更换Jquery Mobile的自定义样式
在完成上面的工作后,可以看到默认的删除界面的按钮样式,如果不经过改变,是如下的样子的:

如果要改变其样式,这就要需要使用jQuery Mobile的自定义样式。回忆一下之前的代码,在按钮中:
其中的data-theme=“f”,要求我们定义一个新的名为f的样式,这个可以通过
jQuery Mobile提供的在线样式编辑器实现,地址为:
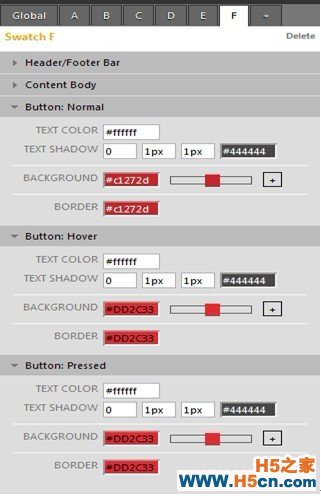
(需要在chrome,firefox下使用)。该设计器如下图:

用户可以根据自己的喜好,对所有的按钮,文字,超链接进行样式的自定义,十分方便,在定义好后,可以使用其download的功能,把样式导出下载,就可以把样式增加到我们的app.css中,如下代码:
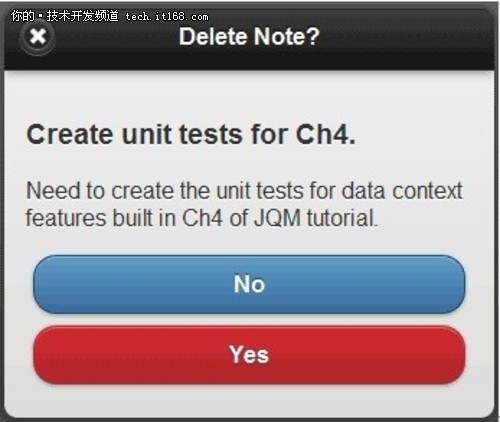
最后,可以看到效果为下图,实现了样式的变更

小结
在本文中,实现了对记事的删除的相关操作,介绍了如何在jQuery Mobile中实现对话框的功能,
本文的相关代码在
可以下载。至此,本系列教程结束,希望读者举一反三,领会jQuery Mobile的开发技巧。
【IT168技术】在上一讲中,我们假设读者已经对jQuery或者jQuery Mobile有一定的认识,而且讲述了如何开发jQuery Mobile记事本应用。其中jQuery Mobile框架在 可以获得下载。如果读者对jQuery Mobile基础知识不大了解,可以参考如下的几篇文章:
统一接口工具JQuery Mobile简介
使用JQuery Mobile实现手机新闻浏览器
JQuery Mobile实现手机新闻浏览器(2)
使用jQuery Mobile实现新闻浏览器(3)
在本讲中,将会实现如下的几个目标:
1、当用户在新增记事时,如果记事内容不完整,系统应给予用户友好的提示。
2、实现删除按钮的功能。
3、创建自定义的样式,改变系统默认的对话框的样式。
我们能期望达到如下的效果:


验证输入记事的合法性
在上一讲中,当我们要新保存新的记事时,只是针对标题和内容在保存前进行了是否为空的校验,回忆下相关代码如下:
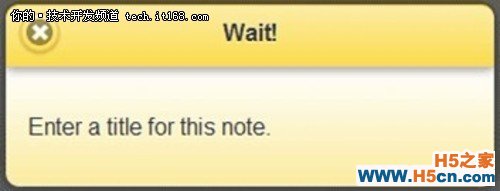
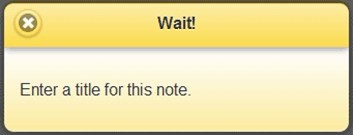
并且在onSaveNoteButtonTapped的方法中,我们上一讲并没有对校验失败时,应该如何提示通知用户,所以这里我们使用jQuery mobile框架中的对话框,其中有一个标题和内容文本提示即可,如下图:

如何设计jQuery Mobile对话框
在jQuery Mobile中,使用对话框很简单,只需要添加data-role属性为dialog即可,在index.html中添加如下代码:
接下来,我们还要在控制层中添加对话框的标识,
这里,请注意$.mobile.changePage(invalidNoteDlgSel, defaultDlgTrsn);
这句。在这里,我们使用了 $mobile.changePage方法,这个方法能动态地触发页面改变。这个方法有两个参数,第一个参数是要出现的页面的id(这里就是对话框的id),而第二个参数则是页面切换的效果,这里使用的过渡切换效果如下定义:
var defaultDlgTrsn = { transition: "slideup" };
mobileinit事件的放置位置
在上一讲中,我们在index.html中编写了mobileinit事件的代码,但这个习惯不是很好,我们不希望在html页中出现跟逻辑相关的代码,因此我们重构一下,将mobileinit事件的代码放到Controller.js这个文件中进行处理,代码如下:
现在,index.html代码中,则只是引用了相关的JS文件了,不会再象上一讲中,在index.html中混杂了js代码。
设计删除记事功能
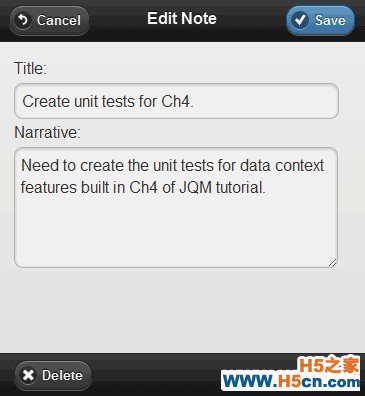
接下来,我们要设计删除某一个记事的功能,设计好的界面如下图:

当用户按delete按钮后,弹出如下界面:

当用户选No时,则返回查看记事具体内容的界面,如果选择的是YES,则删除一条记事。
首先我们在index.html中,设计删除信息提示的界面,如下:
注意我们使用了data-role=”dialog”属性,这个之前谈到的一样,让框架输出一个对话框风格的页面。之后在Yes和No的按钮中,注意使用了data-role=”button”的方法,并指出了每个按钮的data-theme的风格样式,其中b和f都是jQuery Mobile内置的CSS样式,当然用户可以自己修改。
跟之前一样,我们要在控制层中控制这个删除界面的行为,同样首先定义删除界面的标识如下:
var confirmDeleteNoteDlgSel = "#confirm-delete-note-dialog";
再将在编辑记事页面中的删除按钮以及删除界面中的确认按钮、在删除确认界面中的一个DIV都定义一个别名标识,如下:
var deleteNoteButtonSel = "#delete-note-button",
deleteNoteContentPlaceholderSel = "#delete-note-content-placeholder",
okToDeleteNoteButtonSel = "#ok-to-delete-note-button";
接下来,我们编写删除按钮的基本事件框架如下:
在onDeleteNotebuttonTapped()方法中,首先我们读取了当前即将要被删除的记事,然后将其添加到placeholder这个div中,并且再使用changePage方法让当前界面成为焦点界面,这个之前的论述是一样的。
接下来,再分别看下当用户点NO或YES时,如何进行事件的处理。当用户点NO按钮时,
页面的代码为:
其中的data-rel=”back”是内置的功能,能自动回退到上一个页面,而这正是我们所需要的。
而在YES按钮的事件处理中,当用户点YES后,需要删除记事后再带用户回到记事列表,并且刷新此时的记事列表。同样在控制层中的init方法中加入如下代码:
这个很容易理解,其中调用了dataContext中的deleteNote方法删除一个真正的记事,然后再调用returnToNotesListPage()返回记事列表。在编写deleteNote方法前,先继续编写单元测试用例如下:
这里就是通过循环遍历数组的方法,根据notedId找出要删除的元素,然后通过数组的splice方法进行删除,删除后记得调用saveNotesToLocalStorage();
方法进行保存。为了方便在模块的接口处进行调用,我们添加到controller.js中:
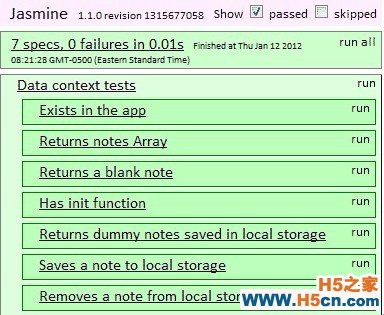
再运行测试,可以看到顺利通过。如下图:

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
