之前python常用模块也介绍过序列化模块json:#wu
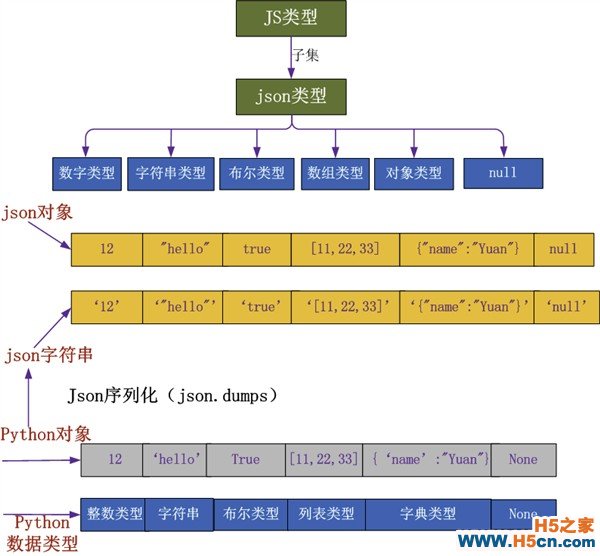
2、json对象对比js对象图示

3、json对象的格式
#合格json对象 [, , ] { : 1, : 2, : 3 } {: [, ] } [ { : }, {: } ] #不合格json对象 { name: , : 32 } // 属性名必须使用双引号 [32, 64, 128, 0xFFF] // 不能使用十六进制值 { : , : undefined } // 不能使用undefined { : , : new Date(), : function() {return this.name;} // 不能使用函数和日期对象 }
4、stringify与parse方法
json是一种数据交换格式并不是python独有或者哪一门语言独有,它是各门语言用于数据的交互。
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 eg: console.log(JSON.parse()); console.log(JSON.parse()) ; // 错误 console.log(JSON.parse()) ; // 错误 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 eg: console.log(JSON.stringify({:})) ;
二、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
既然我们之前先介绍了json为什么ajax的x代表的是XML呢?因为json的出现在ajax和xml的后面
1、json与xml对比
1 2 3 4 5 下一页
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
