本文主要为大家带来一篇使用原生js封装的ajax实例(兼容jsonp)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
实例如下:
/* 封装ajax函数
* @param {string}opt.type http连接的方式,包括POST和GET两种方式
* @param {string}opt.url 发送请求的url
* @param {boolean}opt.async 是否为异步请求,true为异步的,false为同步的
* @param {object}opt.data 发送的参数,格式为对象类型
* @param {function}opt.success ajax发送并接收成功调用的回调函数
*/
function ajax(opt) {
opt = opt || {};
opt.method = opt.method.toUpperCase() || 'POST';
opt.url = opt.url || '';
opt.async = opt.async || true;
opt.data = opt.data || null;
opt.success = opt.success || function () {};
opt.dataType = opt.dataType || "json";
var xmlHttp = null;
if (XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
else {
xmlHttp = new ActiveXObject('Microsoft.XMLHTTP');
}var params = [];
for (var key in opt.data){
params.push(key + '=' + opt.data[key]);
}
var postData = params.join('&');
if (opt.method.toUpperCase() === 'POST') {
xmlHttp.open(opt.method, opt.url, opt.async);
xmlHttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
xmlHttp.send(postData);
}
else if (opt.method.toUpperCase() === 'GET') {
xmlHttp.open(opt.method, opt.url + '?' + postData, opt.async);
xmlHttp.send(null);
}
xmlHttp.onreadystatechange = function () {
if(opt.dataType != 'jsonp'){
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
opt.success(xmlHttp.responseText);
}
}else{
//alert(1);
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var oScript = document.createElement('script');
document.body.appendChild(oScript);
var callbackname = 'wangxiao'
oScript.src = opt.url + "?" + postData+'&callback='+callbackname;
window['wangxiao'] = function(data) {
opt.success(data);
document.body.removeChild(oScript);
};
}
}
};
}
export default ajax;
相关推荐:
本文主要给大家介绍通过Cookie跳转过验证码,今天,就详细的介绍一下cookie绕过验证码登录的实现代码。希望能帮助到大家。
#coding:utf-8
'''
cookie绕过验证码登录,第一步先访问登录页面获取登录前的cookie,第二步
用fiddler抓到的手动登录的cookie加入cookie中,登录成功,第三步登录成功
后,添加新随笔保存为草稿
'''
import requests,re
requests.packages.urllib3.disable_warnings()
#打开登录
url = "https://passport.cnblogs.com/user/signin"
headers = {"User-Agent":"Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.104 Safari/537.36"}
#以下是需要关注的,首先用session保持会话
s = requests.session()
r = s.get(url,headers=headers,verify=False)
print(s.cookies)
#添加登录需要的两个cookie
c = requests.cookies.RequestsCookieJar()
c.set('.CNBlogsCookie','68C248862A9606EBEC754881843E0B126A133EA060D2A8D6F0F120D2BD8C5CB724DE4B12C94D851DC5603655C6C4452F86E345A7537A962EB84BDC6F907A6B8866B9690883AB4BCE702DF76BB340BD372BE67D32')
c.set('.Cnblogs.AspNetCore.Cookies','CfDJ8L5AbrwfmaJLh2XTSoqz06j4vYkUtvsRLF5ibGR_1Z7nRRfKuq9qMe5QGVDwXCroNvfWDjP8XW52IFzjSrfROTzyZ8KgiBupa8nabHR4n_fFMZMjCwwdocbCq8nKHR-7NvjA08dAFPE30In0-Nxs4v1KWNcj1X-9qEFmWM0zcYXaxoWeTxMFvSj0ZQusPpFMB6pNNclrgZ3rHyV_tFzdXvkHTXeTQm0CGsqr2LFBorOmh3YY_w9T45lKY-CcaVA9Yo-p3Bn--HxN8CDuxGJPfX7UWopmeo8r7yKlqs2JlSMv')
s.cookies.update(c)
print(s.cookies)
#登录成功后保存编辑内容
url2 = "https://i.cnblogs.com/EditPosts.aspx?opt=1"
body = {"__VIEWSTATE": "",
"__VIEWSTATEGENERATOR":"FE27D343",
"Editor$Edit$txbTitle":"这是绕过登录的标题:上海-悠悠",
"Editor$Edit$EditorBody":"<p>这里是中文内容:</p>",
"Editor$Edit$Advanced$ckbPublished":"on",
"Editor$Edit$Advanced$chkDisplayHomePage":"on",
"Editor$Edit$Advanced$chkComments":"on",
"Editor$Edit$Advanced$chkMainSyndication":"on",
"Editor$Edit$lkbDraft":"存为草稿",
}
r2 = s.post(url2,data=body,verify=False)
print(r2.content.decode(encoding='utf-8'))#通过正则表达式获取保存编辑接口返回页面的内容,判断是否添加草稿成功
t = re.findall(r'value="(.+?)" maxlength',r2.content.decode(encoding='utf-8'))
print(t[0])
if t[0] == '这是绕过登录的标题:上海-悠悠':
print('True')
else:
print('False')
相关推荐:
看这个定义也许还不是很清楚他们的区别,我们一点点来区分。
p:nth-child(2) 与 p:nth-pf-type(2)
HTML代码如下
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>
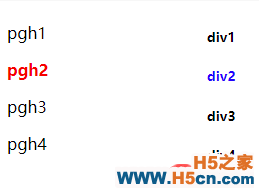
分别应用两个样式, 都是找第二个元素
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
结果:两者都应用成功。

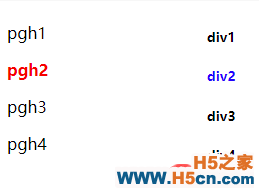
现在我们对HTML代码做点改动,让他们出现一些不同。我们将第一个p元素和第一个h5元素改为label,代码如下:

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
