-
C++ Builder 使用Canvas的方法来绘制图形对象
6.1.5 使用Canvas的方法来绘制图形对象 本节说明如何使用一些常用方法绘制图形对象。包括: · 绘制直线和折线。 · 绘制形状。 · 绘制圆角矩形。 ·绘制多边形。 1.绘制直线和折线 画布可以绘制直线和折线。直线只是两点之间像素点的连线。折线则是一系列...
2016-08-28 17:00 -
jQuery meets the HTML5 canvas
A jQuery plugin that makes the HTML5 canvas easy to work with....
2016-08-28 16:00 -
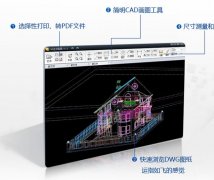
CAD迷你画图 V22.0 官方版
CAD迷你画图是一款专业的cad画图软件,非常小巧轻快、而又简洁易用的CAD画图工具,从事CAD工作或者对CAD画图有需要的朋友可以下载使用下哦,相信你会喜欢的。起...
2016-08-28 15:00 -
请教Canvas作为方法参数如何画图呢
请问Canvas作为方法参数怎么画图呢?public void doCanvas(Canvas _Canvas){这边怎样用 paint(Graphics g)}...
2016-08-28 14:02 -
HTML5画布(Canvas)技术效果演示:可撕扯的网布
HTML5画布(Canvas)技术效果演示:可撕扯的网布 HTML5画布(Canvas)技术效果演示:可撕扯的网布 电脑显示器到移动电话或其它便携设备)上阅读和导航,根据设备尺寸的不同,自动的调整页面上的元素布局和数量。HTML5技术秀:你的3D立体旋转名字 这是一个很酷的HTM...
2016-08-28 13:00 -
【Android】自定义View、画家(画布)Canvas与画
【Android】自定义View、画家(画布)Canvas与画笔Paint的应用——画图、涂鸦板app的实现 ,深度IT技术,移动开发,Web前端,企业架构,编程语言,互联网,数据库,系...
2016-08-28 12:00 -
Tkinter教程之Canvas篇(4)
'''Tkinter教程之Canvas(4)篇''' '''22.绘制弧形''' # -*- coding: cp936 -*- # 创建一个ARC from Tkinter import * root = Tk() # 创建一个Canvas,设置其背景色为白色 cv = Canvas(root,bg = 'white') cv.create_arc((10,10,110,110),) cv.pack() root.mai...
2016-08-28 10:00 -
JavaScript强化教程
JavaScript强化教程 -- Cocos2d-JS的屏幕适配方案...
2016-08-27 18:03 -
用HTML5 Canvas勾画简单流程图示例
用HTML5 Canvas勾画简单流程图示例 标签:Canvas特效 时间:2013-11-11 已阅读: 本效果是在HTML5环境下实现的,主要用到的是Canvas标签,演示如何用Canvas画流程图,虽然流程图上只有几个加点和带箭头的线条,但演示了实现原理,由此可扩展出更复杂的流程图...
2016-08-27 17:00 -
【高级功能】使用多媒体 - Luka.Ye
HTML5 支持直接在浏览器中播放音频和视频文件,不需要使用Abode Flash这样的插件。 1. 使用 video 元素 可以用video 元素在网页里嵌入视频内容。 其基本用法如下: 使用video元素 Video cannot be displayed 此例显示效果如下: 如果浏览器不支持video元素或...
2016-08-27 11:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们





 编辑推荐
编辑推荐