> 编程开发 > PHP >
Laravel入门教程: 实现简单的AJAX的CRUD页面 2016-08-19 16:24 出处:清屏网 人气:
介绍
这段时间在写一个考试系统 ChemLab ,期间用到了 AJAX 实现增删查改( CRUD)页面,现在写一个 Laravel 入门教程吧,一步步实现最基本的 CRUD 页面。
项目地址,求 Star : Laravel_AJAX_CRUD
演示地址:
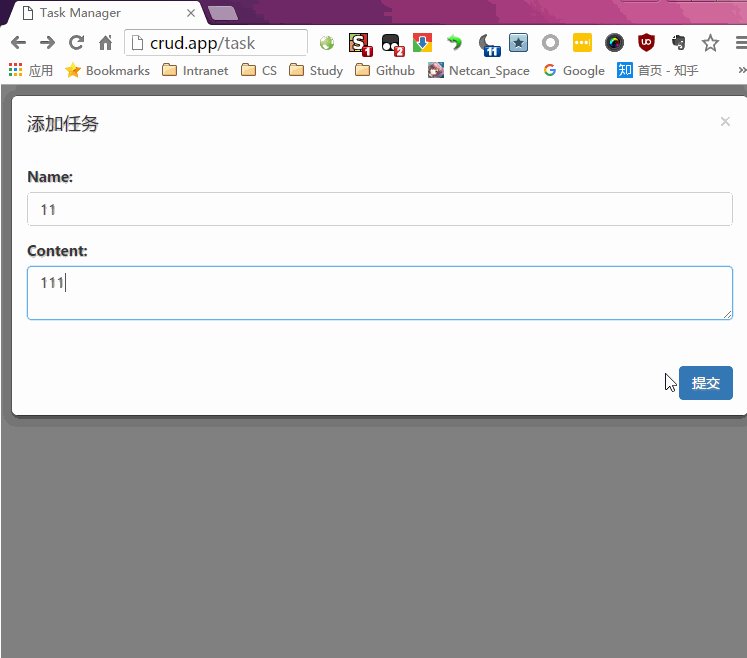
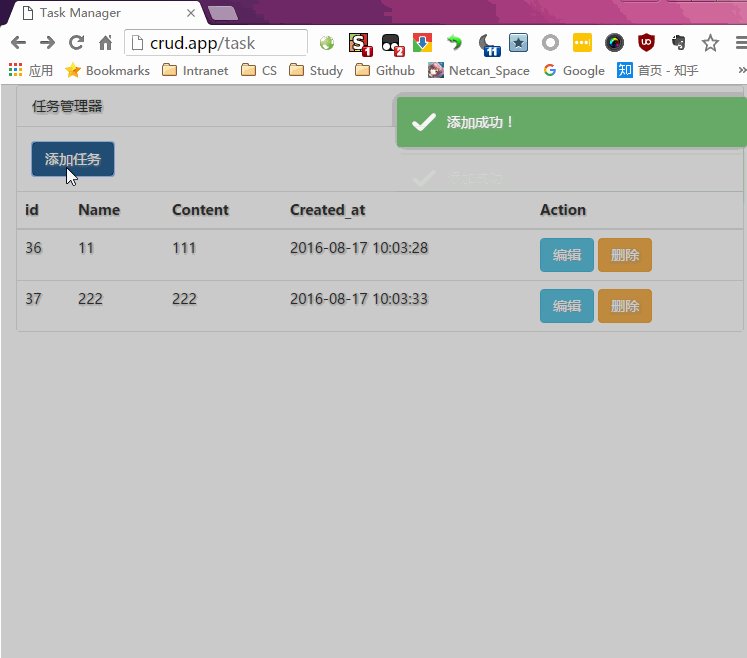
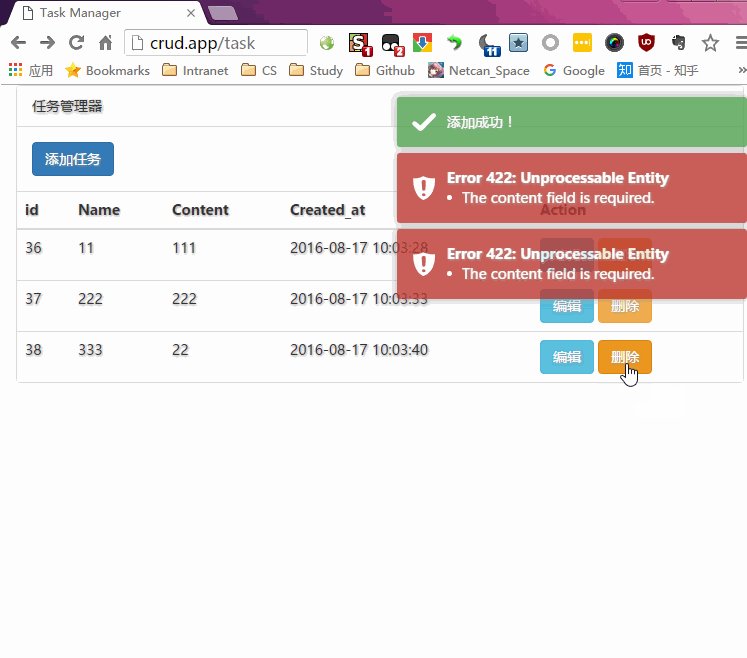
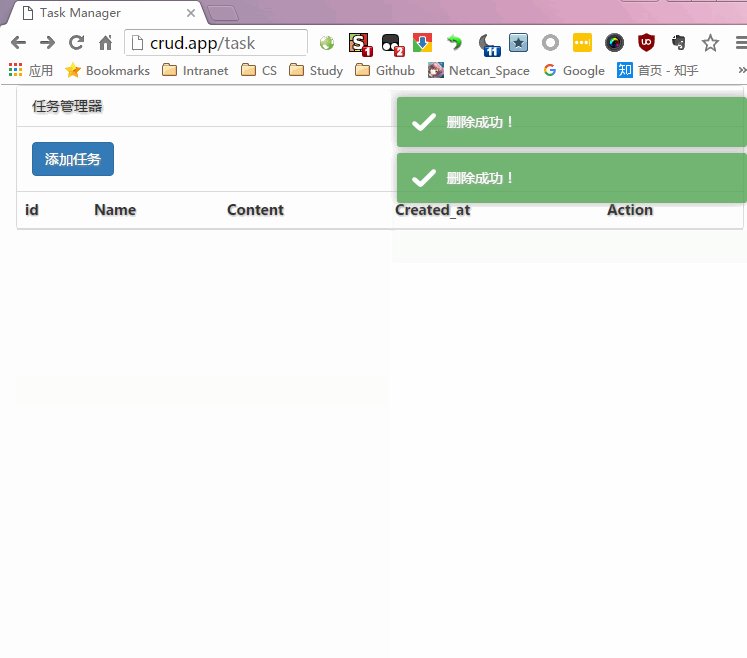
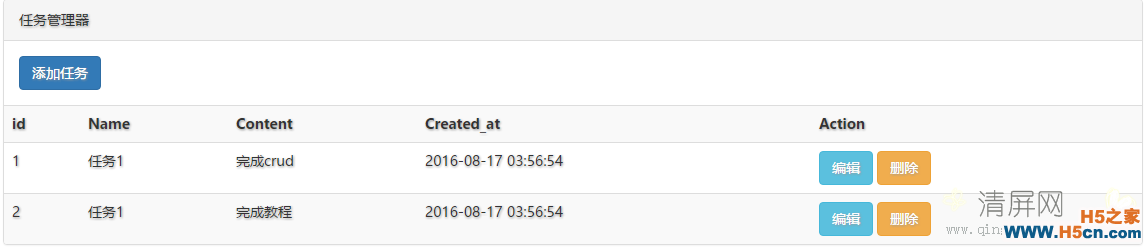
先来看看效果图:

这个教程需要安装 homestead 环境,关于 homestead 可以参考我的另一篇博文: windows下安装Homestead开发环境
创建项目 vagrantlaravel new AJAX_CRUD vagrantcd AJAX_CRUD/ 修改配置 修改数据库打开 .env ,主要是修改数据库方面的,我们选择 task 数据库,如下:
DB_PASSWORD=secret然后在数据库中创建 task 数据库。
修改网址映射注意这部分是在 主机 下进行的,不是在虚拟机 homestead 中进行的,后面我提到主机 应该注意。
修改 homestead 的配置文件: ~/.homestead/Homestead.yaml ,增加如下内容:
sites: - map: crud.app to: /home/vagrant/Code/AJAX_CRUD/public修改 C:\Windows\System32\drivers\etc\hosts ,增加一条记录:
192.168.10.10 crud.app重启 homestead 虚拟机:
homestead reload --provision 访问项目
浏览器访问 crud.app ,应该能见到如下页面:

刚创建的项目什么都没有,在 resources/welcome.blade.php 中加入 bootstrap 、 JQuery 、 Toastr :
=====""></script>将如下内容删除:
<style> html, body { } body { } .container { } .content { } .title { } </style> ... <div class="content"> > 创建Eloquent模型、数据表 vagrantphp artisan make:model Task -m Model created successfully. create_tasks_table编辑模型: app/Task.php ,如下:
{ protected $fillable = ['name', 'content']; }编辑 database/migrations/2016_08_17_033029_create_tasks_table.php,如下
... { Schema::create(->increments('id'); $table->text('name'); $table->text('content'); $table->timestamps(); }); App\Task::create([ 'name' => '任务1', 'content' => '完成crud' ]); App\Task::create([ 'name' => '任务1', 'content' => '完成教程' ]); } ...创建数据表:
vagrantphp artisan migrate Migration table created successfully. create_users_table create_password_resets_table create_tasks_table到数据库中查看,你会发现 task 数据库中多了一些表和记录。
构建页面 创建控制器 vagrantphp artisan make:controller TaskController Controller created successfully. 修改路由编辑 app/Http/routes.php ,
Route::get(redirect('/task'); }); Route::resource('/task', 'TaskController');这样所有动作都由我们刚刚创建的控制器来执行了。
这里的 Route::resource 方法可以看这个: ,它默认帮你创建这几个 http verb
* GET
* POST
* PUT
* DELETE
这样就不用自己写路由了。
修改控制器编辑 app/Http/Controllers/TaskController.php ,在类中增加如下方法:
use App\Task; ... { return view('welcome', [ 'tasks' => Task::all() ]); } 编辑页面编辑 resources/welcome.blade.php ,如下
<div class="container"> {{--task list--}} ="panel-heading"> 任务管理器 ==> > >Name>Created_at> ="task-list"> @foreach($tasks as $task) >{{ $task->id }}>{{ $task->content }}> ==> </tr> @endforeach > {{--Modal--}} =======> ==========> </div> {!! csrf_field() !!} =====> > </div>在 <head></head> 中插入:
>创建 public/js/app.js
好了目前页面如图:

下面我们来实现核心功能:增删查改。
在实现之前,我们记得添加 CSRF_TOKEN ,不然 ajax 的时候会出现 500 错误。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
