(-1)ЛЗОГЫЕУї
ЮвЪЙгУЕФфЏРРЦїЪЧchrome49
(1)ЯъЯИНщЩм
$(function() { var context = lol.getContext("2d"); context.beginPath(); context.moveTo(100,10); context.arcTo(220,10,220,110,100); context.stroke(); context.closePath(); })
ЁЁЁЁ

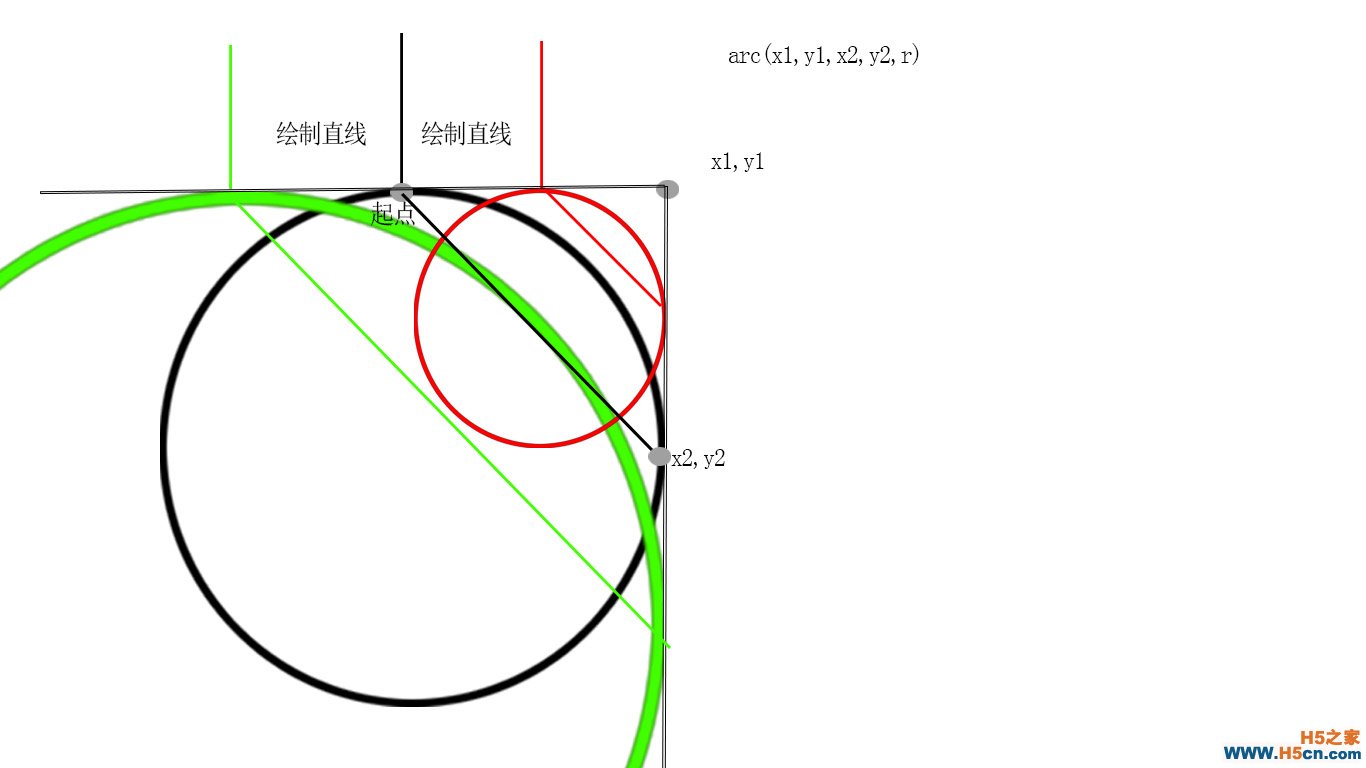
Ц№ЕуВЂУЛгадкarcToКЏЪ§жИЖЈЃЌПЩвдРэНтЮЊЩЯвЛзгТЗОЖЕФжеЕу,
context.moveTo(100,10);жИЖЈСЫЦ№ЕуЕФЮЛжУx1,y1гыЦ№ЕуЕФСЌЯпAЃЌx1,y1гыx2,y2ЕФСЌЯпBЙЙГЩвЛИіЧјгђЃЌrжИЖЈАыОЖЫљЛЕФдВЛсгыAЃЌBЯрЧа
дкжБЯпAЗНЯђВЛИФБфЕФЧАЬсЯТЃЌИФБфАыОЖДѓаЁЛђИФБфxжсзјБъ
аЮГЩЦ№ЕудкЧаЕузѓУцЛђЦ№ЕудкЧаЕугвУцЕФЧщПіЪБЃЌЦ№ЕуКЭЧаЕужЎМфЛсЛцжЦжБЯп


дкжБЯпBЗНЯђВЛИУБфЕФЧщПіЯТЃЌаоИФy2ЕФжЕЃЌЪЙx2ЃЌy2ЮЛгкЧаЕуЩЯУцЛђЮЛгкЧаЕуЯТУцЃЌдВЛЁЕФжеЕуЖМЛсЪЧЧаЕу
зјБъЕуПЩвдВЛЗХдкЛВМРяХЖЃЁ
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ



 ОЋВЪЕМЖС
ОЋВЪЕМЖС
 ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
