@model AjaxDataInMVC.ViewModel.PublisherViewModel @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <script src="http://www.cnblogs.com/caofangsheng/p/~/Scripts/jquery-1.10.2.js"></script> <title>Index</title> </head> <body> @*思路是:在当前页面,点击下拉框,加载分部视图*@ <div> @Html.LabelFor(s=>s.PublisherID) @Html.DropDownListFor(s=>s.PublisherID,Model.PublisherList) </div> <div> </div> <script type="text/javascript"> $(document).ready(function () { $("#PublisherID").change(function () { var id=$("#PublisherID").val(); $.ajax({ url: "/Book/GetBookDetailsByID/" + id, type: "get", dataType: "json", success: function (result) { //1.html文本方式 //$("#myDIV").html(""); //$("#myDIV").html(result); //二。Json方式 $("#myDIV").html(""); var myHTML = "<ul>"; $.each(result, function (key, item) { myHTML += "<li>编号:" + item.BookID + "</li>"; myHTML += "<li>标题:" + item.Title + "</li>"; myHTML += "<li>作者:" + item.Auther + "</li>"; myHTML += "<li>价格:" + item.Price + "</li>"; myHTML += "<li>时间:" + item.Year + "</li>"; }) myHTML +="</ul>" $("#myDIV").html(myHTML); }, error:function(result){ alert(result.responseText); } }); }); }); </script> </body> </html>
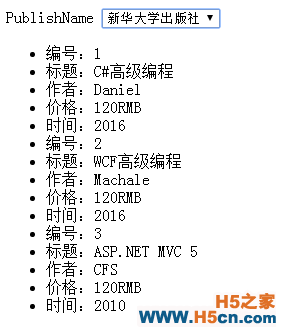
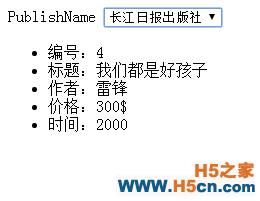
接着运行:


总结:这篇文章,完全为了复习巩固,另外在序列化Book实体,json 数据的时候,你可能会遇到这个错误:检测到循环依赖,因为我没有给Book实体新建一个ViewModel,这里可以这样解决:
context.Configuration.ProxyCreationEnabled = false;禁用代理。
另外,使用Json格式返回数据,很快,比直接用HTML文本加载视图快很多。
Content Type Header Body Total (Byte)
text/html 434 375 809
application/ json 398 197 595

Tags:ASP.NET MVC5 ASP.NET MVC5 ASP.NET MVC基础学习系列
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
