相信很多学习Web开发的同学都对ajax不怎么陌生,Ajax(其实是AsynchronousJavaScriptandXML的简称)是结合了Java技术、XML以及等编程技术,可以让开发人员构建基于Java技术的Web应用,并打破了使用页面重载的惯例。Ajax是使用客户端脚本与Web服务器交换数据的Web应用开发方法。这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。本文将用一个代码实例讲解怎么用ajax实现页面滚动自动加载内容图片。

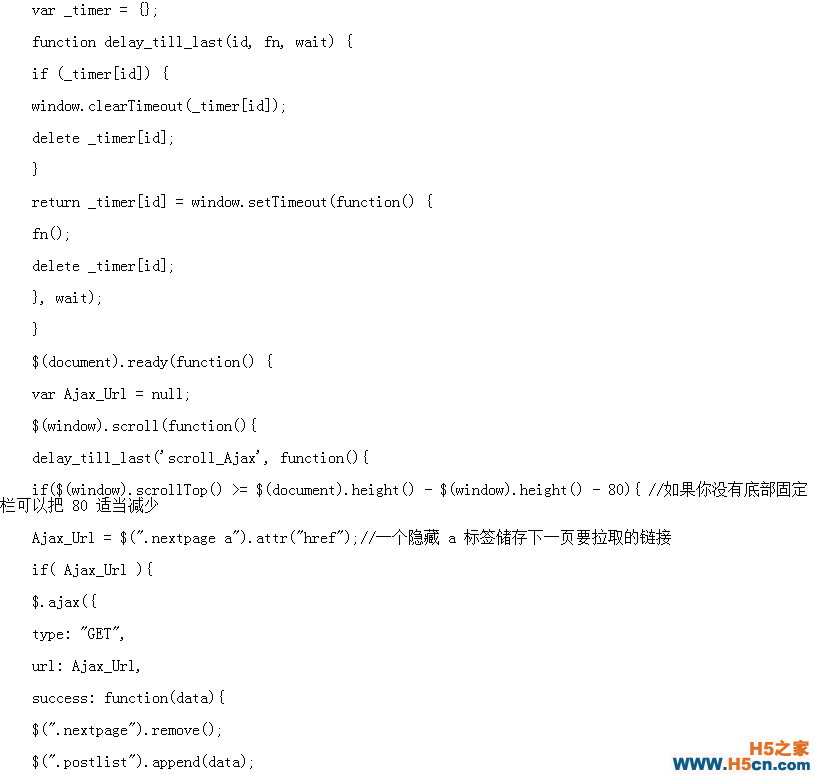
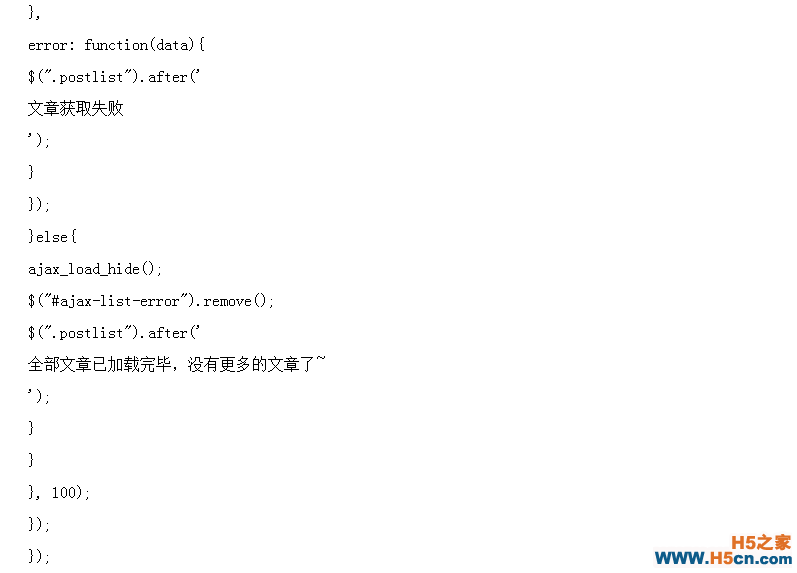
好了,话不多说我们直接看代码,具体代码如下:


在我们代码中一开始的 delay_till_last 函数是用来防止事件重复触发的,简单点讲也就是防止重复的内容被加载好多遍。
而.postlist 为文章 li 的 ul,有两处我们要注意修改。
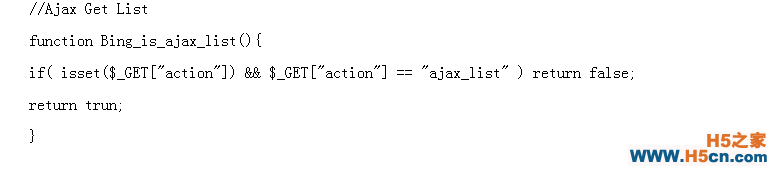
然后我们来改造主循环,先在 function.php 里放一个函数,具体操作如下图所示:

Bing_is_ajax_list() 可以判断是否为 Ajax 请求,然后返回假为 Ajax。
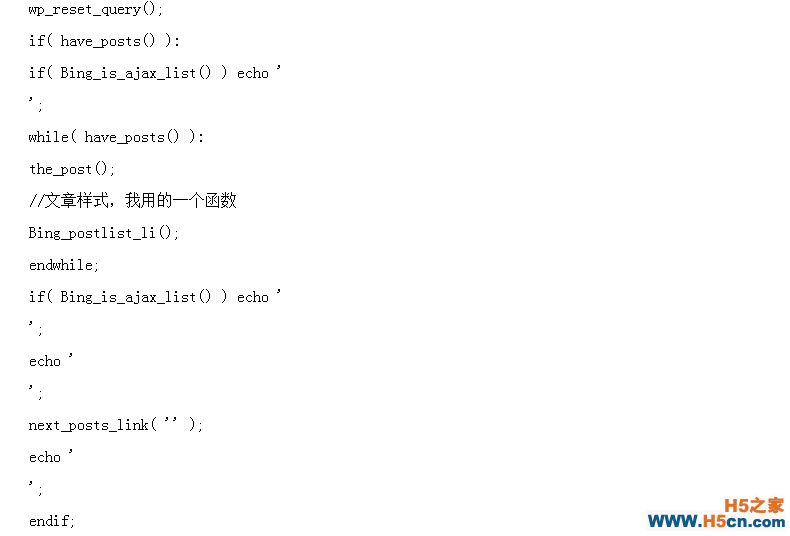
接下来我们来看看那主循环:

最后要记得用 Bing_is_ajax_list() 判断,让为假(Ajax 请求)的时候把文章列表 ul 标签自身给去掉,然后只加载一堆 li
总结:
好啦,本篇关于用ajax实现页面滚动自动加载内容图片的实例教程到这里就结束啦,如果你对本篇教程的内容还有什么不明白的地方,欢迎你到本站搜索相关内容。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
