简介
jQuery Mobile 是一个用户界面(UI)框架,允许您编写一个有效的移动 web 应用程序用户界面而不必编写任何 JavaScript 代码。在本文中,了解这个框架的特性,包括基本页面、导航工具栏、表单控件和过渡效果。
要理解本文,您需要:
您可以从下面的 下载本文使用的 jQuery 插件源代码。 部分包含 jQuery、JavaScript、DOM 和 HTML5 等相关信息。
jQuery MobilejQuery Mobile 是一个针对触摸体验的 web UI 开发框架,允许您开发跨智能电话和平板电脑工作的移动 web 应用程序。jQuery Mobile 框架构建于 jQuery 内核之上,提供几个功能,包括 HTML 和 XML 文档对象模型(DOM)的操控、处理事件、使用 Ajax 执行服务器通信、以及用于 web 页面的动画和图像效果。这个移动框架本身是独立于 jQuery 内核(缩小或压缩后大约 25KB)的一个额外下载(缩小或压缩后大约 12KB)。与 jQuery 框架的其余部分一样,jQuery Mobile 是一个免费的、双许可(MIT 和 GPL)库。
在本文撰写之时,jQuery Mobile 框架处于 Alpha 2 version (v1.0a2)。代码处于草案阶段,可能会更改。但是,现有的框架非常坚固。鉴于在 alpha 发布中就有一个令人印象深刻的组件集可用,jQuery Mobile 有望成为一个优秀的移动 web 应用程序开发框架和工具集。
jQuery Mobile 的基本特性包括:
一般简单性此框架简单易用。页面开发主要使用标记,无需或仅需很少 JavaScript。持续增强和优雅降级尽管 jQuery Mobile 利用最新的 HTML5、CSS3 和 JavaScript,但并非所有移动设备都提供这样的支持。jQuery Mobile 的哲学是同时支持高端和低端设备,比如那些没有 JavaScript 支持的设备,尽量提供最好的体验。AccessibilityjQuery Mobile 在设计时考虑了访问能力,它拥有 Accessible Rich Internet Applications (WAI-ARIA) 支持,以帮助使用辅助技术的残障人士访问 web 页面。小规模 jQuery Mobile 框架的整体大小比较小,JavaScript 库 12KB,CSS 6KB,还包括一些图标。主题设置 此框架还提供一个主题系统,允许您提供自己的应用程序样式。用于 PhoneGap(使用 web 技术构建独立应用程序,参见 )这样的工具包时,jQuery Mobile 框架有助于简化您的应用程序开发。
浏览器支持我们在移动设备浏览器支持方面取得了长足的进步,但并非所有移动设备都支持 HTML5、CSS 3 和 JavaScript。这个领域是 jQuery Mobile 的持续增强和优雅降级支持发挥作用的地方。如前所述,jQuery Mobile 同时支持高端和低端设备,比如那些没有 JavaScript 支持的设备 。持续增强(Progressive Enhancement)包含以下核心原则(来源:Wikipedia):
所有基本内容应该(按照设计)在基础设备上进行渲染,而更高级的平台和浏览器将使用额外的、外部链接的 JavaScript 和 CSS 持续增强。
jQuery Mobile 目前支持以下移动平台:
查看 jQuery Mobile 站点上的支持浏览器列表了解更多信息(参见 )。
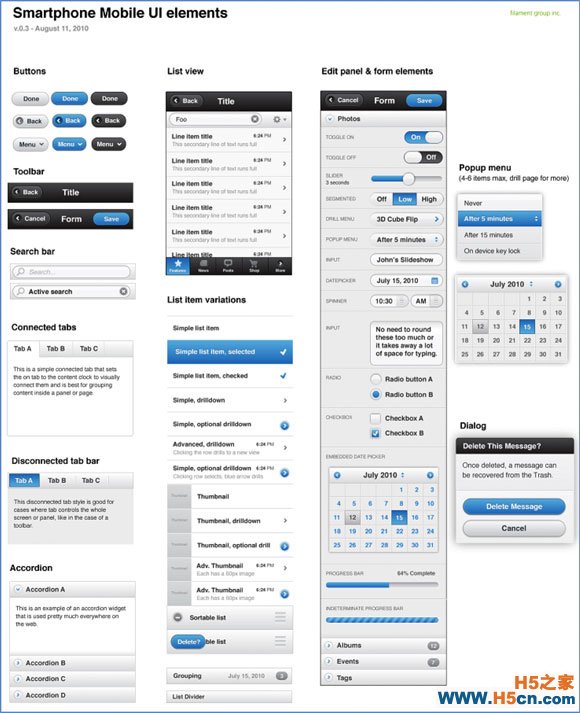
UI 组件小结jQuery Mobile 向不同种类的 UI 元素提供健壮的支持。图 1 显示了目前支持的 UI 组件的一个小结。
图 1. jQuery Mobile UI 元素(至 2010 年 8 月)
工具栏、按钮、列表视图、选项卡、弹出菜单、对话框、进度、编辑面板和表单元素均受到支持。您的移动 web 应用程序需要的大部分(如果不是全部的话)UI 元素都已提供。
$.mobile 与受支持的方法和事件JavaScript 对象 jQuery 还被引用为 $。jQuery Mobile 框架使用一些移动插件(包括 mobile 或 $.mobile)扩展 jQuery 内核,这些插件定义几个事件和方法。表 1 列示了一些由 $.mobile 公开的方法。
表 1. 由 $.mobile 公开的方法方法用途
$.mobile.changePage以编程方式从一个页面切换到另一个页面。
例如,要使用一个幻灯片过渡切换到页面 weblog.php,使用 $.mobile.changePage("weblog.php", "slide")。
$.mobile.pageLoading显示或隐藏页面加载消息。
例如,要隐藏消息,使用 $.mobile.pageLoading(true)。
$.mobile.silentScroll滚动到一个特殊的 Y 位置,不生成滚动事件。
例如,要滚动到 Y 位置 100,使用 $.mobile.silentScroll(100)。
$.mobile.addResolutionBreakpoints jQuery Mobile 已经为 min/max 类定义了一些断点。调用这个方法来增加断点。
例如,要为 800 像素宽度添加 min/max 类,使用 $.mobile.addResolutionBreakpoints(800)。
$.mobile.activePage 引用当前活动页面。
您可以使用 bind() 或 live() 方法绑定几个事件,比如 jQuery Mobile 初始化、触摸事件、方向更改、滚动事件、页面显示/隐藏事件、页面初始化事件、以及动画事件。
例如,触摸事件包括 tap、taphold 和各种滑指(swipe)事件。滚动事件包括 scrollstart 和 scrollstop。页面事件允许接收通知:页面创建之前,页面创建时,页面显示或隐藏之前,以及页面显示或隐藏之时。
清单 1 展示了 jQuery Mobile 开始执行时绑定一个特定事件的示例。
清单 1. 绑定到 mobileinit 事件$(document).bind("mobileinit", function(){ //apply overrides here });
上面的事件允许您在 jQuery Mobile 启动时覆盖默认值。可以覆盖几个设置,比如:
可以根据需要覆盖更多配置参数。参阅 jQuery Mobile 文档(参见 )或源代码(参见 )了解更多信息。
您还可以绑定到其他事件,那些事件允许您基于 touch 和 page 事件创建动态应用程序。
HTML5 data-* 属性jQuery Mobile 依赖 HTML5 data-* 属性来支持各种 UI 元素、过渡和页面结构。不支持它们的浏览器将以静默方式弃用它们。表 2 显示如何使用 data-* 属性创建 UI 元素。
表 2. 用于 UI 元素的 data-* 属性元素HTML5 data-* 属性
页眉、页脚工具栏<div data-role="header">
<div
data-role="footer">
主体内容<div data-role="content">
按钮<a href="index.html" data-role="button"
data-icon="info">Button</a>
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
