jQuery中的Ajax
在jQuery中,$.Ajax()方法属于最底层的方法,第2层是load(),$.get(),和$.post(),第3层是$.getScript()和$.getJSON()方法。
一、 load( ) 方法结构
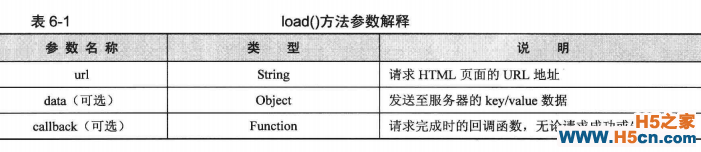
load( url , [data] , [callback] )参数解释

捕获.PNG
1.1 应用1.1.1首先构建一个被load()方法加载并追加到HTML文件,名字为xi.html,html代码如下:
<ul><li>《慢慢来,一切都来得及》</li>
<li>《你的孤独虽败犹荣》</li>
<li>《你只是看上去很努力》</li>
<li>《javascript从入门到放弃》</li>
</ul>
<div>你筛选出来的元素</div>
1.1.2然后再新建一个空白页面,用来追加的HTML内容,HTML代码如下:
<h3>你最喜欢读什么书?</h3><p></p>
<button>点击</button>
1.1.3接下来就是编写Jquery代码了,等DOM加载完毕之后,通过单击按钮来调用load()方法,然后将xi.html的内容加载到id=“cont”的元素里。
jQuery代码如下:
$("button").click(function(){$("#cont").load("xi.html")//单击时将xi.html的内容加载到页面上
})
})
运行结果:

1.2筛选载入的HTML文档
上面的例子是将xi.html页面中的内容都加载到id为“cont”的元素里,如果只要加载页面内的某些内容,可以使用load(URL selector)方法的URL参数来达到目的。
注意:URL和选择器之间有一个空格。
例如只需要加载xi.html的li元素中内容,可以使用如下代码:
$("button").click(function(){$("#cont").load("xi.html li");
})
运行结果:

1.3传递方式
load()方法传递方式根据参数data来自动指定。如果没有参数传递,则采用get方式,反之,则自动转换为post方式。
$("button").click(function(){$("#cont").load("xi.html li",{name:"rain",age"18"},function(){
//code....
});
})
1.4 回调参数
对于必须在加载完成后才能继续的操作,load()方法提供了回调函数(callback),该函数有3个参数,分别代表“请求返回的内容”,“请求状态”,“XMLHttpRequest对象”,代码如下:
$("#cont").load("xi.html li",function(responseText,textStates,XMLHttpRequest){//responseText:请求返回的内容
//textStates:请求状态:success error notmodified timeout4种
//XMLHttpRequest:XMLHttpRequest对象
});
注意:在load()方法中,无论Ajax请求是否成功,只要请求完成。回调函数就被触发。
二、 $.get( ) 方法和$.post()方法load()通常是从web服务器上获取静态的数据文件,如果需要专递一些参数给服务器中的页面,可以使用 $.get( ) 方法和$.post()方法(或$.ajax()方法)
2.1 $.get( ) 方法结构
$.get( url,[ data ],[ callback ],[ type ])参数解释

2.1.1 应用
下面是一段评论页面的HTML代码,通过该段代码来介绍$.get()方法的使用。
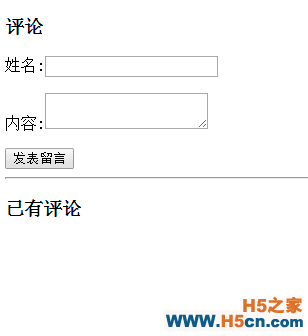
<p><h3>评论</h3></p><p>姓名:<input type="text"></p>
<p>内容:<textarea></textarea></p>
<button>发表留言</button>
<hr>
<h3>已有评论</h3>
<div></div>
该段代码生成的页面

将姓名和内容填写好后,就可以提交评论了。
确定请求的URl地址
$("button").click(function(){$.get("get_html.php",data参数,回调函数})
提交之前,将姓名和内容的值作为参数data传递给后台
$("button").click(function(){$.get("get_html.php",{"username":$("#name").val(),"content":$("#cont").val()},
回调函数)
})
如果服务器结构到传递的data数据并成功返回,那么就可以通过回调函数将返回的数据显示到页面上
$.get()方法的回调函数只有两个参数,
function(){//data:返回的内容,可以是XML文档,json文件,XHML片段等等
//textStatus:请求状态:success error notmodified timeout4种
}
data参数代表请求返回的内容,textStatus参数代表请求状态,而且回调含税只有当数据成功(success)后才能被调用
$("button").click(function(){$.get("get_html.php",{"username":$("#name").val(),"content":$("#cont").val()},function(data,textStatus,fn){if(textStatus=="success"){$(data).appendTo("#msg")
}
},
"html"
);
})
运行结果

2.2 $.post( ) 方法
它与$.get( )方法的结构和使用方式都相同,不过之间仍然有一下区别
2.2.1get与post区别
1.post的安全性高于post;如果以get方式请求,请求参数会拼接到url后面,安全性性低,以post方式请求,请求参数会包裹在请求体中,安全性更高
2.数量区别:get方式传输的数据量小,规定不能超过2kb,post方式请求数据量大,没有限制。
3.传输速度:get的传输速度高于post
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
