已编组按钮<div data-role="controlgroup">
<a href="index.html"
data-role="button">Yes</a>
<a href="index.html"
data-role="button">No</a>
<a href="index.html"
data-role="button">Hell Yeah</a>
</div>
内联按钮<div data-inline="true">
<a href="index.html"
data-role="button">Foo</a>
<a href="index.html"
data-role="button" data-theme="b">Bar</a>
</div>
表单元素(选择菜单)<div data-role="fieldcontain">
<label
for="select-options">Choose an
option:</label>
<select>
<option value="option1">Option
1</option>
<option value="option2">Option
2</option>
<option value="option2">Option
3</option>
</select>
</div>
基本列表视图<ul data-role="listview">
<li><a
href="index.html">One</a></li>
<li><a
href="index.html">Two</a></li>
<li><a
href="index.html">Three</a></li>
</ul>
对话框<a href="foo.html" data-rel="dialog">Open
dialog</a>
<a href="dialog.html" data-role="button"
data-inline="true"
data-rel="dialog"
data-transition="pop">Open dialog</a>
过渡<a href="index.html" data-transition="pop" data-back="true">
jQuery Mobile 文档包含受支持的 data-* 语法的完整列表。
jQuery Mobile 页面结构本节讨论 jQuery Mobile 页面的一般结构。jQuery Mobile 拥有一些页面结构指南。通常,一个页面结构应该拥有以下部分:
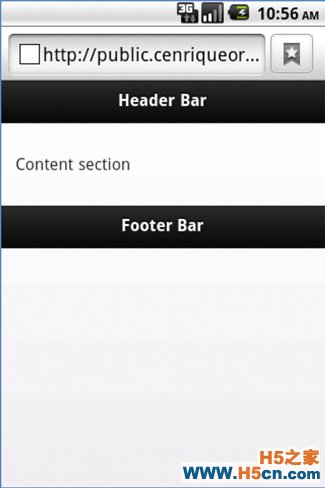
页面栏通常包含页面标题和 Back 按钮 内容您的应用程序的内容页脚栏通常包含导航元素、版权信息、以及需要添加到页脚的任何内容图 2 展示了这些不同的部分的示例。
图 2. 一个 jQuery Mobile web 应用程序的一般结构
页眉和页脚工具栏支持固定和全屏定位选项。固定位置使工具栏在滚动时保持静态。全屏定位与固定定位基本相同,只是工具栏仅在单击页面时才显示(以便提供一个不刺眼的全屏体验)。本节余下部分将探索一个通用页面结构的 HTML 代码。
一个 HTML 文档类型本身的定义为 !DOCTYPE html>,这定义一个 HTML5 文档类型。
HTML 页眉部分加载三个重要的 jQuery Mobile 组件:
清单 2 显示了 HTML 页面部分。
清单 2. HTML 页眉部分<html> <head> <meta charset="utf-8" /> <title>Intro to jQuery Mobile</title> <link href="http://code.jquery.com/mobile /1.0a2/jquery.mobile-1.0a2.min.css" /> <script src="//code.jquery.com/jquery-1.4.4.min.js"></script> <script src="//code.jquery.com/mobile/1.0a2 /jquery.mobile-1.0a2.min.js"></script> </head>
HTML 代码的下一个部分定义页面本身;查看 data-role="page" 属性的使用方法。清单 3 展示了一个示例。
清单 3. 定义一个页面块<body> <div data-role="page">
清单 3 定义了一个页面。id 属性仅当多个本地页面块位于同一个 HTML 文件文档上时才需要,这是定义惟一 ID 的一个最佳实践。
下面两个代码清单将展示如何定义页面不同的页眉、内容、以及页脚部分。页眉栏通常包含页面标题和 Back 按钮,如清单 4 所示。
清单 4. 页眉栏部分<div data-role="header"> <h1>Header Bar</h1> </div><!-- /header -->
在本例中,页眉栏只包含一个 H1 页眉标题文本。页面内容位于页眉下方,如下所示。清单 5 中的示例只显示了一个简单段落,但这是您添加列表、按钮、表单等元素的地方。
清单 5. 页面内容部分<div data-role="content"> <p>Content Section</p> </div><!-- /content -->
页脚栏通常是您放置导航元素和版权信息的地方,如清单 6 所示。
清单 6. 页脚栏部分<div data-role="footer"> <h4>Footer Bar</h4> </div><!-- /footer --> </div><!-- /page --> </body> </html>
清单 6 中的页脚部分示例非常简单。向页脚栏添加一个导航栏不太复杂,如清单 7 所示。
清单 7. 向页脚部分添加一个导航栏<div data-role="footer"> <div data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button">Today</a> <a href="index.html" data-role="button">Tomorrow</a> <a href="index.html" data-role="button">Week</a> <a href="index.html" data-role="button">No date</a> </div> </div><!-- /footer -->
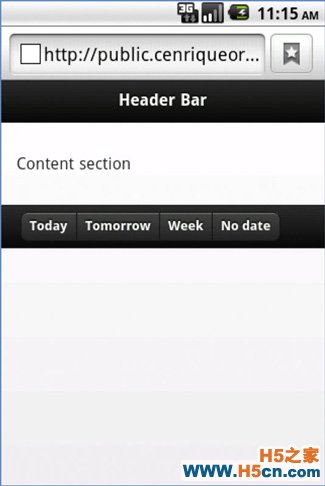
图 3 显示生成的页脚栏部分,其中包含新添加的导航栏。
图 3. 包含导航栏的页脚
前面的示例只涉及一个页面。jQuery Mobile 还支持在一个 HTML 文档中放置多个页面。这些页面是内部链接的本地页面,您可以将它们编为一组,实现预加载目的。多页页面的结构与前面的单页页面示例类似,只是它将包含多个页面数据角色。清单 8 展示了一个示例。
清单 8. 在单个 HTML 文件中定义多个页面<div data-role="page" id=page1"> <div data-role="header"> : </div> <div data-role="content"> : </div> <div data-role="footer"> : </div> </div> : : <div data-role="page" id=page2"> <div data-role="header"> : </div> <div data-role="content"> : </div> <div data-role="footer"> : </div> </div>
引用同一个 HTML 文档中的本地页面时,jQuery Mobile 将自动处理那些引用。引用一个外部页面时,jQuery Mobile 将显示一个加载转盘。如果遇到错误,此框架将自动显示并处理一个错误消息弹出窗口。
页面过渡
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
