-
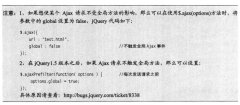
jquery ajax.getscript缓存问题
为 $.getScript() 添加缓存开关 代码如下 // add cache control to getScript method (function($){ $.getScript = function(url, callback, cache) { $.ajax({type: 'GET', url: url, success: callback, dataType: 'script', ifModified: true, cache: cac...
2017-01-17 17:01 -
jQuery progression.js 进度条
jQuery progression.js 进度条 - Progression.js A jQuery plugin that gives users real time hints amp; progress updates as they complete forms 运行一下 D...
2017-01-17 17:00 -
Ajax的get请求在IE浏览器中乱码有关问题的解决方
Ajax的get请求在IE浏览器中乱码问题的解决方案 在web请求中可能涉及到ajax的get请求,参数为中文的情况。在Chrome或者Firefox下,请求正常,但IE下返回结果不对...
2017-01-17 16:01 -
PHP浅析AJAX技术的使用方法
三零网提供网络编程、 PHP编程 的技术文章PHP浅析AJAX技术的使用方法给大家,希望大家喜欢,关键词PHP浅析AJAX技术的使用方法...
2017-01-17 16:00 -
jquery ajax实例教程和一些高级用法
jquery ajax的调用方式:jquery.ajax(url,[settings]),jquery ajax常用参数:红色标记参数几乎每个ajax请求都会用到这几个参数,本文将介绍更多jquery ajax实例...
2017-01-17 13:00 -
jquery的方法 jQuery jQuery教程 jQuery代码 jqu
jquery的方法 jQuery jQuery教程 jQuery代码 jquery的方法,jQuery中的Ajax在jQuery中,$.Ajax()方法属于最底层的方法,第2层是load(),$.get(),和$.post(),第3...
2017-01-17 12:01 -
Ajax实现评论提交
代码如下: document.write(DIV id=loadingg style=HEIGHT:65px; WIDTH: 205px;POSITION: absolute; Z-INDEX:1000;border:3px #fff solid;text-align:center; font-size:12px; font-family:Arial, Helvetica, sans-serif;color:#660000;background:#222;opac...
2017-01-17 12:00 -
AJAX+servlet实例入门基础教程
我们的第一个例子是基于Servlet为后台的一个web应用。 基于Servlet的AJAX 这是一个很常见的UI,当用户在第一个选择框里选择ZHEJIANG时,第二个选择框要出现ZHEJI...
2017-01-17 11:02 -
(课程)搜索
精选50个python训练任务,提升实战技能与高效编程技巧...
2017-01-17 11:00 -
ajax系列之用jQuery的ajax方法向服务器发出get和
打算写个ajax系列的博文,主要是写给自己看,学习下ajax的相关知识和用法,以更好的在工作中使用ajax。 假设有个网站A,它有一个简单的输入用户名的页面,界面上...
2017-01-17 09:06
 排行榜
排行榜- JavaScript中的JSON
- HackProgramer的专栏
- 【Ajax的一些有用的小技巧(特别是
- 编写图片切换效果2(基于jquery) 源
- 北大青鸟PPT:表单验证的高级特效_J
- jquery使用小技巧(二)
- Javascript刷新框架及页面的方法总
- 使用AJAX技术实现网页无闪自动局部
- 用javascript+php随机显示图片_jav
 编辑推荐
编辑推荐 关注我们
关注我们