-
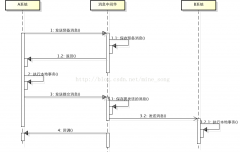
从银行转账失败到分布式事务:总结与思考 - xyba
思考这个问题的初衷,是有一次给朋友转账,结果我的钱被扣了,朋友没收到钱。而我之前一直认为银行转账一定是由事务保证强一致性的,于是学习、总结了一下分布式事务的各种理论、方法。 事务是一个非常广义的词汇,各行各业解读都不一样。对于程序员,事务等...
2017-10-23 13:21 -
Java ME技术讨论区
中国移动MM论坛 Canvas类是实现低级API的Displayable类的子类,它提供了绘制方法以及应用程序所忽略的一些低级事件的处理方法,由于Canvas类的paint方法被声明...
2017-10-23 12:13 -
JavaScprit30-5 学习笔记 - 喵20
最近忙这忙那...好久没看视频学习了...但是该学的还是要学。 这次要实现的效果是利用 flex 的 特性 来实现 可伸缩的图片墙演示页面的展示...: 效果挺炫酷啊... 那么就来总结一下 学到了哪些我所不了解的知识吧! 首先 让我们来看CSS 和 HTML 的代码: html...
2017-10-23 11:07 -
HTML5 桌面通知:Notification API - _林鑫
前言 Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息。该通知是脱离浏览器的,即使用户没有停留在当前标签页,甚至最小化了浏览器,该通知信息也一样会置顶显示出来。 用户权限 想要向用户显示通知消息,需要获取用户权限,而相同的...
2017-10-23 09:02 -
loader学习教程之相关配置篇
这篇文章主要介绍了关于Vue + Webpack + Vue-loader的相关配置篇,文中通过示例代码介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看...
2017-10-23 09:00 -
Canvas事件处理
鼠标事件 canvas.onmousedown = function(e ) {//React to the mouse down event }; canvas.addEventListener(mousedown, function(e ) { //React to the mouse...
2017-10-23 08:13 -
html5 canvas动画教程:亲手做一个类似windows画
这个绘图工具,我还没有做完,不过已经实现了总架构,以及常见的简易图形绘制功能: 1,可以绘制直线,圆,矩形,正多边形【已完成】 2,填充颜色和描边颜色的选...
2017-10-23 08:04 -
炫丽的倒计时效果Canvas绘图与动画视频的资源推
Canvas顾名思义是定义在浏览器上画布,但Canvas不仅仅是一个元素,它更是一套编程的接口,它的出现已然超过了Web基于文档的设计初衷。利用它你可以开发出很多梦...
2017-10-22 18:01 -
网站开发技术之DIV+CSS(3)+HTML(5)前端开发
看到过许多的下雪动画,总感觉不够形象生动下面的这个下雪动画,是基于HTML5 Canvas实现的,理解起来也挺简单。demo地址先来一览是多生动...
2017-10-22 18:00 -
小度WiFi驱动
华军软件园硬件工具频道,为您提供小度WiFi驱动官方下载、小度WiFi驱动绿色版下载等硬件工具软件下载。更多小度WiFi驱动3.0.9.0历史版本,请到华军软件园!...
2017-10-22 17:27
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐