另外,由于第一种做法是一种“虚假”的圆环,所以,当 给两个圆环所在的Canvas添加背景时,第一种做法的圆环不能出现“镂空 ”的效果,例如为两个Canvas添加如下的背景图片:
1: <Canvas.Background>
2: <ImageBrush ImageSource="Images/Logo.png" Stretch="Uniform" />
3: </Canvas.Background>
效果为:

此外Path还可以构建很多更复杂的图形,在这里就不一一列举了,请 感兴趣的朋友自行尝试。
二、位图操作
WPF支持以下格式的位图 :BMP、JPEG、PNG、TIFF、Windows Media Photo、GIF和ICO。在 System.Windows.Media.Imaging命名空间定义了一系列处理图像文件的类型,其 中最常使用的是Image类处理位图。
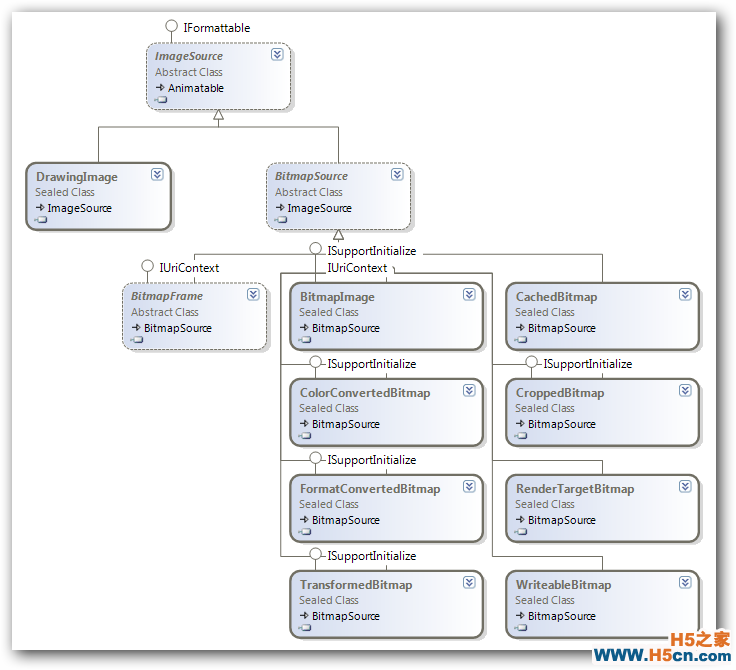
使用Image类型的Source属性加载图 片,Source属性的类型是ImageSource类型。ImageSource有两个子类 DrawingImage和BitmapSource,分别用来处理不依赖分辨率的图画对象和依赖分 辨率的图画对象(位图)。其继承关系如下图所示:

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
