-
jQuery-H5-css3转盘抽奖-遁地龙卷风 - 遁地龙卷
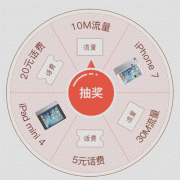
(-1)写在前面 这个idea不是我的,首先向这位前辈致敬。 我用的是chrome49, jquery3.0。 完整的程序案例在我的百度云盘 最近大四实习,该走的都走了,过两天也要去北京找一个web前段的实习机会,世界这么大,我不得不去看看。 (0)知识储备a. webkitTransi...
2016-10-03 11:00 -
菜鸟介绍达到什么样的标准才能是大公司要的前端
注意转载须保留原文链接( ),译文链接,作者译者等信息。 作者:wangwen896 几个月前我还是个页面仔,工作的内容无非是写写页面切切图,用到最高级的技能顶多就是jquery啊,less啊,ajax都不怎么会用. 但是后来辞职了,想成为一个合格的前端,就开始自学....
2016-10-03 10:00 -
开发资源总结 (持续整理中) - wangwen896
注意转载须保留原文链接( ),译文链接,作者译者等信息。 作者:wangwen896 就像开发一样, 这篇文档如果没有人关心和维护, 里面的内容就会变得老旧, 过时而不再具有参考价值. 所以, 我希望所有看到并喜欢这篇文档的人都一起来维护它. 放心大胆的提交 Pull...
2016-10-02 18:00 -
前端资源大总结 - wangwen896
注意转载须保留原文链接(),译文链接,作者译者等信息。 作者:wangwen896 1. 综合类 - [前端知识结构](https://github.com/JacksonTian/fks) - [Web前端开发大系概览](https://github.com/unruledboy/WebFrontEndStack) - [Web前端开发大系概览-中文版]()...
2016-10-02 17:00 -
Html5拖拽复制 - 请叫我头头哥
拖拽是一种常见的特性,即抓取对象以后拖到另一个位置。 在 HTML5 中,拖拽是标准的一部分,任何元素都能够拖拽。 Html5拖拽非常常见的一个功能,但是大部分拖拽的案例都是一个剪切的过程, 项目中需要实现Html5拖拽复制的功能,Html5拖拽复制很简单,只需要...
2016-10-02 16:00 -
Ionic 的 ng-class 在聊天功能上面的巧妙运用 -
很多人在问我是ionic好呢?还是react好呢? 其实我只想告诉你去看文档啊,不用用怎么知道哪个合适呢? 嘿嘿但是真的这么问的时候我也不会这么回答的,那岂不是太张狂了哈哈哈 react我确实没有用过,所以今天不多做什么评价。但是ionic我在项目中一直用着,想...
2016-10-02 15:00 -
我写的Android图表库XCL-Charts,整理好现在开源
我写的Android图表库XCL-Charts,整理好现在开源了!!!,XCL-Chartsv0.1Android开源图表库,基于原生的Canvas来绘制各种图表。目前支持3D/非3D柱形图、3D/非3D饼图...
2016-10-02 14:00 -
nexus one下Canvas和Opengl ES画图速度比较
nexus one上Canvas和Opengl ES画图速度比较 正着手开发一款游戏,看了一些资料,(注意墙……)http://www.youtube.com/watch?v=U4Bk5rmIpicfeature=player_embe...
2016-10-02 13:00 -
自定义view画图
自定义view画图,在实现自定义View之前,有必要掌握Android中画图的相关类的使用方法,这是自定义各种酷炫界面的基...
2016-10-02 12:02 -
That would be much better. 的翻译是:那该多好
That would be much better. 的翻译是:那该多好。 是什么意思?英文翻译中文,中文翻译英文,怎么说?-我要翻译网...
2016-10-01 17:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐