看到这个题目的时候,有人会觉得这不就是一个对画布的旋转和平移的嘛,但是其中的细节的地方还是需要深究一下的。例如:有个需求将TextView的文字竖直显示。
首先想到的方法就是将画布旋转90度,代码如下:
布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <com.MyTextView android:layout_width="wrap_content" android:layout_height="100dip" android:text="测试文字"/> </LinearLayout>但运行后界面没有任何内容。
查找相关资料后发现后引用别人的一段话:
Canvas的这个rotate()方法不管是一个参数还是三个参数的那个,从字面上来看旋转的是“画布”,但是我们最好是理解成旋转的是画布的坐标轴。
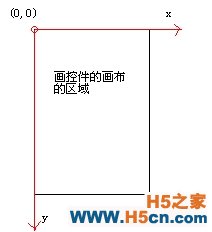
我们继续向下,按照我们上面的那个例子,我们在旋转之前的屏幕坐标系如下:

按照我们之前的结论,rotate(float degrees)这个方法旋转的是画布的坐标轴,-90度是逆时针旋转(90是顺时针旋转),旋转之后的坐标轴状况如下所示:

这里来做一下解释,我们在main.xml中添加一个空间的时候不是要设layout_widths和layout_height这两个属性么?这里的这个layout_widths和layout_height组成的矩形就是我们的这个“画布的区域”,当然,这个区域的左上角原点的位置在main.xml中对应的那个位置,就要按照其所在的ViewGroup来决定了,比如这个控件在LinearLayout里面,那么就看LinearLayout的orientation是vertical?还是horizontal?,如果这个控件在RelativeLayout里面,那么就看这个控件他在父容器的左边?右边?等等。这样就能确定“画布”的左上角的那个原点在布局文件中的位置了。
旋转坐标系之后画布的实际区域,就是我们旋转后的坐标系的x,y轴正向的交集的区域,不管坐标系怎么转,我们的控件都是画在x,y数值都为正的那个区间里面的。通过上面的那个图,可以看出坐标系旋转之后,实际画控件的区域并没有画布,所以也就画不出什么来了,因此我们的程序结果就什么都没有画出来了。
接下来问题就是:我们如何实现一个竖直的TextView呢?
我们按照前面的思路来思考:
按照前面我们得到的结论,我们要把控件画到画布上面,就要让我们的坐标系的x,y正向区域在屏幕能显示的”画布“上。这里,我们就要用到Canvas的translate(float dx,float dy)这个方法了。这个方法的作用就是移动我们画图的坐标系的原点,比如我们现在的原点是(0,0),然后我们调用canvas(-1,-1),我们的原点x,y坐标就会分别变化-1,变化之后的原点就是(-1,-1)了。那么回头来看我们上面的例子,我们希望变化我们的坐标系,让”画控件的画布的区域“处在x,y轴的正向区域中,这样我们就能把我们的控件画在画布上了。
也就是说,我们只要让原点的位置向下移动”画控件的画布的区域“的高度就可以了,在代码中体现就是:
这里的getHeight()获得的数值就是我们在main.xml中为我们的控件分配的layout_height有关。
最终代码应该如下:
Tags:Android Canvas rotate translate Android技术
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
