Range对象之cloneRange和cloneContents
代码效果如下
首次点击“选择内容“按钮提示如下

接着会显示

最后显示
以下为整个代码
selectContent() { ); document.createRange(); rangeObject.selectNodeContents(element); rangeObject.cloneRange() alert(objectRange.toString()); rangeObject.cloneContents(); alert(objectContent.toString()); element.appendChild(objectContent); } 内容选择内容
看了以上代码和效果也能知道cloneRange和cloneContents的区别了,最主要的是在实际应用中体会吧.
Range对象之extractContents
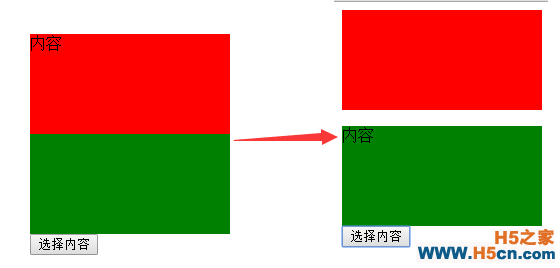
效果图如下

代码如下
selectContent() { ); ); document.createRange(); rangeObject.selectNodeContents(element); rangeObject.extractContents(); elementSecond.appendChild(objectRange); } 内容选择内容
extractContens可以实现内容提取.
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
