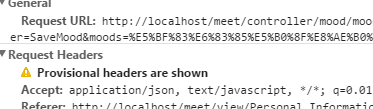
导读:今天用Ajax请求数据的时候报了一个非常奇怪的错误,Provisional headers are shown,第一反应Google一下,找到
了,根本没有发出去。
<input type="submit" onclick="dailySub()" value="发布" />
因为偷懒直接把带有Ajax请求的函数写在代码里面了,好像有啥不大对,也就是 input 的type属性是submit,点击就会直接提交,那么问题来了,这样的话,数据会被提交两次,所以,解决方法很简单,把type的submit属性改了就好了,或者,函数返回false,阻止继续提交即可。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
