Canvas类是实现低级API的Displayable类的子类,它提供了绘制方法以及应用程序所忽略的一些低级事件的处理方法,由于Canvas类的paint方法被声明为抽象方法,所以Canvas类也是一个抽象类。应用程序如果要使用,则必须扩展 Canvas类。
在创建Canvas类的子类时,要求程序提供paint方法的实现。低级事件处理方法未声明为抽象方法,其默 认实现为空,也就是说可以什么都不做。因而,应用程序无须提供每个事件的处理方法,应用程序只需要重载其感兴趣的事件处理方法即可。
Canvas类的构造函数声明为protected,可以在子类的构造函数中调用super(),在实际应用 中,一般不用调用。所有需要处理低级事件以及需要在显示屏幕上完成图形绘制的类都必须按照下面的形式重写Canvas类:
class myCanvas extends Canvas
{
…
void paint(Graphics g)
{
}
…
}
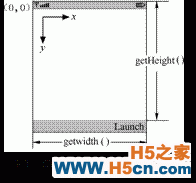
显示屏幕上能够实际用于绘制的区域因设备的不同而有所差异,因此具有较好移植性的应用程序一般不定好屏幕的尺 寸,而是通过调用getHeight()和getWidth()方法来获得具体尺寸。例如:
int width = getWidth(); //获取屏幕的宽度属性
int height = getHeight(); //获取屏幕的高度属性

如果没有设置为全屏模式,即使没有设置任何软键,画布也无法占用这部分空间,如图3-1所示。
Canvas本身有两种状态,一种是普通默认情况下的状态,一种是全屏状态,可以用 setFullScreenMode()方法来对其设定。
两者之间的区别在于当使用全屏状态时,Title、Ticker以及Command都无法在屏幕上显示,而且 当调用setFullScreenMode()时,不管是什么模式,都会调用sizeChanged()这个方法,并传入屏幕的高度和宽度作为其参数。
可以使用setFullScreenMode(true)方法,然后观察Canvas的绘图区域是否发生改 变。
System.out.println(getHeight()); //输出非全屏高度
setFullScreenMode(true); //将Canvas画布设置为全屏幕属性
System.out.println(getHeight()); //输出全屏高度
编译、运行程序,控制台输出某个模拟器在设置Canvas全屏模式前后的高度分别为177和196。可见调用 setFullScreenMode方法后,屏幕的可绘制区域发生了改变。
调用setFullScreenMode(true)后,将触发sizeChanged事件,此事件从系统接收两个参数,即为Canvas全屏后的width和height,通过这个事件可以获得新的宽、高。如果Canvas当前不可见,那么 sizeChanged会等到showNotify方法调用之前改变当前屏幕的大小参数。
protected void sizeChanged(int w, int h)
{
width = w ;
height = h ;
}
但要注意,setFullScreenMode和sizeChanged并不是同步的,如果调用了 setFullScreenMode(true)之后,立即使用屏幕宽度和高度,仍然有可能是非全屏模式的值。
此外有的设备调用setFullScreenMode(true)后,不会触发sizeChanged,而是 立即返回,因此通过getWidth和getHeight能够马上获得新的屏幕大小参数。

3.1.2 屏幕绘制paint(Graphics g)方法用来绘制屏幕,这个方法是一个抽象方法,应用程序必须实现这个方法才能绘制任何图形,如果没有实现这个方法应用程序将不被编译。paint方法被传入一个Graphics对象g,g所设置的矩形区域定义了屏幕上可绘制的区域,也就是需要重绘的区域。
应用程序不一定要了解paint调用的底层实现,并在这个假定基础上只绘制画布区域中像素的部分。这样做的原 因在于paint方法的特殊性,它可能会被多个repaint方法调用,其中的一些可能来自程序之外,则应用程序只绘制它认为是必需的地方。
注意
在paint方法调用返回后,其中的Graphics对象上的操作是未被定义的,因此应用程序不需 要将这个Graphics对象缓存起来,它只能在这个方法范围之内使用。
n 绘制目标为显示屏幕,如果使用双缓冲,则其绘制目标是屏幕的后台缓冲。
n 剪裁区域应该包括画布上至少一个像素。
n 当前颜色是黑色。
n 当前字体为默认字体,可以通过Font.getDefaultFont()得到。
n 画笔风格为SOLID。
n 坐标系统的原点位于画布的左上角。
n Canvas是可见的,调用isShow()应该返回true。
例如下面的代码使用Graphics对象将Canvas画布用单色进行填充。
public void paint(Graphics g)
{
g.setColor(0xFFFFFF); //将画笔颜色设置为白色
g.fillRect(0,0,width,height); //将屏幕填充为白色
}
3.1.3 绘制基本操作Graphics类可以提供简单的2D几何绘图功能,它与J2SE中的java.awt.Graphics类 非常相似。Gaphics类提供的唯一一种绘图模式为像素替换,在这种模式下,目标像素将替换为用来绘图的Graphics对象所指定的当前像素值。
1.Graphics对象的获取取得Graphics对象有两个方法,用paint方法传入参数,还可以用Image类的 getGraphics方法。两者区别在于paint方法得到的Graphics对象可以利用相关方法在屏幕上绘图,而利用getGraphics方法得到的Graphics对象主要用于绘制后台缓冲。
2.Graphics的具体作用Graphics类的作用就是在屏幕或者后台缓冲上绘制2D几何图形,这些图形主要包括以下3种。
n 文本:使用当前画笔颜色和设备所能支持的字体绘制指定的字符串或者字符。绘制文本时涉及颜色模型、字体类。
n 图像:可以从图像文件中绘制,也可以从缓存中绘制,图像分成可变图像和不变图像,在绘制过程中涉及到Image类。
n 简单的2D几何图形:这些简单的图形包括直线、矩形、弧、圆角矩形、三角形等。

4.复制区域在MIDP 2.0中还支持对整块区域的复制,可以调用copyArea方法来复制大块的区域。
public void copyArea(int x_src,int y_src,int width, int height,int x_dest, int y_dest, int anchor);
这个区域是用矩形(x_src, y_src, width, height)来确定的,(x_src, y_src)代表源区域的起始坐标,width和height分别代表区域的宽和高,区域的锚点放置在绘制目标的(x_dest, y_dest)上。
copyArea方法将源区域中的内容原封不动地复制到目标区域上,即使源区域和目标区域有重叠部分,这种复 制性的绘制也会完成。
3.1.4 绘制直线在Graphics的坐标系统中,直线的表示方法是使用它的两个端点坐标表示L:(x1,y1,x2,y2), 实际上是连接坐标(x1,y1)和(x2,y2) 得到一个坐标的集合,然后连接每个坐标右下角的像素就能够得到这条直线。
例如直线(1,0,5,0)连接坐标(1,0)和(4,0)得到一个坐标集合 (1,0)、(2,0)、(3,0)、(4,0)、(5,0),那么这条直线就是由这4个坐标右下角的像素填充得到。

直线(1,2,2,8)的表示不是特别明显,连接两点得到坐标集合(1,2)、(1,3)、(1,4)和(2,5)、(2,6)、(2,7)、(2,8),这些像素的选取规则为:连接两个端点得到一条直线,取最靠近这条直线的坐标(坐标只能是整数),并且优先选取右边、下边的坐标。
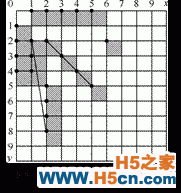
直线(6,2,6,2)起点和终点是一个点,则由这个像素本身来表示。这些直线在坐标中的表示如图3-4所 示。
绘制直线可以调用Graphics对象的drawLine方法,该方法有4个参数,分别输入x,y起 点坐标,x、y终点坐标。例如:
g.drawLine(2,2,5,5); //绘制线条
g.drawLine(1,2,2,8); //绘制线条
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
