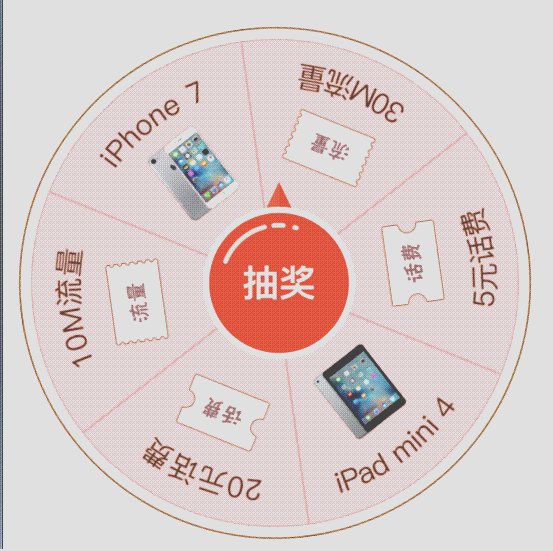
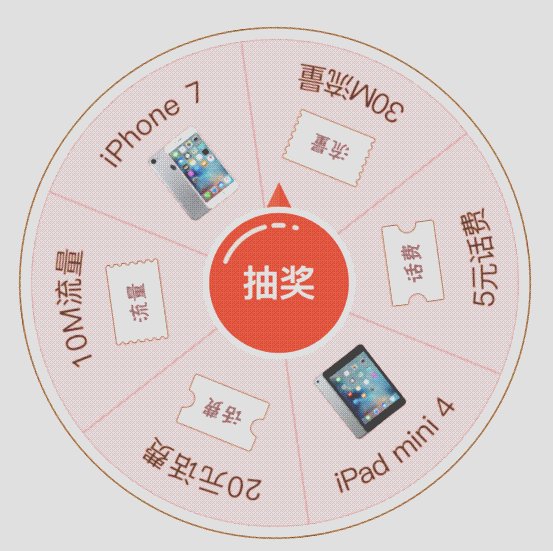
(1)效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<script type="text/javascript" src="debug-jquery-3.0.0.js"></script>
<script type="text/javascript" src="base.js"></script>
<link href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0;
padding:0;
}
body
{
position:absolute;
}
#active
{
width:640px;
height:640px;
position:absolute;
transform:scale(0.8);
}
#dial
{
width:640px;
height:640px;
position:absolute;
}
#arrow
{
width:240px;
height:252px;
overflow:hidden;
position:absolute;
}
#arrow:active
{
/*鼠标右键按在#arrow上时,元素缩小*/
transform:scale(0.95);
}
</style>
</head
<body>
<div>
<div><img src="images\lanren.png"/></div>
<div><img src="images\arrow.png"/></div>
</div>
</body>
</html>
base.js$(function()
{
var $arrow = $("#arrow"),
$active = $("#active"),
$dial = $("#dial"),
rounds = 5*360; //基础圈数
$arrow.centerPos();//使元素水平垂直居中、centerPos是自定义函数
$active.centerPos();
window.onresize = function()
{
$arrow.centerPos();
$active.centerPos();
}
$arrow.click(function()
{
if($arrow.data("ding")) return;//如果#arrow正在转动,不向下执行
$arrow.data("ding", true);//true表示转动,false表示已停止
var deg = $.random(0,360);//产生一个>=0&&<=360的数
$arrow.data("deg",deg);
$dial.css({
transform:"rotate("+(rounds+deg)+"deg)",
transition:"3s",
});
})
$dial.on("webkitTransitionEnd",function()
{
//旋转结束执行
$arrow.data("ding",false);
$dial.css({
transition:"none",//不指定none的话等同于transition:"3s"
transform:"rotate("+$arrow.data("deg")+"deg)",
/*
这么做会从deg(上次)转到5*360+deg(本次)
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
