本文主要和大家介绍jQuery EasyUI开发技巧总结的相关资料,希望通过本文大家能够掌握EasyUI的开发技巧,需要的朋友可以参考下,希望能帮助到大家。
jQuery EasyUI开发技巧总结
1、使用tabs时,如果使用的不是url,而是content,则要嵌入iframe
addTab({
title:node.text,
closeable:true,
content:‘<iframe src="'+url+'" frameborder="0" style="border:0;width:100%;height:99%"></iframe>
});
1)外部调用iframe里面的标签内容
<button onclick="console.info($('iframe').contents().find('#frameId'));"/>
2)内部调用外部的方法:
onclick="parent.getData();"
2、查询提交表单:
function serarchFun(){//搜索
$("#datagrid").datagrid("load", serializeObject($("#searchForm")));
}
function cleanFun(){//清空
$("#searchForm input").val('');
$("#datagrid").datagrid("load", {});
}
function removeFun(){//删除
var rows=$("#datagrid").datagrid("getChecked");
var ids[] = new Array();
if(rows.length>0){
for(var i=0;i<rows.length;i++){
ids.push(row[i].id);
}
$.ajax({
url:'${rootPath}/user_delete.action',
data:{ids:ids.join(',')},
dataType:'json',
success:function(data){
$('#datagrid').datagrid('load');
$('#datagrid').datagrid('unselectAll');
$.messager.Show({
title:'提示',
msg:data.msg
});
}
})
}else{
$.messager.Show({
title:'提示',
msg:'不能删除'
});
}
}
3、添加checkbox:
$("#datagrid").datagrid(
url:"${rootPath}/user_add.action",
idField:'id',
checkOnSelect:false,
selectOnCheck:true,//选中复选框选中
frozonColumns:[[{
field:'id',
title:'编号',
width:150,
checkbox:true
},{
field:'name',
title:'登陆名称',
width:150,
sortable:true
}]],
columns:[[{
field:'pwd',
title:'密码',
width:150,
formatter: function(){
return:"****************"
}
}]]
);
4、确认对话框:
$.messager.confirm('确认','你真的要删除吗?',function(data){
if(data){
}
});
5、编辑实现动态加载页面
function editFun(){
var rows=$("#datagrid").datagrid("getChecked");
$('<p/>').dialog({
width:500,
height:200,
href:'${rootPath}/edit.jsp,
modal:true,
title:'编辑用户',
buttons:[{
text:编辑,
handler:function(){
$('#editForm').form('submit',{
url:'${rootPath}/user_edit.action',
success:function(data){
var obj = JQuery.parseJSON(data);
if(obj.success){
$('#edit_dialog').dialog('close');
}
$.messager.show({
title:'提示',
msg:obj.msg
});
}
}
}
}],
onClose:function(){//必须写的
$(this).dialog('destroy');
},
onOpen:function(){
var data = rows[0];
},
onLoad:function(){//初始化数据,填充数据
var data = rows[0];
$("#editForm").form("load", data);
}
});
}
6、更新行
var rows=(‘#datagrid').datagrid(‘getChecked');(‘#datagrid').datagrid(‘updateRow',{
index:$(‘#datagrid').datagrid(‘getRowIndex',rows[0]),
row:result.obj
});
相关推荐:
一、基本目标
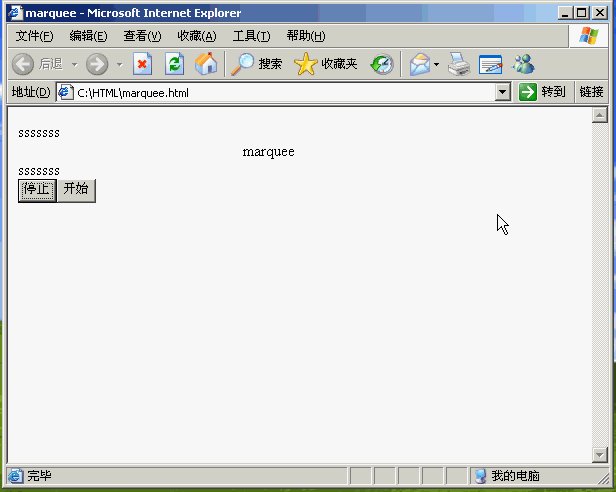
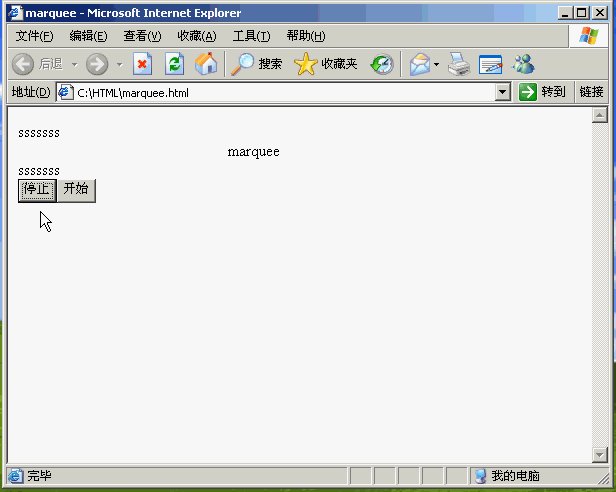
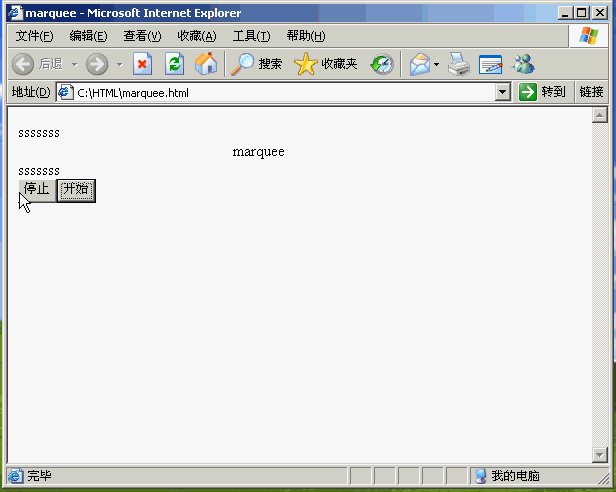
如下图,一开始文字能在15px-400px这个区域以每0.05s,5px像素的无缝滚动,当然,改改下面的脚本,你让我从地球滚动到外太空都没问题,只要你告诉我地球的px和外太空的px就行了,然后设置两个按钮,你点击“停止”它就停止,停止之后点击“开始”就让它开始,它在“开始”的状态你点N下“开始”是不会出BUG的,继续保持这个状态,它在“停止”状态,你点N下“停止”也是没有问题的。

二、HTML布局
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>marquee</title>
</head>
<body>
<p>sssssss</p>
<p id="marquee" style="padding-left:0px;">marquee</p>
<p>sssssss</p>
<button onclick="return marquee_move_stop()">停止</button>
<button onclick="return marquee_move_start()">开始</button>
</body>
</html>
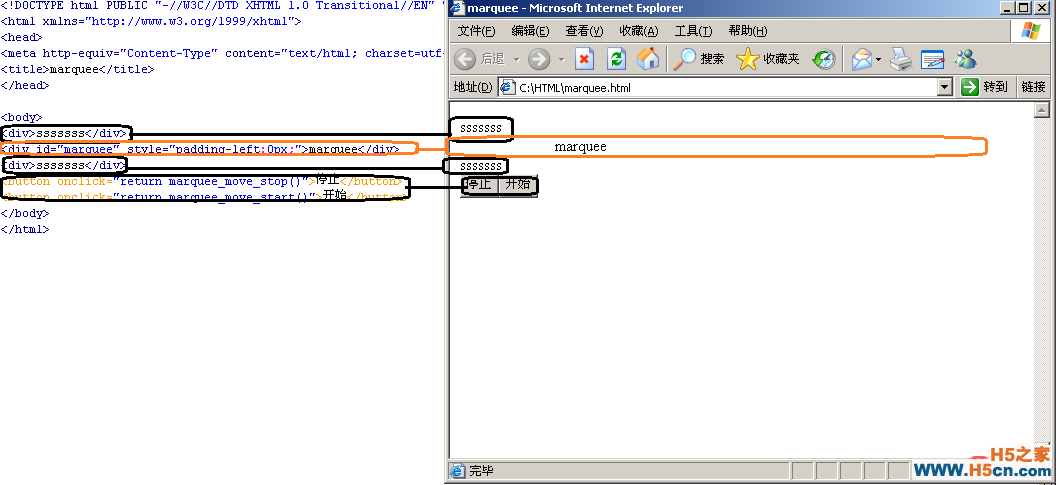
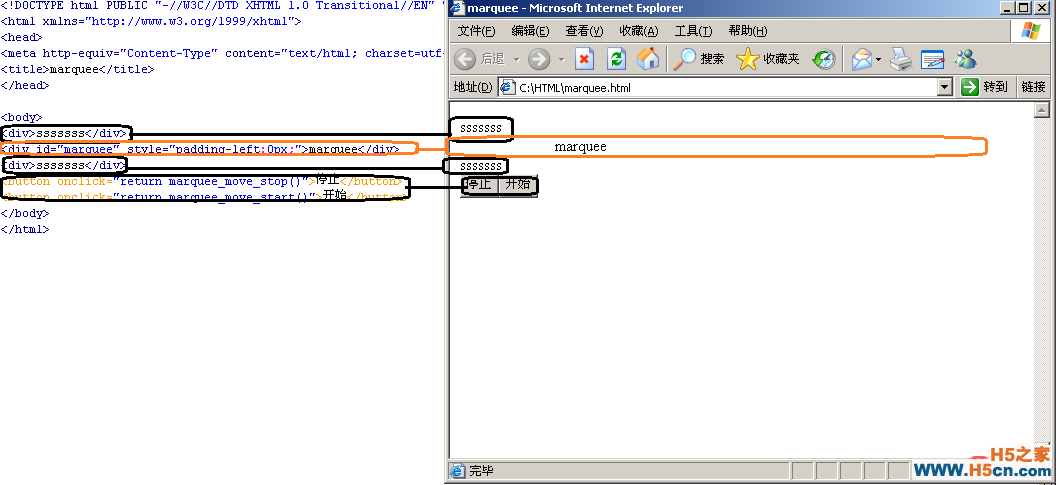
思想如下图,一图胜千言,不说了。请自行对比代码与图。

三、脚本部分
这里是整个控件的核心。
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script>
四、总结
1、CSS中,凡是带-的属性,在javascript要换成大写,如CSS的padding-left在javascript是paddingLeft,否则会被当成减号处理
2、利用padding-left来完成这个组件,就不用使用left要设置绝对定位,然后又要考虑这个组件怎么摆放了。
3、这个东西在浏览器的百分比宽度内滚动,最好不要这样做,毕竟javascript中取出浏览器的宽度可能会遇到各种各样的兼容性问题。还是设置一个定值,这样的代码简短。
附:HTML比较冷门标签与属性
1.<hr>标签能够添加一条水平分隔线。单标记标签,拥有属性width,size,color,align(后接值)noshade(直接添加,如文本框的disabled,表示这条水平线是无阴影的)
2.<marquee>标签已经被微软废除了。
微软这个家伙在最新的IE8下已经放弃对MARQUEE的支持了(我这里很无语,MARQUEE是微软自己创造出来的,现在火狐都支持了,它自己不干了)
用marquee有诸多问题的。DW给你提示是警告你慎重。
如下面的代码在IE8的滚动是存在问题的,当图片滚完之后会自动刷新,相当难看,无法现实无缝滚动。


 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
