这种人我还带他出去玩么?
有一次我和我朋友去动物园,就先去了老校区转转,结果就转到了艺术设计学院。去了人家的实验室,当时有四个女生在做设计图,我们主动去帮忙画图。我们帮她们画了一个小时的图,期间有个女生挺好看的,个子有170吧,听她说话,估计还打LOL,而且歌唱的也好听。我的朋友要去吃饭,说还要去动物园,我不太想去(毕竟这里有妹子嘛!)。那四个女生听了,就是那个唱歌好听的女生说,别去什么动物园了,我这就有四只动物,看吧!可是我那朋友呢,非要去动物园看狗熊。我磨叽了半小时,我刚要出门,那个女生就问我要手机号,而且说了两遍,但是同时,另外三个女生在叽叽喳喳说话,我没听清,我朋友还拉着我出门。我特么内心此时千万个草泥马奔腾而过,他还让我以后带他去西藏玩,能带吗??而且最后去了动物园也没看见狗熊 〒〒

gitHub地址
AJAX概述 1.什么是AJAXAJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用JavaScript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)
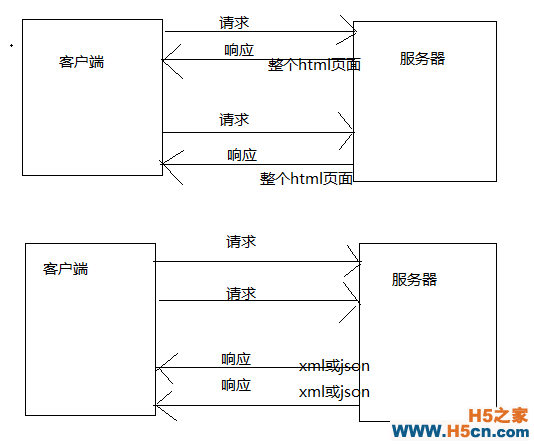
AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。
*同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
*异步交互:客户端发出一个请求后,无需等待服务器响应结束后,就可以发出第二个请求。

优点
1.AJAX使用JavaScript技术向服务器发送异步请求;
2.AJAX无需刷新整个页面;
3.因为服务器响应内容不再是整个页面,而是页面的局部,所以AJAX性能高;
缺点
1.AJAX并不适合所有场景,很多时候还是使用同步交互;
2.AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增加;
3.因为AJAX是在浏览器中使用JavaScript技术完成的,所以还需要处理浏览器兼容性问题;
因为AJAX也需要请求服务器,异步请求也是请求服务器,所以需要先写好服务器端代码,即编写一个Servlet
public class AServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("Hello AJAX"); response.getWriter().print("Hello AJAX"); } } 1.2AJAX核心其实AJAX就是在JavaScript中多添加了一个对象XMLHttpRequest对象。所有的异步交互都是使用XMLHttpRequest对象完成的。也就是说,我们只需要学习一个JavaScript的新对象即可。
注意:各个浏览器对XMLHttpRequest的支持也是不同的!大多数浏览器都支持DOM2规范,都可以使用xmlHttp = new XMLHttpRequest();来创建对象;但是IE有所不同,IE5.5以及更早版本需要:xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");来创建对象;而IE6需要:xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");来创建对象;而IE7以及更新版本也支持DOM2规范。
为了处理浏览器兼容问题,给出了下面方法来创建XMLHttpRequest对象:
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下
open(method,url,async);method:请求方式,通常为GET或POST
url:请求的服务器地址,例如/ajaxdemo1/AServlet,若为GET请求,还可以在url后追加参数;
async:这个参数可以不给,默认值为true,表示异步请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数,若不给出null参数,可能会导致FireFox浏览器不能正常发送请求
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。接下来我们来接受服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法
1:请求已开始,open()方法已调用,但还没调用send()方法
2:请求发送完成状态,send()方法已调用
3:开始读取服务器响应
4:读取服务器状态响应结束
onreadystatechange事件会在状态为1、2、3、4时引发。
下面的代码会被执行四次!对应XMLHttpRequest的四种状态
但通常我们只关心最后一种状态,即读取服务器响应结束后,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState==4) { alert("Hello"); } };其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
