what is rem ?
1)css3中的计量元素大小的单位,类似px、pt、em。
2)一种相对根元素font-size的计算方式。1rem = <html>'s font-size px (你懂就好)
3)使用场景:每个元素的宽高、文字大小、行距、补白等一切可以使用长度单位的地方。
4)使用范例:
#box1{ #box1 .title{
rem在移动端的适配
由上面的例子可以看出,使用rem进行布局的网站,我们只需要修改根元素的font-size大小,则整个网页的元素均可以按照预期进行等比例的计算和适配。
比如,在上面的例子中,我们将html的font-size改为32px,那么box1的样式则变成了宽320px,高64px,文字大小则变为16px;
也就是说,在开发过程中,我们只要基于一种宽度的设备使用rem进行布局。然后使用js或css的media来根据宽度改变html的基础font-size。就可以适配各种移动端设备了。
步骤如下:
1)假设我们拿到了一张750px宽度的设计图。并且准备在iPhone6上进行调试,iphone6的屏幕宽度为375px,他们的比例是2:1;
初始过程:
设置<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
设置html{font-size:37.5px}
//为什么设置为37.5px? 你也可以设置为其它的值。但为了易于换算和记忆,我们默认为每种屏幕设置他的基础font-size=(屏幕宽度/10px);
开发过程:将每个元素设置的单位使用rem(任何原本使用px,em,pt的地方),数量为(设计图上的元素的实际px/2/37.5)rem;
...
好了,我们的页面已经开发完成了。
2)此时,我们的页面,在iPhone6下面,已经是妥妥的了。那么如何兼容其它不同宽度的移动设备呢?
思路:改变每种不同宽度的设备的根元素的css属性,使其font-size值都为设备宽度/10px。
方案1:在页面头部插入一段JS。 //为什么是头部?--防止页面闪烁
(function() { var newRem = function() { var html = document.documentElement; html.style.fontSize = html.getBoundingClientRect().width / 10 + 'px'; }; window.addEventListener('resize', newRem, false); newRem(); })();
方案2:在css文件中增加媒体查询
@media (min-width: 320px){html{font-size: 32px;} } @media (min-width: 360px){html{font-size: 36px;} } @media (min-width: 375px){html{font-size: 37.5px;} } @media (min-width: 384px){html{font-size: 38.5px;} } @media (min-width: 414px){html{font-size: 41.4px;} } @media (min-width: 448px){html{font-size: 44.8px;} } @media (min-width: 480px){html{font-size: 48px;} } @media (min-width: 512px){html{font-size: 51.2px;} } @media (min-width: 544px){html{font-size: 54.4px;} } @media (min-width: 576px){html{font-size: 57.6px;} } @media (min-width: 608px){html{font-size: 60.8px;} } @media (min-width: 640px){html{font-size: 64px;} } @media (min-width: 750px){html{font-size: 75px;} } @media (min-width: 800px){html{font-size: 80px;} } @media (min-width: 1024px){html{font-size: 102.4px;} }
哪种方案更好些?
css适配了大部分主流的屏幕,并且轻量一些,不需要进行计算。
js根据具体的屏幕宽度进行精确的计算,可以适配全部的设备,
还是需要根据自己的使用场景进行选择。
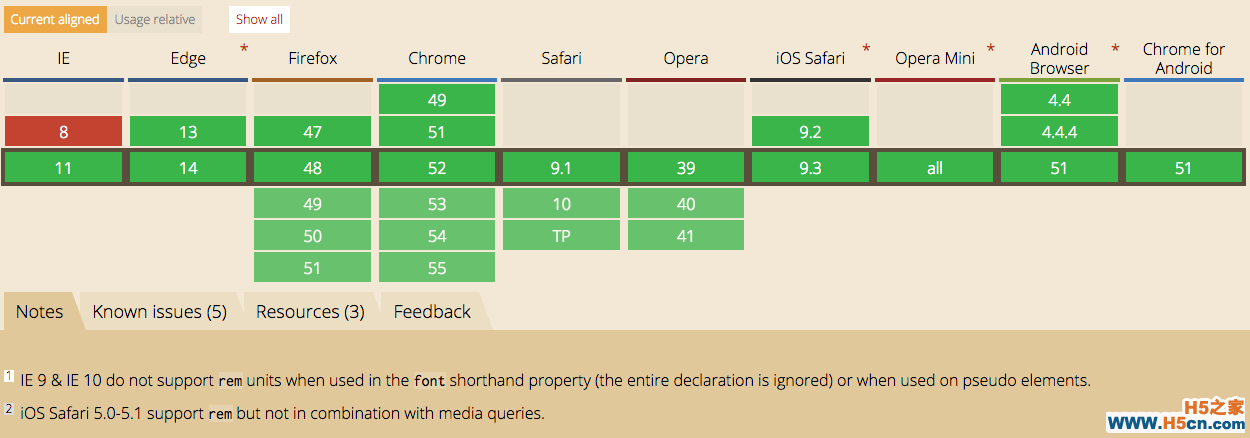
rem的兼容性如何?
参考下图:

可以看到,一片飘绿,结果喜人。
rem进行适配的一些优点:
1)相对改变viewport,rem的方式不变形,不模糊。
2)相对于em,rem不相对于父级,所以不会导致混乱。
3)相对于px,无需多说了。
4)相对各种媒体查询进行自适应,rem的方式可以一键更改,省了无数代码,且维护方便。
rem的一些不适用场景
1)想要在ipad or pc or 超级大屏设备 上使用。(好大一堆字&&图片和视频被拉模糊了)。
2)想不出来了。
综上所述,rem可以在移动端开发过程中带来强大的便利性,他或许也有些许缺点,但瑕不掩玉,远远被它的众多优点的光芒覆盖,也将是未来的趋势。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
