jQuery Mobile 支持基于 CSS 的页面过渡(受到 jQtouch 的启发),页面过渡在导航到一个新页面和返回上一个页面时应用。这些过渡包括:
幻灯片提供一个水平过渡向上滑动和向下滑动提供上下屏幕的过渡弹出提供一个爆炸式过渡类型淡出 提供一个淡出过渡 翻页提供一个翻页过渡可以以两种方式添加页面过渡:
在静态页面上使用 data-transition。
处理动态页面时使用编程方法。
列表视图是一种基础 UI 元素类型,广泛应用于移动应用程序。jQuery Mobile 支持大量列表视图:基础、嵌套、编号和只读列表;分割按钮;列表分割器;计数泡泡;缩略图;图标;搜索过滤栏;插入式列表;以及主题列表。
清单 9 展示了一个基本列表视图。列表视图通过 <ul data-role="listview"> 数据属性创建。
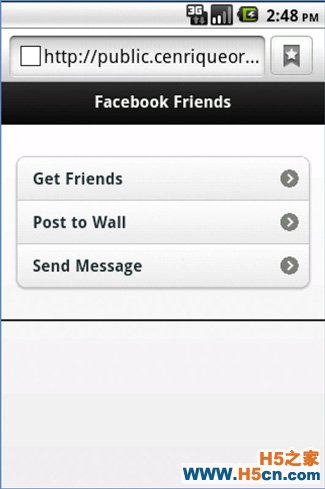
清单 9. 创建一个简单的列表视图<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Intro to jQuery Mobile</title> <link href="http://code.jquery.com/mobile /1.0a2/jquery.mobile-1.0a2.min.css" /> <script src="//code.jquery.com/jquery-1.4.4.min.js"></script> <script src="//code.jquery.com/mobile/1.0a2 /jquery.mobile-1.0a2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Facebook Friends</h1> </div><!-- /header --> <div data-role="content"> <p> <ul data-role="listview" data-inset="true"> <li> <a href="index.html">Get Friends</a> </li> <li> <a href="index.html">Post to Wall</a> </li> <li><a href="index.html">Send Message</a></li> </ul> </p> </div><!-- /content --> <div data-role="footer"> </div><!-- /footer --> </div><!-- /page --> </body> </html>
在 <ul data-role="listview"/> 中,您定义了一些公共 <li> 列表项目。这个示例完美地展示了 jQuery Mobile 如何扩展基本 HTML 语法。清单 10 中的代码示例的结果如图 4 所示。
图 4. 一个简单的列表视图
表单是另一个常用的 web 工件,用于向服务器提交信息。jQuery Mobile 支持许多表单 UI 组件:文本输入、搜索输入、滑块、翻转切换开关、单选按钮、复选框、选择菜单和主题表单。它们都可以被轻松创建。 显示了一个表单,该表单带有一个选择菜单和一个提交按钮。
选择菜单由原生 <select> 驱动,但 jQuery Mobile 改进了它的 “观感”。<div data-role="fieldcontain"> 语句组合不同的值以实现可视化目的。表单本身通过原生 <form action="..." method="get"> 定义。
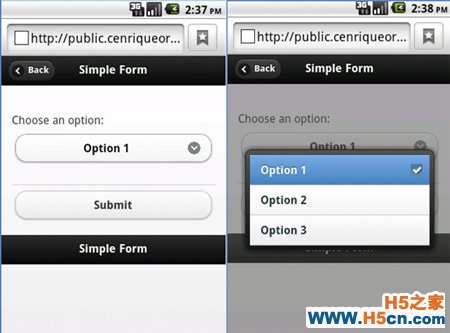
清单 10. 一个表单、选择菜单和提交按钮<form action="forms-results.php" method="get"> <fieldset> <div data-role="fieldcontain"> <label for="select-options">Choose an option:</label> <select> <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option2">Option 3</option> </select> </div> <button type="submit">Submit</button> </fieldset> </form>
图 5 展示了表单及其内容。
图 5. 带有选择菜单和提交按钮的简单表单
选择选择菜单时,jQuery Mobile 在图像(图 5 中的右边)上显示一个带有所有选项值的弹出菜单,这个弹出菜单将在选择完成后自动关闭。只要表单的 action 和 method 属性适当定义,jQuery Mobile 就能负责表单、Ajax 调用和结果页面之间的过渡,并在必要时显示一个转盘。
其他 UI 组件jQuery Mobile 网站和文档中还有更多 UI 元素和元素变体(参见 )值得您探索。为补充本文的内容,建议您查看以下内容:可折叠内容、布局网格、主题设置、以及列表视图和表单的剩余部分。
结束语本文介绍了可扩展 jQuery Mobile JavaScript 框架。您了解了这个框架的基础知识,以及如何编写一个有效的移动 web 应用程序用户界面而不必编写任何 JavaScript 代码。如果您需要操作 HTML 文档,可以使用 jQuery 内核进行操作。您探索了基本页面和导航、工具栏、表单控件和过渡效果。jQuery Mobile 提供了大量可以以编程方式处理的方法、事件和属性,但愿这能激励您去探索本文没有涵盖的 UI 组件的更多信息。
下载描述名字大小
本文源代码jquerymobileexamplecode.zip3KB
参考资料 学习
developerWorks: 登录
标有星(*)号的字段是必填字段。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
