��Щ�ַ���HTML�����ر�ĺ��壬����С�ں�<�ͱ�ʾHTML Tag�Ŀ�ʼ�����С�ں��Dz���ʾ���������տ�������ҳ��ġ����������ϣ������ҳ����ʾһ��С�ںţ�����ô���أ�
�������Ҫ˵��HTML�ַ�ʵ��(HTML Character Entities)�ˡ�
����һ���ַ�ʵ��(Character Entity)�ֳ������֣���һ������һ��&���ţ�Ӣ�Ľ�ampersand���ڶ�������ʵ��(Entity)���ֻ�����#����ʵ��(Entity)��ţ�����������һ���ֺš�
�������磬Ҫ��ʾС�ںţ��Ϳ���д<����<��
������ʵ��(Entity)���ֵĺô��DZȽϺ����⣬һ��lt����žͲ³���less than����˼���������������ڲ��������е��������֧�����µ�Entity���֡���ʵ��(Entity)��ţ�������������ܴ�����
����ע�⣺Entity�����ִ�Сд�ġ�
���������ʾ�ո�
ͨ����������£�HTML���Զ���ȥ����Ŀո�����Ӷ��ٿո�������һ���ո�������������֮�����10���ո�HTML���ȥ9���ո�ֻ����һ����Ϊ������ҳ�����ӿո������ʹ�� ��ʾ�ո�
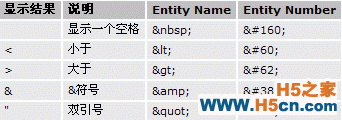
������õ��ַ�ʵ��(Character Entities)

�����������õ��ַ�ʵ��(Character Entities)
��ʾ��� ˵�� Entity Name Entity Number
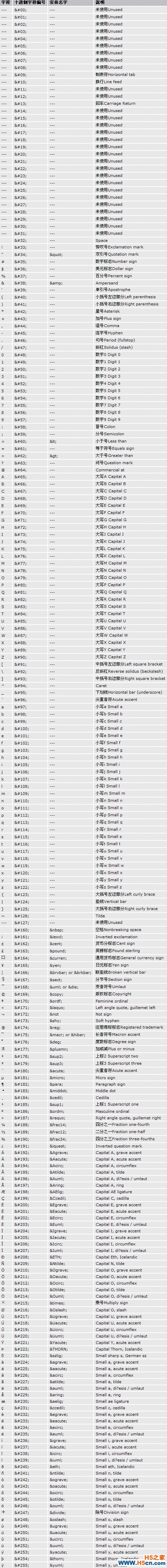
���������ַ�ʵ��(Character Entities)
���������ַ�ʵ��(Character Entities)��μ�ISO Latin-1�ַ�����

��
 �������
�������


 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
