三分钟学会用 js + css3 打造酷炫3D相册 Posted on
中秋节马上就要到来了,这是一个很有意义的节日,意味这团圆和美满。
为此,我也特别准备了一个案例
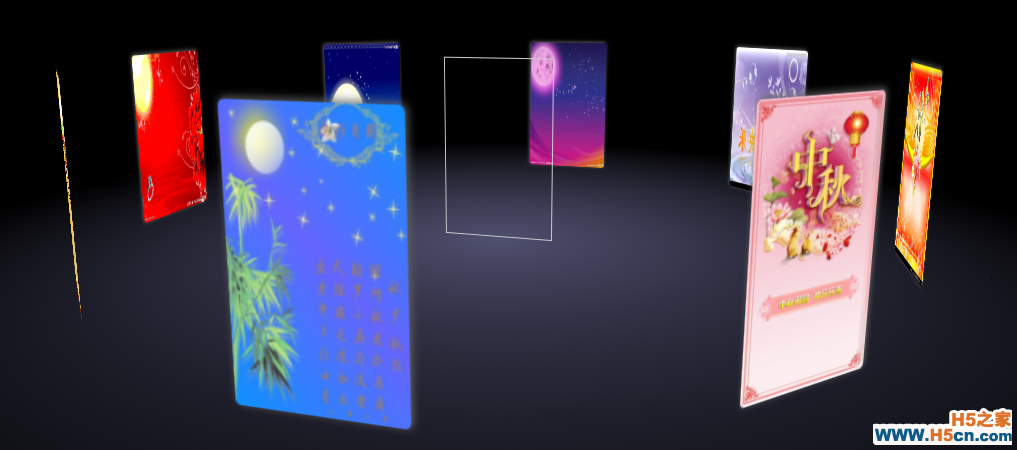
中秋主题的3D旋转相册

如图,这是通过Javascript和css3来实现的。整个案例只有不到80行代码,我希望通过这个案例,让正处于迷茫期的js初学者感受到学习的乐趣。我会尽可能讲得详细,不需要你对css和js有多么高深的理解,你也可以跟着一步步做出来。如果你是为了讨女票开心,那么也完全可以把图片换成对方的照片,在某个特别的时刻给对方一个惊喜哦 ~
css3的强大使得网页的展示变得空前得丰富起来,再配合简单的js代码,就可以实现这个效果。好了,话不多说,让我们开始吧。
1. 页面模板 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>中秋节快乐</title> <style> </style> </head> <body> </body> <script> </script> </html>** 1.1 ** :这句话的含义是,设置网页编码为utf-8,确保中文可以正常显示。
1.2.中秋节快乐 :设置网页的标题。
就是它:

1.3. : 在style里面可以编写css样式,所谓的css就是相当于给dom元素披上了一层美丽的外衣。
1.4. : 在body区域里面添加dom元素,也就是一个网页的主题框架。比如div,p,a标签等,就是放在这个部分的。
1.5. :这是js脚本区域,单纯的说,就是为了动态地控制body区域里面的标签元素。之所以放在body的下面,是为了保证浏览器先把所有的dom元素都渲染完毕,才进行js操作。
2.调背景色在style块里面给整个页面渲染成黑色调
*{padding:0px;margin:0px;} /*这是为了消除默认dom元素的内外边距,使得我们写css的时候更精确*/ body{background:#000;}000是纯黑色

F00是纯红色

0F0是纯绿色

00F是纯蓝色

顺便提一下,#FFF肯定就是纯白色了。
在本案例中,我们将背景色设置为纯黑色。
3.制作3D相框我们我们画一个id为photos的div作为相框来装载所有的图片。
<div id="photos"></div>这句话一写,页面上啥也没有,div连宽度和高度都没有,这个时候,我们就要用css来给div添加一件美丽的外衣了。
#photos{ width:110px; /*宽度*/ height:180px; /*高度*/ border:1px solid #ccc; /*加一个灰色边框*/ margin:160px auto; /*水平居中,高度距离顶部100px*/ }

这样还是平面的效果,没有3D的感觉,如果你不相信,我们可以用transform属性让它沿着Y轴起来,看看是不是3D的。
transform:rotateY(0deg);这句话表示将div盒子沿着Y轴旋转0度。
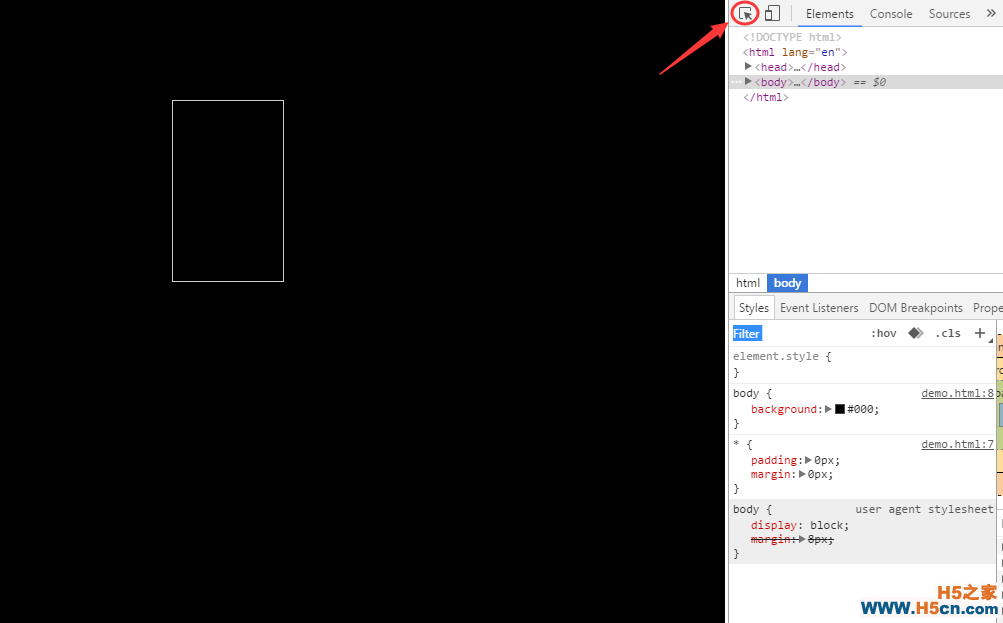
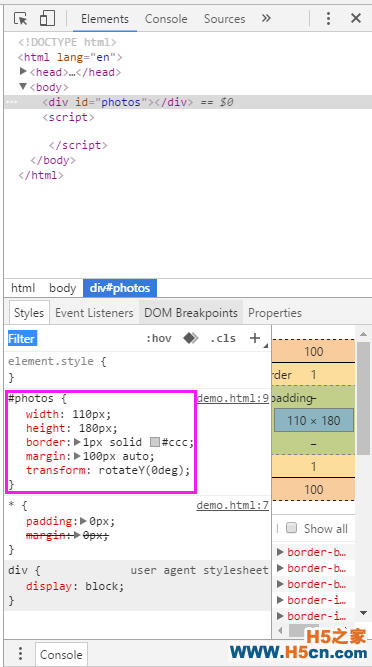
让我们用谷歌浏览器打开(或者其他浏览器,不要太老就行),打开调试模式(大部分浏览器都是直接按一下F12就可以了),进入这样的界面。
按一下这里的箭头,就可以查看dom元素了。

把鼠标滑到div上,点击。

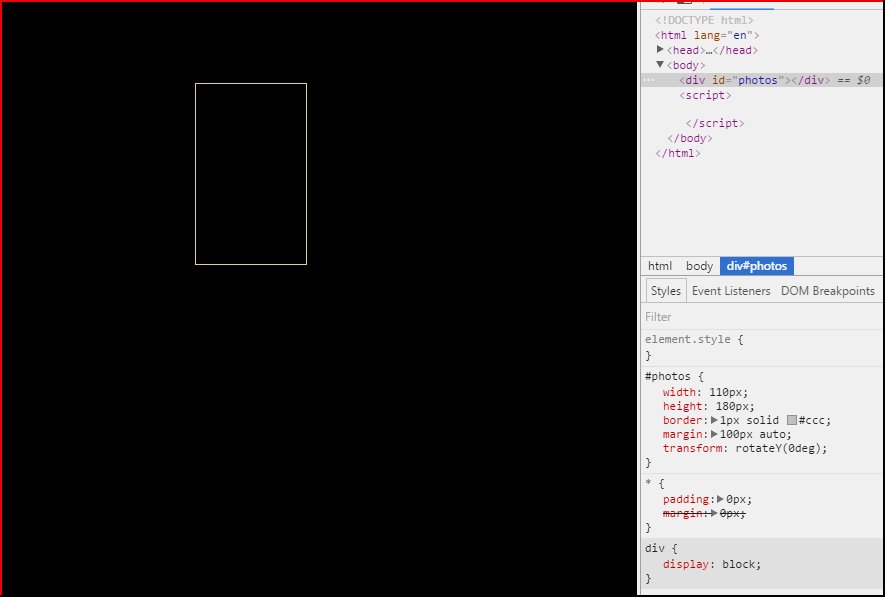
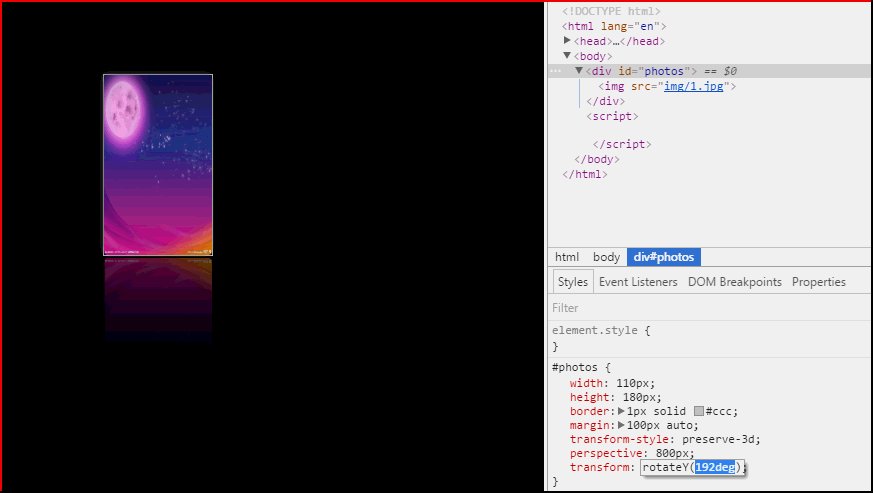
然后右边就会出来这样的界面,里面有这个div所有的样式。

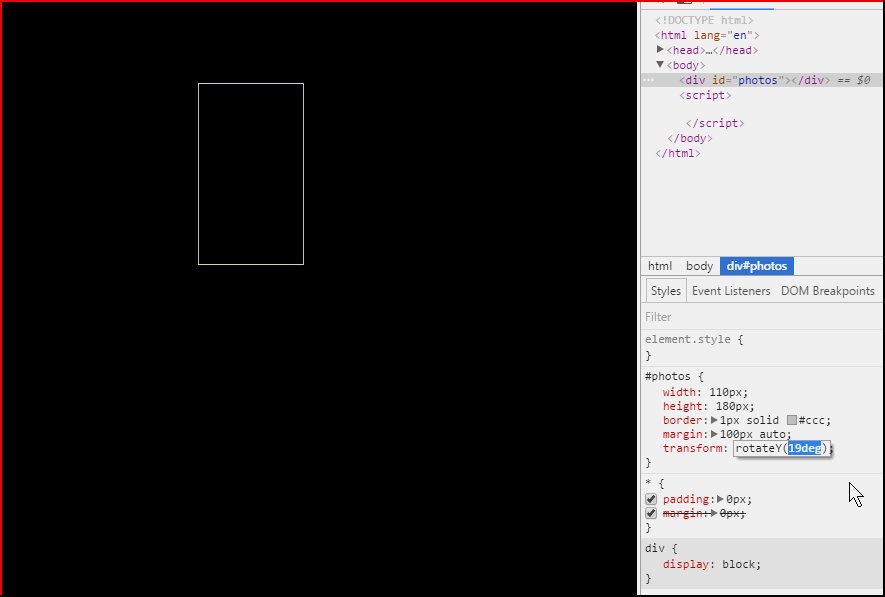
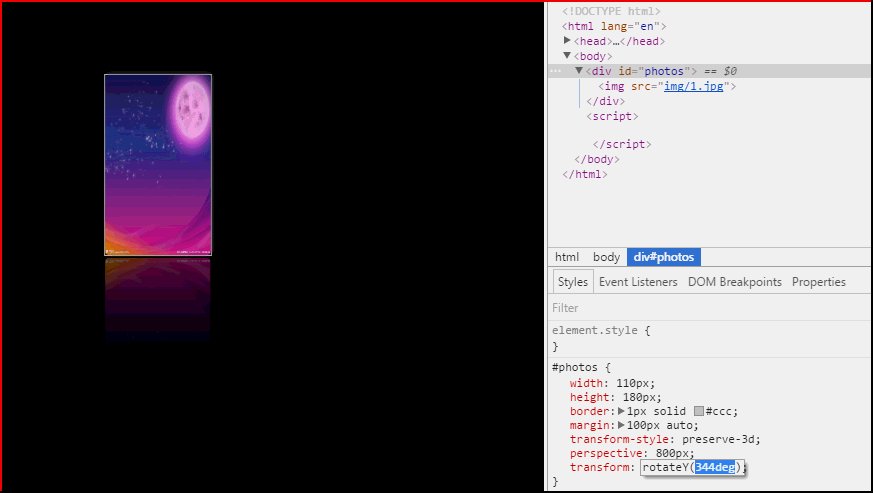
我们找到 transform:rotateY(0deg); 这一行,然后可以动态地改变它的值,我们点几下,选中 0deg 这几个字,再按键盘上的向上箭头,就会这样:

哇,转起来了,好神奇!
我当初知道有这么个名堂的时候,心里就特别兴奋。
这还是2D的,没有3D效果,如何添加3D效果呢?
我们加上这两个属性,
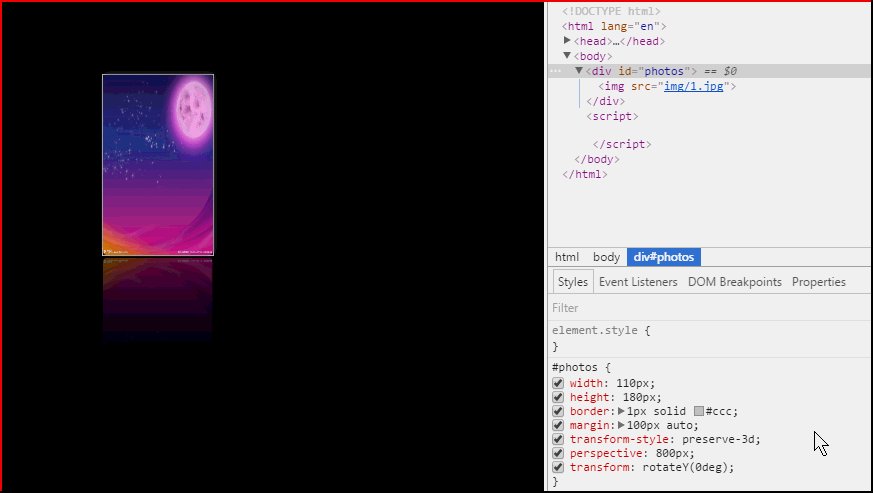
transform-style:preserve-3d;/*设置3d环境*/ perspective:800px; /*设置景深为800px*/所谓的景深, 简单说来,就是对好焦的范围。它能决定是把背景模糊化来突出拍摄对象,还是拍出清晰的背景。我看到网上是这么说的,喜欢摄影的朋友应该很了解。
为了突出效果,我们添加一张图片,顺便给图片加上一点倒影效果。
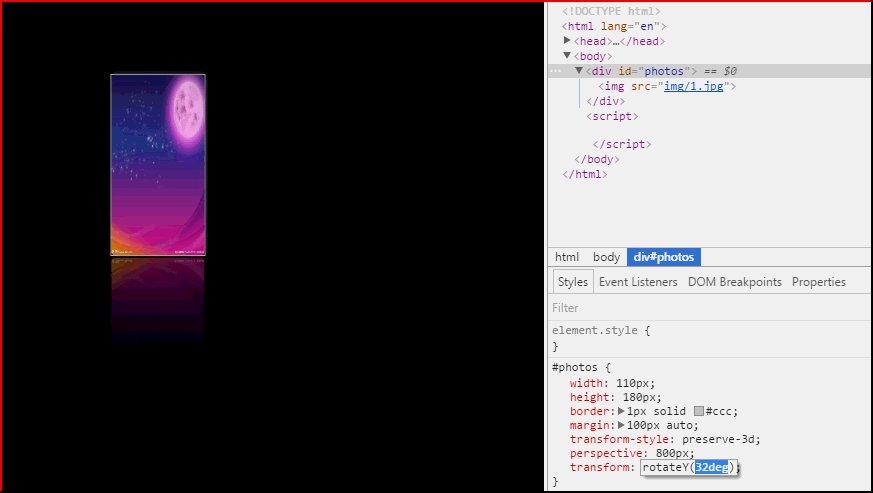
<div id="photos"> <img src="img/1.jpg" /> </div> #photos img{ width:100%; height:100%; position:absolute; box-shadow:0 0 8px #eaeaea; box-shadow: 1px -1px 6px #666; border-radius:4px; -webkit-box-reflect:below 3px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5)); cursor:pointer; }效果:

看起来有点效果了吧。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
