第七城市th7cn
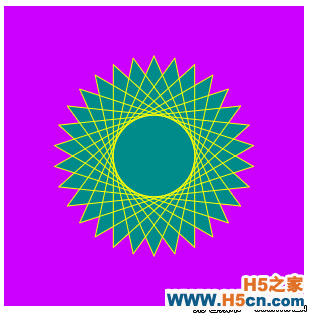
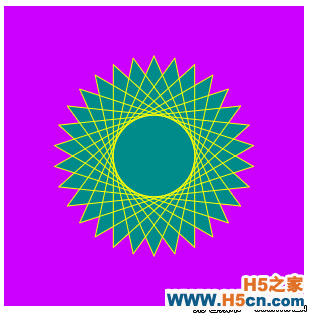
绘制普通直线,先看效果图:

实现代码如下:
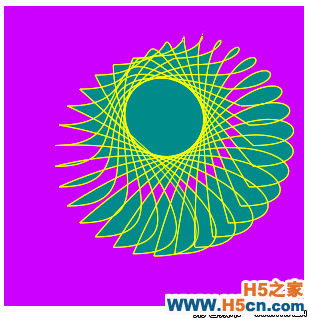
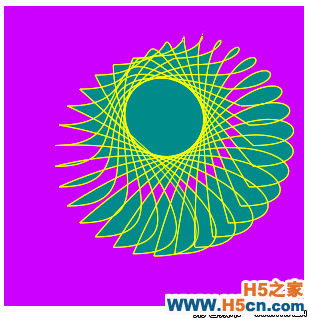
绘制贝塞尔曲线
效果图如下:

代码如下:
关于了解的html5的基本知识点就到这里了,毕竟项目中没有去使用,出于个人闲来无事有个大体了解.并且都很基本,其实这些基本的知识点感觉没必要花费这么多精力去关注,这个时间个人感觉花的太多,完全可以找个小demo去研究,这样驱动的去学习效果会更好,先到这里了,准备投入到下一阶段其他开发知识点的学习中.
第七城市th7cn
绘制普通直线,先看效果图:实现代码如下:!DOCTYPE htmlhtmlhead lang= en meta charset= UTF-8 title/title script function drawGraph(id
第七城市th7cn
绘制普通直线,先看效果图:

实现代码如下:
绘制贝塞尔曲线
效果图如下:

代码如下:
关于了解的html5的基本知识点就到这里了,毕竟项目中没有去使用,出于个人闲来无事有个大体了解.并且都很基本,其实这些基本的知识点感觉没必要花费这么多精力去关注,这个时间个人感觉花的太多,完全可以找个小demo去研究,这样驱动的去学习效果会更好,先到这里了,准备投入到下一阶段其他开发知识点的学习中.
第七城市th7cn
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章支持移动手机的canvas刮刮卡插件
2016-10-12 12:00
[HTML5 Canvas学习] 基础知识
2016-10-11 18:01
HTML5中canvas实现小球击打小方块游戏
2016-10-11 17:03
使用JavaScript和Canvas开发游戏(五)
2016-10-11 15:00
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

