ejq是一款非常小巧的JS工具库,未压缩才50K,在jquery的基础上对jquery缺失部分作了很好的弥补作用。
优点:1、具有内置的模板解析引擎语法和angularjs相近减少学习成本
2、能够方便的对JSON操作,增删查改
3、随机数功能比较健全
4、丰富的通用函数,这些函数是通过N多项目需求并且积累下来的,实用性很强。
功能介绍 一、随机数
num2 = $.random.getNumBetween(100,200);num3 = $.random.getNumBetweenLength(4, 5);num4 = $.random.getNumByLength(10); w1 = $.random.getWord(10);w2 = $.random.getNumBetweenLength(2, 4);guid = $.random.getGuid();//获取guid
二、对JSON的操作
var json = [{ id: 1, name: "张三" }, { id: 2, name: "李四" }, { id: 3, name: "王五" }]; json1And2 = $.linq.where(json, function (v) { return v.id == 1 || v.id == 2; }); zs = $.linq.single(json, function (v) { return v.id == 1; }); list = $.linq.first(json, function (v) { return v.id > 1; }); json2 = $.linq.order(json, "id", "desc"); //移除id为1的对象 $.linq.remove(json, function (v) { v.id == 1; }); isAnyOne = $.linq.any(json, function (v) { v.id == 1 });
三、数据的双向绑定
第一眼看去像是angularjs,其实是ejq.js模仿angularjs自已实现的模版解析引擎,因为这个功能才写了2天,有很多功能还没来的急实现,会最在近一个月让它更加的健全。
现在已经实现了 异步和同步的数据绑定功能 ,暂不支持运算符和逻辑条件,只作数据绑定还是够用了。
$(function () { model = $ejqApp.module("ng-app"); //控制器操作 model.controller("ctr1", function ($scope, $http, $con, $app, $tool, $event) { $scope.model = { title: "哈哈", list: [{ id: 1, name: "table1" }, { id: 2, name: "table2" }, { id: 3, name: "table3" }], item: [{ id: 3, name: "table3" }, { id: 2, name: "table2" }, { id: 1, name: "table1" }], id: 1 }; $scope.haha = { text: "haha " }; //使用ajax $http.jsonList = { url:"../json.json",//随机URL type: "get", }; thObj = $con.getObj(); appObj = $app.getObj(); //给当前控制器name注册事件实现双向绑定 appObj.on("click", thObj.find("#name"), function () { //更新model.Title $scope.model.title ="哈哈"+ $.random.getNumBetweenLength(8, 10); ($http.jsonList.url == "../json.json") { $http.jsonList.url = "../jsonList.json"; } else { $http.jsonList.url = "../json.json"; } //重新绑定 $ejqApp.apps.bind() alert("数据重新绑定成功") }) }) $ejqApp.apps.bind(); })
模仿angular.js双向绑定的DEMO $scope.model {{model.title}} {{model.id}} {{item.id}}{{item.name}}{{item.id}}{{item.name}}$scope.haha {{haha.text}} 异步加载{{item.desc}}{{item.name}}
HTML四、常用函数
kvs = $.action.jsonDictionary({ id: 1, name: "张三" })$.action.replaceAll("abcdabc", "a", "-") //检测元素是否存在,当存在时执行回调函数,超时会自动停止检测 $.action.elementNullComplate("#id", function () { }); //循环执行检测选择器的元素是否有值,有则执行回调函数过,超过停止检测 $.action.elementValueReady("#id", function () { }) //让setTimeout可以指定执行的次数 $.action.setTimeoutWidthNum(function () { }, 1000, 3);$.action.trimEnd("adfaf,", ","); //指定位置插入字符 $.action.insertStr("adfaf", 2, "2"); $.action.url("/actionName/", "hid", "controllerName", "areaName") //生成的url如下 /xxx/areaName/controllerName/actionName $.action.url("/actionName/", "hid", "controllerName") $.action.url("/actionName/", "hid")
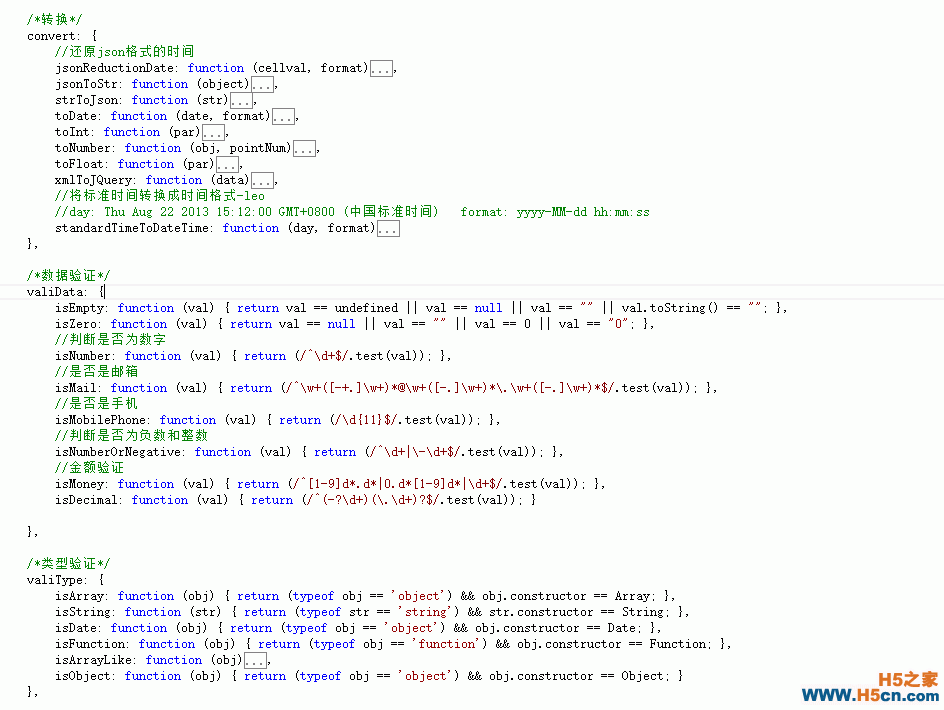
五、转换和验证
用法很简单 $.convert.xxx 、$.ValiData.xxx 和 $.valiType.xxx

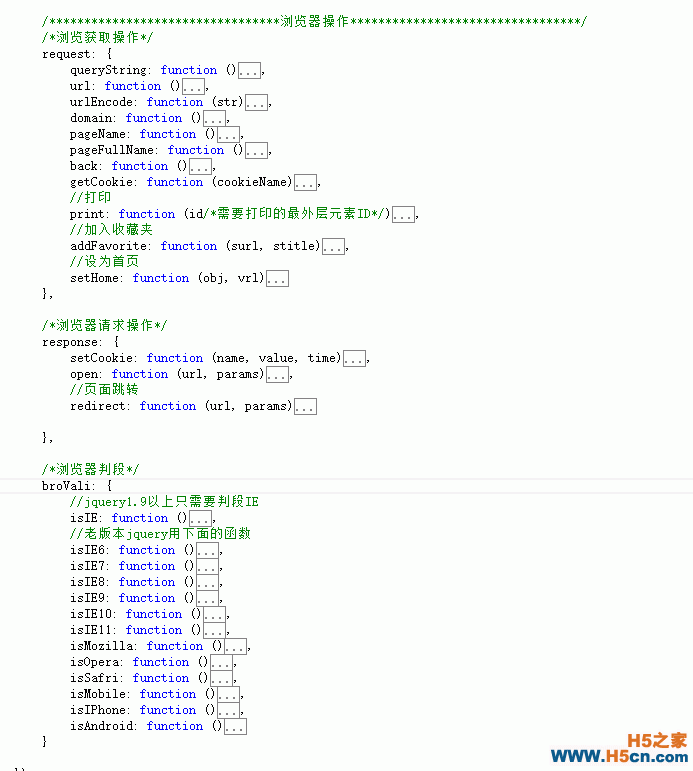
六、浏览器相关操作
用法也很简单,用法如下:
$.request.queryString().id
$.response.open("/home.index",{id:1})
$.brovali.isIE()

七、通用扩展函数
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
