Ajax的应用在平时的工作中,很是常见,这篇文章,完全是为了,巩固复习。
我们先看看不使用json格式返回分部视图:
先说需求吧:
我有两个实体,一个是出版商【Publisher】,一个是书【Book】(很显然这是一对多的关系,一个出版商可以出版很多书籍,一本书只有一个出版商。),这里,我要实现的是,在出版商页面,使用DropDownList加载出来有哪些出版商,然后选择出版商的时候,异步加载分部视图,加载这个出版商出版的书籍的数据。
打算使用EF来做,也当是一个复习吧:
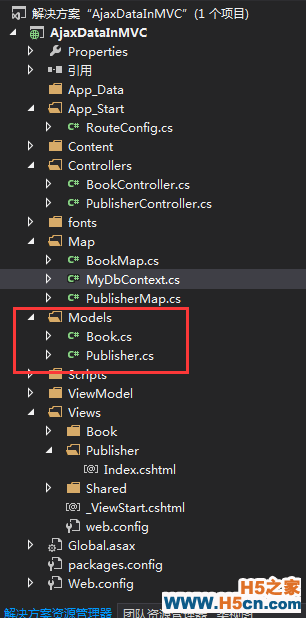
1.首先新建一个空白的MVC web项目:,在Model文件夹下面新建两个实体:

BOOK实体:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace AjaxDataInMVC.Models { public class Book { public int BookID { get; set; } public string Title { get; set; } public string Auther { get; set; } public string Price { get; set; } public string Year { get; set; } public int PublisherID { get; set; } public virtual Publisher Publisher { get; set; } } }
BookPunlisher实体:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace AjaxDataInMVC.Models { public class Publisher { /// <summary> /// 出版编号 /// </summary> public int PublisherID { get; set; } /// <summary> /// 出版商名称 /// </summary> public string PublisherName { get; set; } /// <summary> /// 出版日期 /// </summary> public string PublisherYear { get; set; } public virtual ICollection<Book> Books { get; set; } } }
Publisher2.接着,添加EF引用,然后在根目录下,新建一个Map文件夹,在里面新建两个实体:
using AjaxDataInMVC.Models; using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; using System.Data.Entity.ModelConfiguration; using System.Linq; using System.Web; namespace AjaxDataInMVC.Map { public class BookMap:EntityTypeConfiguration<Book> { public BookMap() { //设置主键 this.HasKey(x => x.BookID); this.Property(x => x.BookID).HasDatabaseGeneratedOption(DatabaseGeneratedOption.Identity); this.Property(x => x.Price).IsRequired(); this.Property(x => x.Auther).IsRequired().HasMaxLength(50); this.Property(x => x.Title); this.Property(x => x.Year); this.HasRequired(x => x.Publisher).WithMany(x => x.Books).HasForeignKey(x => x.PublisherID).WillCascadeOnDelete(true); this.ToTable("Books"); } } }
BookMap
using AjaxDataInMVC.Models; using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; using System.Data.Entity.ModelConfiguration; using System.Linq; using System.Web; namespace AjaxDataInMVC.Map { public class PublisherMap:EntityTypeConfiguration<Publisher> { public PublisherMap() { //主键 this.HasKey(x => x.PublisherID); this.Property(x => x.PublisherID).HasDatabaseGeneratedOption(DatabaseGeneratedOption.Identity); this.Property(x => x.PublisherName).HasMaxLength(50).IsRequired(); this.Property(x => x.PublisherYear).IsRequired(); this.ToTable("Publishers"); } } }
PublisherMap3.现在就是新建数据上下文类了,在Map文件夹下:
using System; using System.Collections.Generic; using System.Data.Entity; using System.Data.Entity.ModelConfiguration; using System.Linq; using System.Reflection; using System.Web; namespace AjaxDataInMVC.Map { public class MyDbContext:DbContext { public MyDbContext() : base("name=DbConnectionString") { } protected override void OnModelCreating(DbModelBuilder modelBuilder) { var typesToRegister = Assembly.GetExecutingAssembly().GetTypes() .Where(type => !String.IsNullOrEmpty(type.Namespace)) .Where(type => type.BaseType != null && type.BaseType.IsGenericType && type.BaseType.GetGenericTypeDefinition() == typeof(EntityTypeConfiguration<>)); foreach (var type in typesToRegister) { dynamic configurationInstance = Activator.CreateInstance(type); modelBuilder.Configurations.Add(configurationInstance); } // base.OnModelCreating(modelBuilder); } } }
MyDbContext别忘了,配置文件中加上:
<connectionStrings> <add connectionString="server=.;database=MyBookDB;uid=sa;pwd=Password_1" providerName="System.Data.SqlClient"/> </connectionStrings>
5.这里特别提到,创建下拉框,我们可以新建一个ViewModel性质的实体
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Web; using System.Web.Mvc; namespace AjaxDataInMVC.ViewModel { public class PublisherViewModel { public PublisherViewModel() { PublisherList = new List<SelectListItem>(); } [Display(Name="PublishName")] public int PublisherID { get; set; } public IEnumerable<SelectListItem> PublisherList { get; set; } } }
4.创建对应的控制器:
using AjaxDataInMVC.Map;
using AjaxDataInMVC.Models;
using AjaxDataInMVC.ViewModel;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AjaxDataInMVC.Controllers
{
public class PublisherController : Controller
{
private MyDbContext context;
public PublisherController()
{
context = new MyDbContext();
//检测到循环引用可以加上这句
context.Configuration.ProxyCreationEnabled = false;
}
// GET: Publisher
public ActionResult Index()
{
List<Publisher> lstPublisher = context.Set<Publisher>().ToList();
PublisherViewModel model = new PublisherViewModel();
model.PublisherList = lstPublisher.Select(x => new SelectListItem()
{
Text = x.PublisherName,
Value = ()
});
return View(model);
}
}
}
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
