为了帮助网友解决“请教下canvas画图:为什么用save”相关的问题,中国学网通过互联网对“请教下canvas画图:为什么用save”相关的解决方案进行了整理,用户详细问题包括:canvashtml<!DOCTYPE HTML>
<html>
<head>
<script language="javascript">
function drawTop(ctx, fillStyle){
ctx.fillStyle = fillStyle;
ctx.beginPath();
ctx.arc(0, 0, 30, 0,Math.PI,true);
ctx.closePath();
ctx.fill();
}
function draw(){
var ctx = document.getElementById('myCanvas').getContext("2d");
// 注意:所有的移动都是基于这一上下文。
ctx.translate(80,80);
for (var i=1;i<10;i++){
<!--ctx.save();-->
ctx.translate(60*i, 0);
drawTop(ctx,"rgb("+(30*i)+","+(255-30*i)+",255)");
<!--ctx.restore();-->
}
}
window.onload=function(){
draw();
}
</script>
</head>
<body>
<canvas id="myCanvas" width="700" height="300"></canvas>
</body>
</html>

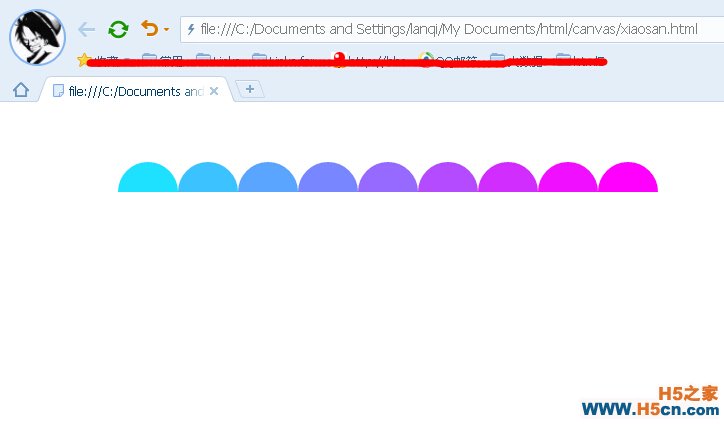
按照我的理解,每次循环都有画图形出来。为什么要save和restore呢?代码中是把save和restore屏蔽了,发现效果是上图。个人觉得这个代码应该是出来的是下图,为什么是上图呢?,具体解决方案如下:
解决方案1:
如何使用save和restore呢,这个应该是个基础问题。求懂的兄弟解惑
解决方案2:
因为ctx是一个全局对象,ctx.save()的时候保存了ctx当前的状态值,然后你执行了一些值的修改,比如改变阴影大小,在函数最后调用ctx.restore()方法将ctx之前的状态值还原回去。
当楼主注释掉save和restore后,这时调用draw函数时ctx的画笔状态就不会保存与还原(这么说你懂吗?注释掉了save就不会保存之前的状态,同样画完也不会还原画笔状态)
解决方案3:
楼上大神!

解决方案4:
引用 2 楼 junpengbuxingjia 的回复:因为ctx是一个全局对象,ctx.save()的时候保存了ctx当前的状态值,然后你执行了一些值的修改,比如改变阴影大小,在函数最后调用ctx.restore()方法将ctx之前的状态值还原回去。
当楼主注释掉save和restore后,这时调用draw函数时ctx的画笔状态就不会保存与还原(这么说你懂吗?注释掉了save就不会保存之前的状态,同样画完也不会还原画笔状态)
这个我懂啊,你看下代码,for循环里面每次都调用drawTop(ctx,"rgb("+(30*i)+","+(255-30*i)+",255)"),而这个函数里面是一个完整的动作,我只要一直调用就能画下去不是。
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
