-
解决:php刷新页面重复提交信息数据以及ajax不刷
php ajax php 表单 提交 重复 不刷新 数据 我们提交数据一般用post或者get方式提交的时候在重新刷新一次页面就在重复提交了一次上次的数据。 在我们使用get方式提交数据时候还好,可以把URL后面的参数删了在刷新一次,但使用post提交数据时候并不带任何参数...
2015-11-16 10:01 -
Web后台开发-PHP
php实现字符串截取,支持中文和其他编码...
2015-11-16 09:35 -
python 学习笔记(06)
python 学习笔记(06),字典{}元组()列表[]字典{}字典是python中唯一的映射类型(哈希表)字典的对象可变,但是字典的键必须使用不可变对象,并且一个字典中可...
2015-11-16 09:33 -
iOS培训介绍几个开发者学习的网站
Java培训的王者,疯狂Java全系培训教材雄霸当当、京东、卓越国内销量第一(搜java或android或ajax或xml按销量查看排行).最强实战讲师团队授课,培训学员平均月薪6K...
2015-11-15 18:47 -
【本硕博招聘】山东省汽车电子技术重点实验室
【本硕博招聘】山东省汽车电子技术重点实验室 日期:2015-11-14 来源:东北大学就业信息网网络招聘 山东省科学院 山东省汽车电子技术重点实验室 2015年11月招聘信息 山东省汽车电子技术重点实验室是由山东省科技厅2008年批准建设的致力于汽车电子技术研发的重...
2015-11-15 18:46 -
JS实现获取键盘按下的按键并显示在页面上的方法
本文实例讲述了JS实现获取键盘按下的按键并显示在页面上的方法。分享给大家供大家参考,具体如下:请你使用键...
2015-11-15 18:45 -
Writing your first Django app, part 1--学习笔
Writing your first Django app, part 1--学习笔记,一:建立一个项目django-adminstartprojectpoll_mysite二:配置项目1.配置数据库创建数据库mysqlcreatedatabas...
2015-11-15 18:43 -
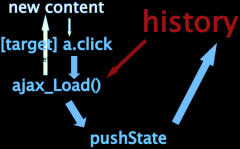
不刷新改变URL: pushState + Ajax
2013-8-3 15:5515,051 阅读 - 如果你玩过Google+,看到过YouTube的新界面,便会体验到这个HTML5的新功能。使用pushState + Ajax(pjax),可以实现网页的ajax加载,同时又能完成URL的改变而没有网页跳转刷新的迹象,就像是改变了网页的hash(#)一样。 指引...
2015-11-15 17:21 -
《Ajax基本教程》下载 PDF扫描版
pc6官方下载为您提供《Ajax基础教程》,本书重点介绍Ajax及相关的工具和技术,包括XMLHttpRequest对象及其属性和方法、发送请求和处理响应、构建完备的Ajax开发工...
2015-11-15 17:19 -
几个Jquery使用小技巧
1. 禁止右键点击$(document).ready(function(){$(document).bind(contextmenu,function(e){returnfalse;});});2. 隐藏搜索文本框文字$(document).ready(function...
2015-11-15 17:18
 排行榜
排行榜- 【Ajax的一些有用的小技巧(特别是
- jquery使用小技巧(二)
- 使用AJAX技术实现网页无闪自动局部
- 【Ajax教程】【Ajax实例】
- ford德州扑克-御金娱乐场
- ajax技巧制作得在线歌词搜索功效
- AJAX+PHP的应用教程示例源码
- 最全的网站教程 QQ群:13775253
- Ajax框架 Prototype 1.6.1 发布
 关注我们
关注我们





 编辑推荐
编辑推荐